Hallo JürgenB,
Ich dachte immer, die Größe em bezieht sich auf die Schriftgröße.
Tut sie auch. Aber es gibt zwei Probleme.
- 1em ist die Anzahl von Pixeln, die bei font-size angegeben ist. font-size beschreibt aber die Höhe eines Zeichens. Ein Text mit
font-size:16pxkann bei einer Narrow-Schriftart viel schmaler sein als bei einer Wide-Schriftart. Insofern ist em auch nicht die ideale Lösung, um Objekte auf einer Webseite auszumessen. Aber jedenfalls besser als direkte px
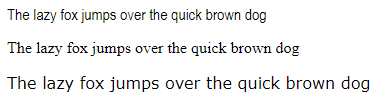
<p style="font-size:16px; font-family:Arial Narrow">
The lazy fox jumps over the quick brown dog
</p>
<p style="font-size:16px;">
The lazy fox jumps over the quick brown dog
</p>
<p style="font-size:16px;font-family:Verdana">
The lazy fox jumps over the quick brown dog
</p>

-
Falls Du die Idee hast, das für deine gewählte Schrift zu kompensieren, vergiss es.
font-familyist eine Bitte an den Browser, und ob der nun "okay" oder "pfff" sagt, weiß nur der User. -
Ich kann nicht zählen
-
Die physische Höhe eines Containers mit Fließtext darin und auto-Höhe wird außer von der font-size des Texts auch von der Breite des Containers bestimmt (jajaja, auch von margins und paddings und wasweißichsonstnoch). In einem schmalen Viewport kann bei gleicher Schrift und gleichem Content der Kopfbereich viel höher sein als in einem breiten Viewport.
Deswegen der resize-Handler und das Ausmessen des Containers.
Rolf
--
sumpsi - posui - obstruxi
sumpsi - posui - obstruxi


