Hallo,
ich selektiere einen <button> und gebe diesen aus:
<button id="btn">Button</button>
let btn = document.getElementById('btn');
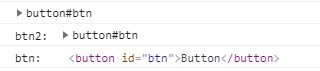
console.log(btn);
var btn2 = document.querySelector('button#btn');
console.log('btn2: ', btn2);
document.querySelector('#btn').addEventListener('click', (event)=>{
console.log('btn: ', document.querySelector('button#btn'));
});
Ändere ich etwas am Script wird ein Objekt ausgegeben, danach wird das HTML Element ausgegeben.
Ich möchte immer das Objekt ausgeben, um darauf zugreifen zu können. Wie kann ich das machen?
Gruß ebody