Hallo Sibold,
Eine solche grid-Zelle soll nun lückenlos ein oder mehrere Texte (lückenlos aneinandergefügt) enthalten.
Nur damit wir nicht aneinander vorbeireden. In deinem verlinkten Fiddle ist das main-Element der Grid-Container. Du teilst ihn mit der grid-template-columns-Eigenschaft in drei Spalten auf.
Dieser Grid-Container enthält vier Kind-Elemente. Dreimal p und einmal div. Dies sind die Grid-Elemente. Weil es mehr Elemente als Spalten gibt, macht das Grid eine neue Zeile auf.
Damit hast Du sechs Grid-Zellen. Ohne weitere Angaben werden die Grid-Elemente so, wie sie vorgefunden werden, in die Zellen einsortiert. Deswegen sind deine 3 p Elemente in den Spalten 1, 2 und 3 der Zeile 1, und dein div ist in Spalte 1 der Zeile 2.
In diesem div hast Du ein neues Grid aufgemacht. Das div ist damit gleichzeitig Grid-Element (des main-Grid) und ein Grid-Container. Dort definierst Du nur eine Spalte. Deswegen werden die p in diesem div untereinander angeordnet. Mit grid-auto-flow:column; werden neue Spalten angelegt statt neuer Zeilen. Und weil das in einer Grid-Zelle des main-Grid passiert, für deren Spaltenbreite max-content gesetzt wurde, steht das auch alles schön eng beieinander.
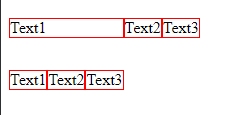
Da waren wir schon einmal. Allerdings hast Du bei der Umsetzung dann den Ansatz geändert und das main-Grid entfernt, woraufhin die Texte der zweiten Zeile in einem eigenen Grid mit eigenen Eigenschaften standen und es Dir nicht mehr gefiel. Wenn man für das div nur grid-auto-flow:column hinzufügt, sieht es so aus (ich habe den p-Elementen noch einen roten Rand gegeben):
https://jsfiddle.net/Rolf_b/exgq392h/
So. Damit sind die Texte im div lückenlos nebeneinander, wie gewünscht. Der "Text1" der ersten Zeile ist nun vom "Text2" getrennt. Das ist unvermeidlich, weil ja die Spalte 1 nun - wegen den Texten in Zeile 2 - mehr Platz braucht. Und ein Grid ist ein Raster.
Wenn Dir das so nicht gefällt, dann hast Du wohl noch eine Anforderung an das Aussehen unterschlagen.
Rolf
sumpsi - posui - obstruxi