Hallo Gerrit,
das braucht mehr Informationen, um ein Seitenlayout korrekt empfehlen zu können.
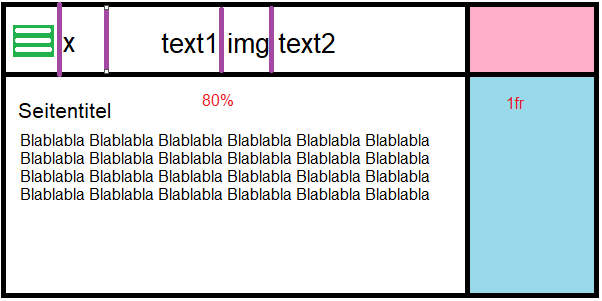
Zusammen mit den Vorschlägen, die für den Header gemacht wurden (Breite auf 80% begrenzen) sehe ich bei Dir eine Seitenaufteilung in dieser Art:
Wird der Header auf eine Breite von 80% gesetzt, um den 80% im main-Teil zu entsprechen, bleibt der rosa Bereich frei.
Bereits in deinem Layout ist der blaue Bereich frei.
Mein grundsätzlicher Vorschlag wäre, all diese Bereiche in einem Grid darzustellen, was mit Hilfe benannter Gridbereiche sehr schön in einem Template darstellbar wäre. Ich würde dann auch die nav aus dem header herausnehmen und in eigenen eigenen Gridbereich setzen, und den eigentlichen Header (x, text1, img und text2) durch ein eigenes Grid unterteilen (mit Subgrid wäre das eleganter machbar, aber das ist bislang Firefox-only).
Aber damit da was draus wird, müsste man wissen, was mit dem rosa und dem blauen Bereich passieren soll? Kommt da was hin? Bleiben die leer? Und wie entwickelt sich das Ganze, wenn das Fenster schmaler wird - gibt es da ein anderes Layout, um besser auf - beispielsweise - ein Smartphone zu passen?
Frage wäre auch, ob es spezielle Anforderungen an die Platzierung der x, text1, img und text2 Elemente gibt. Das hat starke Auswirkungen auf die Grid-Definition. Wenn Du das offen lässt, bilden wir alle irgendwelche Hypothesen und du bekommst Teillösungen, die zum Rest deiner Ideen vielleicht nicht passen.
Einen möglichen Ansatz - keine Ahnung ob der für Dich passt - habe ich mal gemacht. Ich habe dafür die Breitendefinition umgedreht: statt zwei Spalten mit 80% und 1fr nehme ich drei Spalten mit 2em + 1fr + 20%. Ansonsten integriert er die Ideen von Christian und McMurphy.
https://jsfiddle.net/Rolf_b/r30tj2ms/
Entscheidend ist dies hier:
body {
display: grid;
grid-template: "nav header rest" auto
"main main rest" auto
/ 2em 1fr 20%;
grid-gap: 1em;
}
nav {
grid-area: nav;
}
header {
grid-area: header;
display: grid;
grid-template-columns: 2em 1fr auto 1fr;
gap: 1em;
}
main {
grid-area: main;
}
Durch die grid-area Angabe wird das Element dorthin platziert, wo der entsprechende Name im grid-template steht. Das body-grid hat 3 Spalten. Und das main-Element erstreckt sich von Spalte 1 bis 2. Das kann man auch mit grid-row und grid-column Angaben machen, aber grid-area ist wesentlich besser lesbar. Was Du mit dem "rest" Bereich machst - keine Ahnung, hast Du uns nichts zu erzählt.
Rolf
sumpsi - posui - obstruxi