Lösung und Zusatzaufgabe (CSS)
bearbeitet von@@Gunnar Bittersmann
Ich löse mal auf.
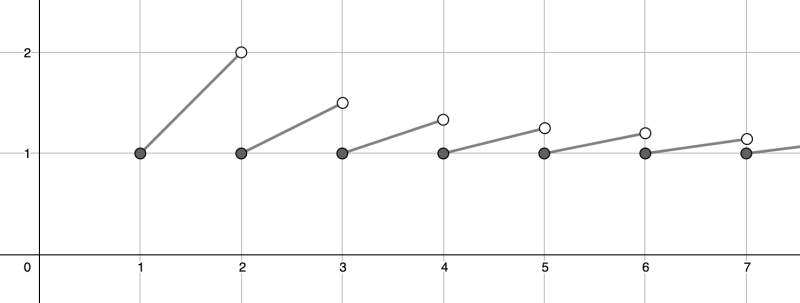
> [](/images/639004c0-0e2d-11ec-b9be-b42e9947ef30.png)
>
> 2. Gib eine geschlossene Funktionsgleichung an (möglichst ohne Fallunterscheidung).
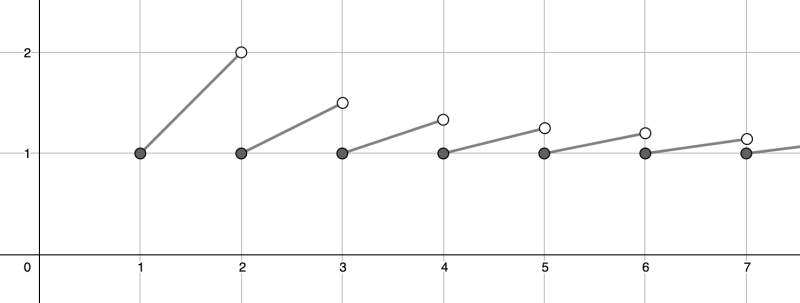
$$f(x) = \frac{1}{\lfloor x \rfloor} x$$, [hatten wir schon.](https://forum.selfhtml.org/self/2021/sep/05/mathematik-zum-wochenende/1791456#m1791456)
> 1. Was gibt diese Funktion an?
Die Funktion gibt die Breite *y* der Teile in Abhängigkeit von der zur Verfügung stehenden Gesamtbreite *x* an, wenn diese in möglichst viele gleichgroße Teile aufgeteilt wird, die aber mindestens eine Einheit breit sein sollen.
Zusammenhang mit CSS/Seitenlayout:
Die Funktion git die Breite der Gridzellen in Abhängigkeit von der Breite des Containers an, wenn für diesen `display: grid; grid-template-columns: repeat(auto-fill, minmax(1unit, 1fr))` angegeben ist.
Wobei `1unit` Pseudocode ist. Nehmen wir dafür als Beispiel 10em.
- Bei einer Containerbreite zwischen 10em und 19.99…em passt nur eine Zelle in eine Zeile. Diese ist zwischen 10em und 19.99…em breit.
- Zwischen 20em und 29.99…em passen 2 Zellen nebeneinander. Diese sind dann 10em bis 14.99…em breit.
- Zwischen 30em und 39.99…em passen 3 Zellen nebeneinander. Diese sind dann 10em bis 13.33…em breit. Usw.
> 3. Was wäre eine sinnvolle Fortsetzung der Funktion im Bereich 0 ≤ *x* < 1?
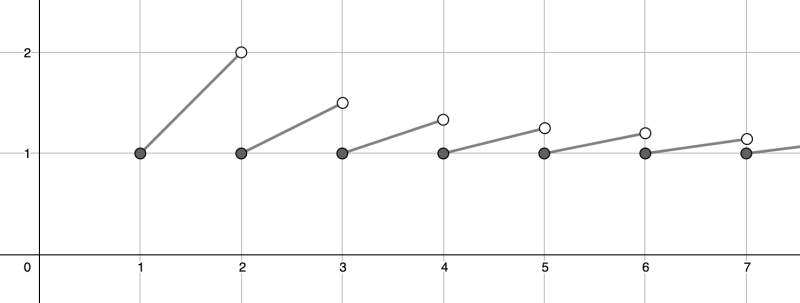
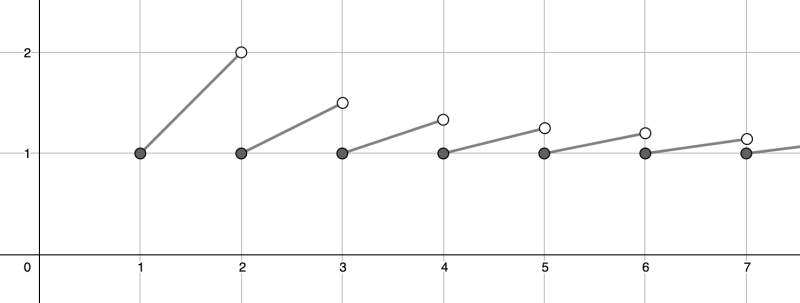
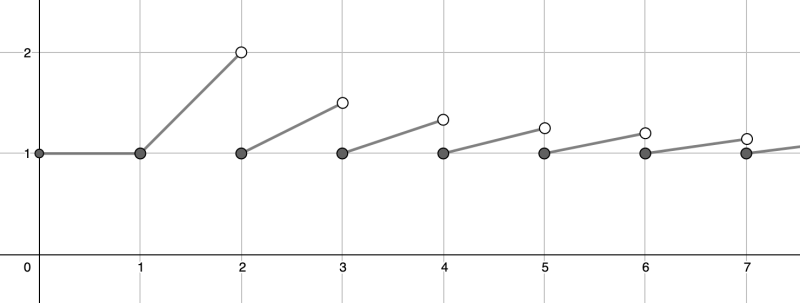
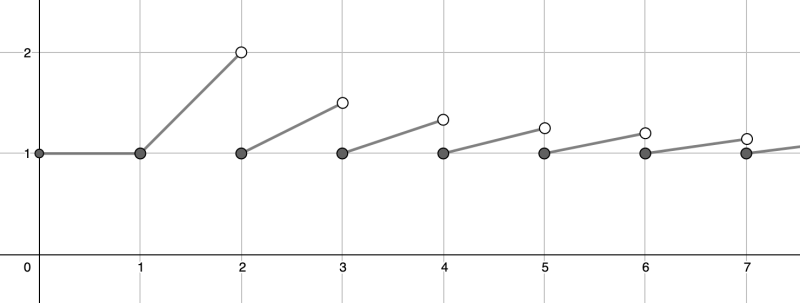
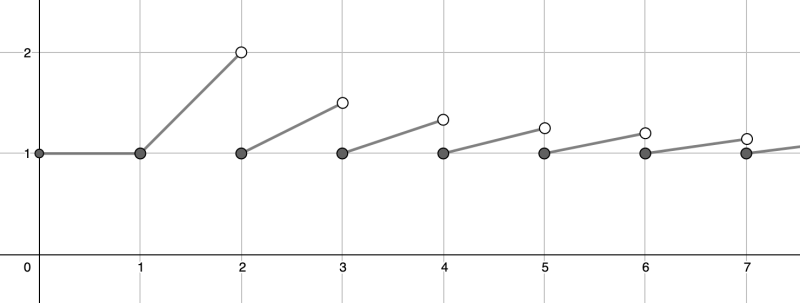
Wenn die Containerbreite kleiner als 10em ist, dann sind die Zellen bei obiger CSS-Angabe 10em breit (ihre Mindestbreite); sie ragen also aus dem Container heraus. Das hieße also *f*(*x*) = 1 für 0 ≤ *x* < 1.
[](/images/5a50c586-1029-11ec-89c5-b42e9947ef30.png)
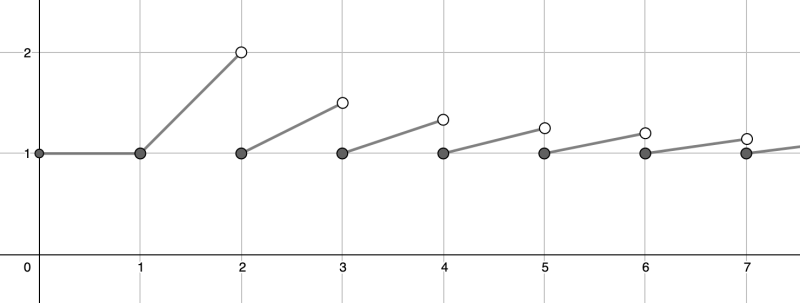
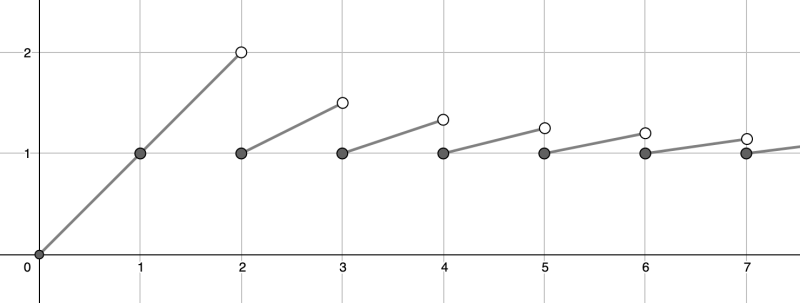
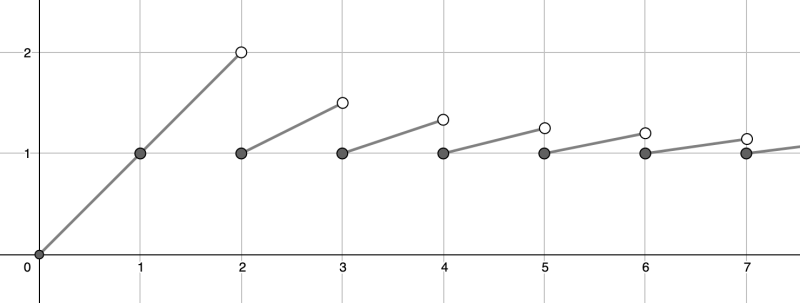
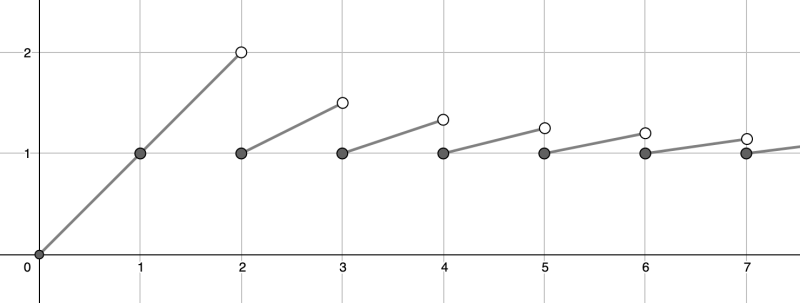
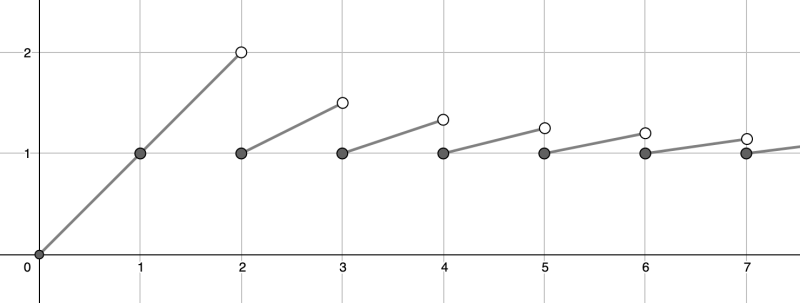
Aber ist das sinnvoll? Besser wäre es wohl, wenn die Zellen nicht herausragen, sondern maximal so breit wie der Gridcontainer sind. Für für 0 ≤ *x* < 1 also *f*(*x*) = x.
[](/images/b91a753a-1029-11ec-a494-b42e9947ef30.png)
## Zusatzaufgabe:
Wie ließe sich das im CSS umsetzen? Media-Query wäre trivial. Aber wie geht es ohne?
😷 LLAP
--
*„Ohne die Meinungsfreiheit würde man die Idioten nicht erkennen.“*
— @MvSommerdune
Lösung und Zusatzaufgabe (CSS)
bearbeitet von@@Gunnar Bittersmann
Ich löse mal auf.
> [](/images/639004c0-0e2d-11ec-b9be-b42e9947ef30.png)
>
> 2. Gib eine geschlossene Funktionsgleichung an (möglichst ohne Fallunterscheidung).
$$f(x) = \frac{1}{\lfloor x \rfloor} x$$, [hatten wir schon.](https://forum.selfhtml.org/self/2021/sep/05/mathematik-zum-wochenende/1791456#m1791456)
> 1. Was gibt diese Funktion an?
Die Funktion gibt die Breite *y* der Teile in Abhängigkeit von der zur Verfügung stehenden Gesamtbreite *x* an, wenn diese in möglichst viele gleichgroße Teile aufgeteilt wird, die aber mindestens eine Einheit breit sein sollen.
Zusammenhang mit CSS/Seitenlayout:
Die Funktion git die Breite der Gridzellen in Abhängigkeit von der Breite des Containers an, wenn für diesen `display: grid; grid-template-columns: repeat(auto-fill, minmax(1unit, 1fr))` angegeben ist.
Wobei `1unit` Pseudocode ist. Nehmen wir dafür als Beispiel 10em.
- Bei einer Containerbreite zwischen 10em und 19.99…em passt nur eine Zelle in eine Zeile. Diese ist zwischen 10em und 19.99…em breit.
- Zwischen 20em und 29.99…em passen 2 Zellen nebeneinander. Diese sind dann 10em bis 14.99…em breit.
- Zwischen 30em und 39.99…em passen 3 Zellen nebeneinander. Diese sind dann 10em bis 13.3…em breit. Usw.
> 3. Was wäre eine sinnvolle Fortsetzung der Funktion im Bereich 0 ≤ *x* < 1?
Wenn die Containerbreite kleiner als 10em ist, dann sind die Zellen bei obiger CSS-Angabe 10em breit (ihre Mindestbreite); sie ragen also aus dem Container heraus. Das hieße also *f*(*x*) = 1 für 0 ≤ *x* < 1.
[](/images/5a50c586-1029-11ec-89c5-b42e9947ef30.png)
Aber ist das sinnvoll? Besser wäre es wohl, wenn die Zellen nicht herausragen, sondern maximal so breit wie der Gridcontainer sind. Für für 0 ≤ *x* < 1 also *f*(*x*) = x.
[](/images/b91a753a-1029-11ec-a494-b42e9947ef30.png)
## Zusatzaufgabe:
Wie ließe sich das im CSS umsetzen? Media-Query wäre trivial. Aber wie geht es ohne?
😷 LLAP
--
*„Ohne die Meinungsfreiheit würde man die Idioten nicht erkennen.“*
— @MvSommerdune
Lösung und Zusatzaufgabe (CSS)
bearbeitet von@@Gunnar Bittersmann
Ich löse mal auf.
> [](/images/639004c0-0e2d-11ec-b9be-b42e9947ef30.png)
>
> 2. Gib eine geschlossene Funktionsgleichung an (möglichst ohne Fallunterscheidung).
$$f(x) = \frac{1}{\lfloor x \rfloor} x$$, [hatten wir schon.](https://forum.selfhtml.org/self/2021/sep/05/mathematik-zum-wochenende/1791456#m1791456)
> 1. Was gibt diese Funktion an?
Die Funktion gibt die Breite *y* der Teile in Abhängigkeit von der zur Verfügung stehenden Gesamtbreite *x* an, wenn diese in möglichst viele gleichgroße Teile aufgeteilt wird, die aber mindestens eine Einheit breit sein sollen.
Zusammenhang mit CSS/Seitenlayout:
Die Funktion git die Breite der Gridzellen in Abhängigkeit von der Breite des Containers an, wenn für diesen `display: grid; grid-template-columns: repeat(auto-fill, minmax(1unit, 1fr))` angegeben ist.
Wobei `1unit` Pseudocode ist. Nehmen wir dafür als Beispiel 10em.
- Bei einer Containerbreite zwischen 10em und 19.99…em passt nur Zelle in eine Zeile. Diese ist zwischen 10em und 19.99…em breit.
- Zwischen 20em und 29.99…em passen 2 Zellen nebeneinander. Diese sind dann 10em bis 14.99…em breit.
- Zwischen 30em und 39.99…em passen 3 Zellen nebeneinander. Diese sind dann 10em bis 13.3…em breit. Usw.
> 3. Was wäre eine sinnvolle Fortsetzung der Funktion im Bereich 0 ≤ *x* < 1?
Wenn die Containerbreite kleiner als 10em ist, dann sind die Zellen bei obiger CSS-Angabe 10em breit (ihre Mindestbreite); sie ragen also aus dem Container heraus. Das hieße also *f*(*x*) = 1 für 0 ≤ *x* < 1.
[](/images/5a50c586-1029-11ec-89c5-b42e9947ef30.png)
Aber ist das sinnvoll? Besser wäre es wohl, wenn die Zellen nicht herausragen, sondern maximal so breit wie der Gridcontainer sind. Für für 0 ≤ *x* < 1 also *f*(*x*) = x.
[](/images/b91a753a-1029-11ec-a494-b42e9947ef30.png)
## Zusatzaufgabe:
Wie ließe sich das im CSS umsetzen? Media-Query wäre trivial. Aber wie geht es ohne?
😷 LLAP
--
*„Ohne die Meinungsfreiheit würde man die Idioten nicht erkennen.“*
— @MvSommerdune
Lösung und Zusatzaufgabe (CSS)
bearbeitet von@@Gunnar Bittersmann
Ich löse mal auf.
> [](/images/639004c0-0e2d-11ec-b9be-b42e9947ef30.png)
> 2. Gib eine geschlossene Funktionsgleichung an (möglichst ohne Fallunterscheidung).
$$f(x) = \frac{1}{\lfloor x \rfloor} x$$, [hatten wir schon.](https://forum.selfhtml.org/self/2021/sep/05/mathematik-zum-wochenende/1791456#m1791456)
> 3. Was wäre eine sinnvolle Fortsetzung der Funktion im Bereich 0 ≤ *x* < 1?
Wie schon gesagt wurde, liegen die nicht ausgefüllten Punkte auf der Hyperbel $$y = \frac{1}{x-1}+1$$. Da könnte man auf die Idee kommen, im Bereich 0 ≤ *x* < 1 wäre der Graph die Strecke vom Punkt (0, 1) zum Punkt (1, 3), d.h. *f*(*x*) = 2*x* + 1.
Kam aber niemand. Das war auch nicht gesucht. Was sinnvoll ist, hängt ja davon ab, was die Funktion denn nun beschreibt.
> 1. Was gibt diese Funktion an?
Die Funktion gibt die Breite *y* der Teile in Abhängigkeit von der zur Verfügung stehenden Gesamtbreite *x* an, wenn diese in möglichst viele gleichgroße Teile aufgeteilt wird, die aber mindestens eine Einheit breit sein sollen.
Zusammenhang mit CSS/Seitenlayout:
Die Funktion git die Breite der Gridzellen in Abhängigkeit von der Breite des Containers an, wenn für diesen `display: grid; grid-template-columns: repeat(auto-fill, minmax(1unit, 1fr))` angegeben ist.
Wobei `1unit` Pseudocode ist. Nehmen wir dafür als Beispiel 10em.
- Bei einer Containerbreite zwischen 10em und 19.99…em passt nur Zelle in eine Zeile. Diese ist zwischen 10em und 19.99…em breit.
- Zwischen 20em und 29.99…em passen 2 Zellen nebeneinander. Diese sind dann 10em bis 14.99…em breit.
- Zwischen 30em und 39.99…em passen 3 Zellen nebeneinander. Diese sind dann 10em bis 13.3…em breit. Usw.
> 3. Was wäre eine sinnvolle Fortsetzung der Funktion im Bereich 0 ≤ *x* < 1?
Wenn die Containerbreite kleiner als 10em ist, dann sind die Zellen bei obiger CSS-Angabe 10em breit (ihre Mindestbreite); sie ragen also aus dem Container heraus. Das hieße also *f*(*x*) = 1 für 0 ≤ *x* < 1.
[](/images/5a50c586-1029-11ec-89c5-b42e9947ef30.png)
Aber ist das sinnvoll? Besser wäre es wohl, wenn die Zellen nicht herausragen, sondern maximal so breit wie der Gridcontainer sind. Für für 0 ≤ *x* < 1 also *f*(*x*) = x.
[](/images/b91a753a-1029-11ec-a494-b42e9947ef30.png)
## Zusatzaufgabe:
Wie ließe sich das im CSS umsetzen? Media-Query wäre trivial. Aber wie geht es ohne?
😷 LLAP
--
*„Ohne die Meinungsfreiheit würde man die Idioten nicht erkennen.“*
— @MvSommerdune


