Ich habe nun versucht, Gunnars Beispiel nachzubauen. Das Ergebnis sieht so aus und funktioniert noch nicht:
document.addEventListener("DOMContentLoaded", registerEventListenerHidden);
function registerEventListenerHidden() {
document.getElementById("ADP").addEventListener("change", function ELADP() {
document.getElementById("NPZ").onchange.hidden = (document.getElementById("ADP").value != "Pn");
});
}
Tut sich einfach nichts. :/ Ist der Code so korrekt?
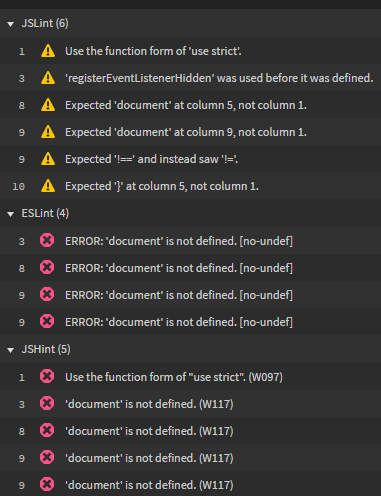
Zugleich habe ich mehrere Fehlermeldungen:
Kann das damit zusammenhängen?