Tach!
Tut sich einfach nichts. :/
Was sagt die Browser-Konsole? Wenn sie nichts sagt, Debugger verwenden, Breakpoints setzen und schauen, was konkret passiert oder auch nicht.
Ist der Code so korrekt?
Augenscheinlich ja.
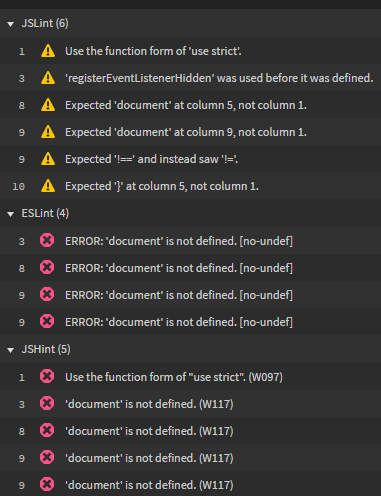
Das sind Meckereien von zwei Lintern. Die meckern anhand einer statischen Anlayse. Sie haben keine Ahnung von der Laufzeitumgebung. Vielleicht kann man ihnen sagen, dass der Code in einer Browserumgebung läuft, dann wüssten sie, dass document vom Browser bereitgestellt existiert. Die meisten gelben Warnungen betreffen Einrückungen. Das sind nur Schönheitsfehler.
Den typsicheren Vergleich !== statt dem nicht typsicheren != zu verwenden bringt in diesem Fall weder Plus- noch Minuspunkte. Der Value eines Eingabefeldes ist immer vom Typ String. Der Vegleich findet mit einem Stringliteral statt, da sind die Typen stets gleich, und Typgleichheit zu erzwingen, ändert daran nichts.
Die Funktion wurde zwar laut Reihenfolge im Code eher verwendet als angelegt, aber zur Laufzeit sorgt das Hoisting dafür, dass benannte Funktionen vor dem Start der Ausführung sozusagen im Code nach oben geholt werden, und damit zur Verfügung stehen.
dedlfix.