So hat Gunnar das nicht aufgeschrieben.
Wow bin ich ein Trottel, danke... das "onchange" hat sich irgendwie in meinem Hirn festgefressen und ich hab keine Ahnung, woher. Ich habe es eben geändert, aber es funktioniert immer noch nicht.
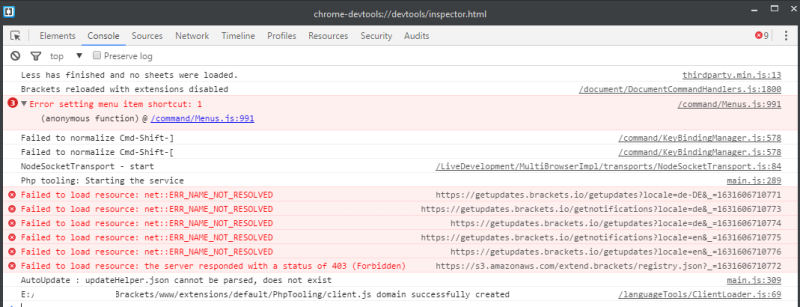
Screenshot der Konsole (ohne Erweiterungen):

Frage: Erkenne ich im Seitenquelltext, ob
- eine .js-Datei erfolgreich eingebunden wurde?
- ein Event-Handler gesetzt wurde?
Ich habe den Code mal minimalisiert. Das hab ich bisher:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Titel</title>
<link rel="stylesheet" href="main.css">
<script src="zustaendig.js" async></script>
</head>
<body>
<main>
<form name="FZE">
<fieldset name="ADP">
<select id="APD">
<option value="-">-</option>
<option value="Pn">N-P</option>
<option value="Pj">J-P</option>
</select>
</fieldset>
<fieldset id="NPZ">
<!-- Dieses soll bei "Pn" eingeblendet, sonst hidden sein. -->
<legend>Zweck der Datenerfassung</legend>
<input type="checkbox" value="EN">PZ<br>
<input type="checkbox" value="EN">FZ<br>
<input type="checkbox" value="EJ">AZ
</fieldset>
</form>
</main>
</body>
</html>
'use strict';
document.addEventListener("DOMContentLoaded", registerEventListenerHidden);
function registerEventListenerHidden() {
/* Diese Funktion fügt jedem Fieldset einen EventListener hinzu, der es abhängig von vorherigen Eingaben dynamisch ein- und ausblendet. */
document.getElementById("ADP").addEventListener("change", function ELADP() {
document.getElementById("NPZ").hidden = (document.getElementById("ADP").value != "Pn");
});
}
Vielleicht sieht jemand etwas, das ich nicht sehe.


