Hallo zusammen,
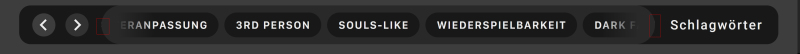
ich versuche vergeblich, einen Anzeige-Fehler bei zwei „überlappenden“ (oder vielleicht sollte man besser angrenzenden sagen) runden borders zu beheben. Zum einen hat das Farbverlauf-Overlay einen border-radius von 50px und zum anderen sein wrapper. Nun sieht man aber einige Pixel durch, es schließt also nicht ganz ab. Ich hoffe, man kann es auf dem Bild einigermaßen erkennen. Je nach Zoom-Stufe ist es mehr oder weniger sichtbar.
So sieht der CSS-Code dahinter aus:
.tags .wrapper {
overflow-x: auto;
display: flex;
margin-left: .85rem;
position: relative;
border-radius: 50px;
}
.tags .wrapper::before, .tags .wrapper::after {
transition: opacity 500ms;
content: "";
height: 100%;
width: 3.5rem;
position: absolute;
border-radius: 0 50px 50px 0;
}
.tags .wrapper::before {
right: 0;
background: linear-gradient(to left, #292929 30%, transparent);
opacity: var(--opacity tags wrapper before, 0);
}
.tags .wrapper::after {
left: 0;
background: linear-gradient(to right, #292929 30%, transparent);
opacity: var(--opacity tags wrapper after, 1);
}
Gibt es irgendeinen „Trick“, um dieses Durchscheinen der Pixel zu verhinden?
Grüße
Boris