Aloha ;)
Danke an alle für die Antworten!
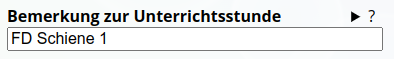
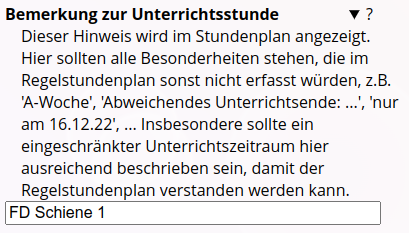
Ich habe jetzt folgende Lösung gezogen:
Das Markup dazu:
<h4>
<label for="lesson_2302_notice">Bemerkung zur Unterrichtsstunde</label>
</h4>
<details>
<summary>?</summary>
Dieser Hinweis wird im Stundenplan angezeigt. Hier sollten [...]
</details>
<input type="text" id="lesson_2302_notice" name="lesson_2302_notice" value="FD Schiene 1" class="lesson_notice">
Das label im h4 könnte natürlich auch nur einfach ein label sein; das ist in ein h4 eingeschlossen, weil es zum umliegenden Markup so besser passt.
Styling-technisch wird die h4 mit float: left; behandelt und summary bekommt text-align: right;.
So erreiche ich wie gewünscht eine schlanke, unauffällige Klickfläche zum Öffnen des Erklärtexts und eine große Klickfläche als label, außerdem ist die Lösung (im Vergleich zum Summary-Text in einer eigenen Zeile) im zusammengeklappten Zustand auch vertikal sehr schlank, was für mich wichtig war.
Grüße,
RIDER