Hallo Rolf,
Ob man den float auflösen muss? Glaube nicht, das ist nötig wenn das gefloatete Element aus seinem Container hinausragen kann.
Ich hatte damit Probleme, ich meine, ein </div> enthält nicht automatisch ein clear:both. Seit ich diese Ansage mache
header::after, .main::after {
content: "";
display: block;
clear: both;
}
ist das Problem z.B. bei <div class="main"> beseitigt.
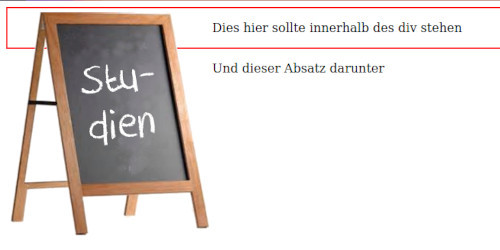
Gegenbeispiel:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
</head>
<body>
<div style="border: 2px solid #f00">
<img src="../img/kundenstopper_studien.png" style="float:left" alt="" />
<p>Dies hier sollte innerhalb des div stehen</p>
</div>
<p>Und dieser Absatz darunter</p>
</body>
</html>
gezeigt wird:
Auch wenn ich <img ... mit <p></p> ummantle, ändert sich nichts.
Gruß, Linuchs