Hallo Experten,
ich habe in meinem Text Aufzählungszeichen mit dem Element "ul" integriert. Dies funktioniert auch super, wenn das Browserfenster kleiner gemacht wird, sprich die Aufzählung wird dynamisch dargestellt.
Sobald ich aber das Ganze einrücke, funktioniert die Dynamik, wenn ich das Browserfenster kleiner mache, nicht mehr.
Ich würde gern das dynamische mit eingerückten Text haben 😀
Bilder siehe Anhang.
Vielen DANK schon mal!
Gruß Mark
CODE und DARSTELLUNG:
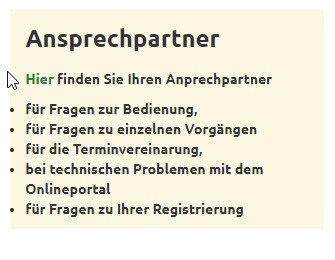
Ohne Einrücken - beim Spiegelstrich 4 wird das Wort Onlineportal korrekt platziert.
Code:
<div class="container-fluid bg-warning">
<h3>Ansprechpartner</h3>
<p>
<b><a class="homeLink" href="#" onclick="javascript:window.open('https://www.XXXX.de/fuer-partner/ansprechpartner-onlineportal/');">Hier</a>
</b> finden Sie Ihren Anprechpartner
<ul>
<li>für Fragen zur Bedienung,
<li>für Fragen zu einzelnen Vorgängen
<li>für die Terminvereinarung,
<li>bei technischen Problemen mit dem Onlineportal
<li>für Fragen zu Ihrer Registrierung
</ul>
</p>
</div>
Mit Einrücken - beim Spiegelstrich 4 wird das Wort Onlineportal aber nicht mehr korrekt platziert.
Code:
<div class="container-fluid bg-warning">
<h3>Ansprechpartner</h3>
<p>
<b><a class="homeLink" href="#" onclick="javascript:window.open('https://www.XXXX.de/fuer-partner/ansprechpartner-onlineportal/');">Hier</a>
</b> finden Sie Ihren Anprechpartner
<div style="text-indent:10px;"
<ul>
<li>für Fragen zur Bedienung
<li>für Fragen zu einzelnen Vorgängen
<li>für die Terminvereinarung
<li>bei technischen Problemen mit dem Onlineportal
<li>für Fragen zu Ihrer Registrierung
</ul>
</div>
</p>
</div>