Warum haben deine Eingabefelder für Datum eigentlich den Typ text und nicht date?
Ich weiß nicht, ob es 2008 den typ date schon gab. Damals habe ich viel von Hand gemacht, z.B. die abgerundeten Ecken. Meine Text-Lösung lässt vereinfachte Eingaben zu. Klicke mal mutig auf das i-Symbol, da wird's erklärt.
Und was soll das Attribut [readonly]
Oh, Programmierfehler. Der Platzhalter [readonly] ist durch nichts ('') zu ersetzen im Eingabe-Modus und durch 'readonly' im Lösch-Modus, damit die Daten vor dem endgültigen Löschen kontrolliert, aber nicht geändert werden können.
Die Vorschlagsliste funktioniert nicht, weil
Das ist nicht der Grund. Habe die Vögelei dort testweise eingesetzt, weil man sie bei selfHTML nicht life erleben kann.
Die Datalist OrteVorschlaege wird per JS gesetzt und ist damit per [Strg][U] nicht sichtbar. Der Grund ist, dass das Suchen von Orten in zahlreichen Programmen vorkommt und ich nur diese eine Stelle dafür benötige, statt in jedem Programm HTML. Beim Ändern wird dann ganz bestimmt was übersehen.
/* ***********************************************************************************
*
* Vorschlagsbereich div fuer name = "such_ort_name" definieren und in DOM einhaengen
*
* *********************************************************************************** */
window.addEventListener('DOMContentLoaded', function () {
//function getOrteNewDiv() {
// Vorschlagsfeld kreiren
//var newDiv = document.createElement("div");
var newDiv = document.createElement("datalist");
newDiv.id = "OrteVorschlaege";
newDiv.style.position = "absolute";
newDiv.style.left = "5px";
newDiv.style.minWidth = "25em";
newDiv.style.top = "16pt";
newDiv.style.minHeight = "1em";
newDiv.style.border = ".1pt solid #aaf";
newDiv.style.borderRadius = "5px";
//newDiv.style.backgroundColor = "rgba( 255,255,196,.5)";
newDiv.style.backgroundColor = "#ffa";
newDiv.style.padding = "5px";
newDiv.style.textAlign = "left";
newDiv.style.fontSize = "10pt";
newDiv.style.display = "none";
newDiv.style.zIndex = "99";
newDiv.title = "OrteVorschlaege";
newDiv.innerHTML = "OrteVorschlaege";
// Vorschlagsfeld hinter <body> einhaengen
var erster = document.getElementsByTagName( "body" )[0].firstChild;
document.body.insertBefore( newDiv, erster );
console.log( "ajax/getOrte.js: Feld id='OrteVorschlaege' eingehaengt" );
// Zeiger auf das Vorschlagsfeld setzen
getOrteVar.obj_vorschlaege = newDiv;
});
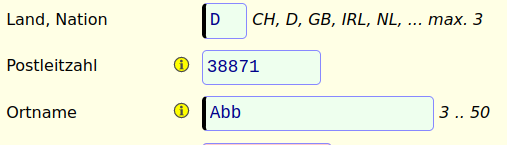
Was ist denn l für ein Element?
Erzeugt bei breiten Viewports sowas:
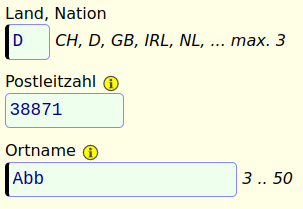
und bei schmalen sowas:
Viele meiner „Seltsamkeiten“ sind der Kompatibilität zu alten Standards vor 2008 geschuldet. Bei ca. 150 Programmen und ungezählten includes wäre ich nur noch mit Änderungen beschäftigt, wenn ich alle Neuerungen nachziehen würde.