Hallo
Hallo Gunnar,
kaum bringt man eine Beispiel, schon wird die Frage übersehen und das Beispiel zerfleddert.
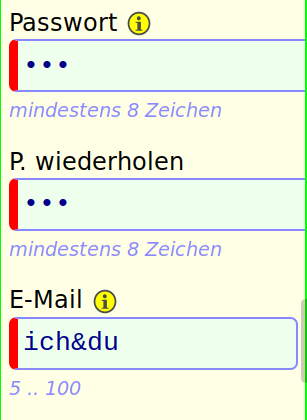
Die Beschriftung sollte über dem Eingabefeld stehen
Ist der Fall bei schmalen Viewports, beansprucht dreimal so viel Höhe wie bei stationären Displays.
- Scrollen ist, wenn du es nicht aktiv verhinderst, möglich.
- Wenn du das für Mobilgeräte sowieso schon eingebaut hast, warum dann nicht auch für größere Viewports (die auf einem Desktop-Gerät sein können)? Scrollen ist auch dort möglich.
Auf das label-Element wurdest du wiederholt hingewiesen.
Ich verwende es bei radio- und checkbuttons, da kann man auch auf den zugehörigen Text klicken. Lese nach, wozu das bei Textfeldern gut sein soll.
Auch wenn dir das gewiss schon mehrere hundert Male geschrieben wurde, die durch die Beschriftung größere Klickfläche, die gerade bei Radiobuttons und Checkboxen hilfreich sind (nicht, dass sie es bei Texteingabefeldern nicht wären), sind nur eine Funktion. Die andere ist die Herstellung des Bezugs zwischen dem Eingabefeld und seiner Beschriftung. Dass bei dir die Beschriftung der Eingabefelder in deinem Fantasieelement l optisch vor den Eingabefeldern steht, ist nett. Dass die Beschriftung zu den jeweilig optisch folgenden Feldern gehört, ist nur aufgrund dieser Optik anzunehmen und bei möglicherweise schlecht gewählter HTML-Struktur nicht herzustellen, wenn man das Formular nicht sehen kann.
Die Beziehung zwischen Beschriftung eines Eingabefeldes und diesem selbst ist mit l jedenfalls nicht vorhanden. Mit label wäre sie es. Da du mit deiner Chorveranstaltungsseite ein mutmaßlich durchschnittlich eher gesetztes Publikum mit seiner üblicherweise zunehmend nachlassenden Sensorik ansprichst, solltest du es ihm nicht absichtlich schwer machen, deine Seite zu benutzen.
Hä? Auf welchem Wege landest du jetzt dort? Bis eben waren wir beim HTML-Element label. Wie kommst du jetzt zum gleichnamigen Attribut?
Dafür habe ich meinen Infotext mit dem (i) Symbol, der online geändert werden kann und für alle gleichen Felder im Projekt gilt.
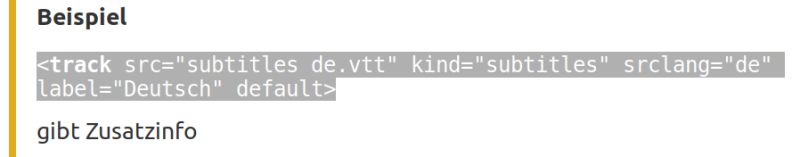
Aber mal sehen, was passiert, wenn ich das Beispiel einbaue ...
Nichts zu sehen, nichts zum Klicken.
Welches Pferd?
Tschö, Auge
200 ist das neue 35.