Ho,
Denn float verschiebt nicht das ganze Blockelement, sondern nur dessen Inline-Inhalt.
Ja, kann man sehen, wenn das Element border oder background hat.
Setze den Text innerhalb der Absätze in ein span-Element
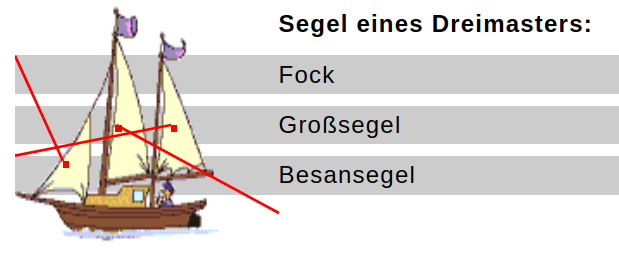
Habe ich beim Großsegel probiert. Der x-Wert stimmt jetzt. Merkwürdigerweise ist das span-Element 80px tiefer (y) als sein p-Elter. Das wiederum 76px tiefer als der Rand des SVG-Bereichs. Macht zusammen 156px von oben und ist zu tief.
<p style="background:#ccc"><span id=gross_x>Großsegel </span></p>