Hallo Linuchs,
Denn float verschiebt nicht das ganze Blockelement, sondern nur dessen Inline-Inhalt.
Ja, kann man sehen, wenn das Element border oder background hat.
stimmt, auch eine gute Möglichkeit.
Setze den Text innerhalb der Absätze in ein span-Element
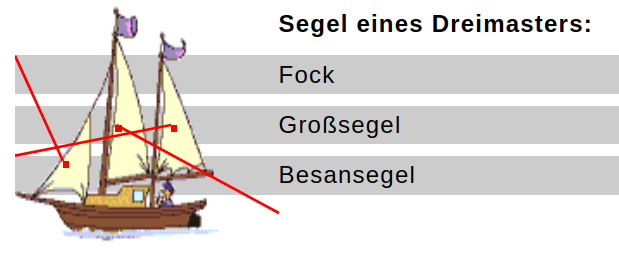
Habe ich beim Großsegel probiert. Der x-Wert stimmt jetzt. Merkwürdigerweise ist das span-Element 80px tiefer (y) als sein p-Elter. Das wiederum 76px tiefer als der Rand des SVG-Bereichs. Macht zusammen 156px von oben und ist zu tief.
Huch? Du bist sicher, dass dir nicht irgendwo jemand ein x für ein y vormacht - oder dass du schlicht irgendwo aufgrund eines Tippfehlers die x-Koordinate verwendest, wo es y hätte sein sollen?
Denn sonst wäre ich mit meinem Latein am Ende.
<p style="background:#ccc"><span id=gross_x>Großsegel </span></p>
Da kann man ja nicht gar so viel falsch machen.
Wie sieht es aus, wenn du das mit der span-Bastelei für die anderen beiden Segel auch machst? Eventuell kann man aus dem Verhältnis der falschen y-Offsets irgendeinen Schluss ziehen.
Einen schönen Tag noch
Martin
Nein, Esel sind nicht störrisch. Sie wissen es einfach nur besser.