Liebes Forum,
erstmal vorweg, ich bin ein kompletter Anfänger und versuche gerade ohne Budget eine Seite für einen gemeinnützigen Verein zu erstellen. Mit Hilfe von ein paar Tutorials konnte ich mir, so glaube ich, die basics von html und css anlernen. Mit JS kenne ich mich jedoch leider kaum aus.
Jetzt aber zu meiner Frage!
Ich finde das Tutorial zum Dropdownmenü mit Js absolut genial vor allem weil mir eine möglichst barrierefreie Nutzung der Website wichtig ist.
Ich fände es jedoch angenehm das Menü am oberen Bildschirmrand zu fixieren.
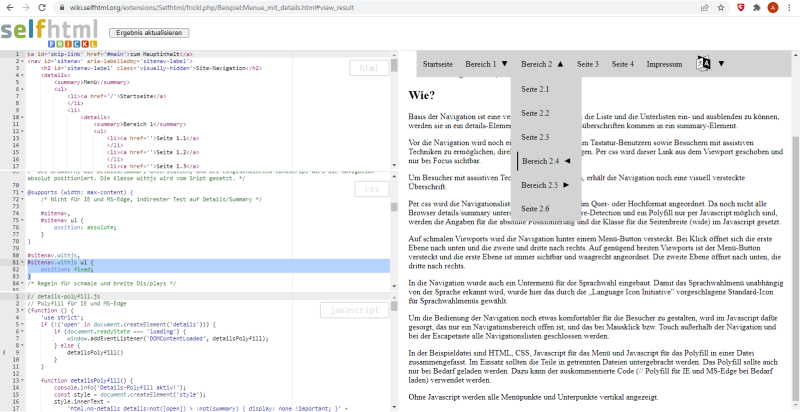
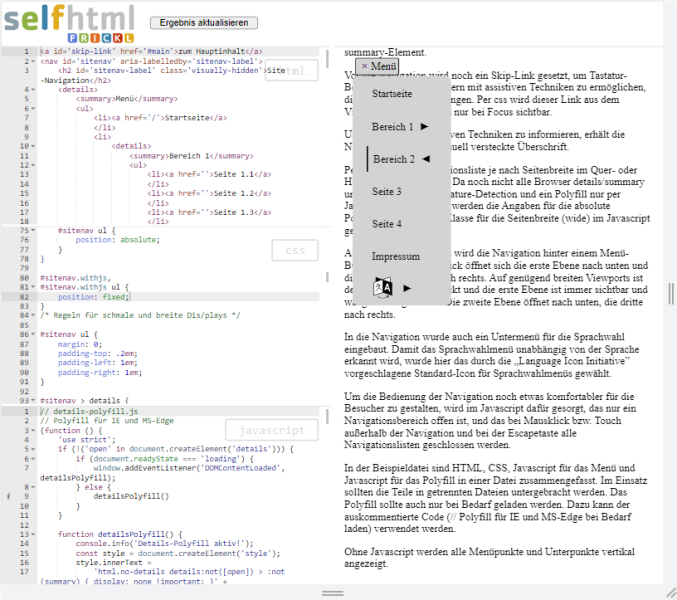
Das ist mir gelungen indem ich die position im css Zeile 82 auf fixed gestellt habe, dies führt jedoch zu folgendem Problem:
Die Ebenen die sich nach rechts öffnen sollten werden plötzlich nichtmehr angezeigt. Wie auf folgenden Beispielen ersichtlich.
Ich denke, dass es daran liegt, dass das js für ein absolut positioniertes Menü geschrieben wurde. Da ich mich aber leider mit js wie gesagt kaum auskenne ist es mir leider nicht gelungen zu erroieren wo genau der Hund begraben liegt und ob es es eine "einfache" Lösung für dieses Problem gibt?
Google konnte mir bei diese speziellen Fragestellung leider nicht weiterhelfen und auch mit der Suchfunktion im Forum konnte ich leider keinen passenden Thread finden.
Meine Seite kann ich leider noch nicht teilen da sie weder fertig noch online ist. Ich glaube dies ist in dem Fall aber auch nicht notwendig da es mir um das Grundlegende verständniss einer möglichen adaption dieses Tutorials geht.
Bitte verzeiht wenn meine Anliegen etwas primitiv wirkt, ich hatte nicht vor js zu verwenden bis ich auf dieses tolle Tutorial gestoßen bin.
Vielen Dank
Aladin