@@Rolf B
viel mehr als der falsche Strich würde mich ja interessieren, welche Magie den richtigen Strich versteckt solange die Seite ungescrollt ist. DAS kapiere ich nicht.
html {
background: linear-gradient(
to bottom,
var(--background-color) var(--header-height, 0),
var(--rule-color) 0 calc(var(--header-height, 0) + 1px),
var(--background-color) 0
) fixed;
}
body {
background: linear-gradient(
to bottom,
var(--background-color) calc(var(--header-height) + var(--table-margin)),
transparent 0
);
}
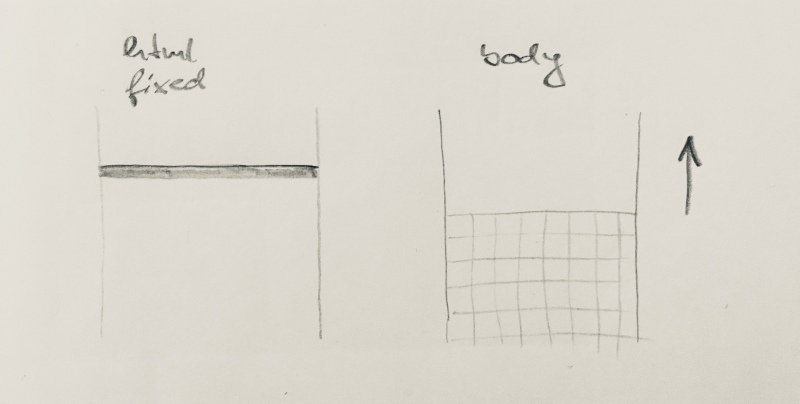
Das html-Element hat einen feststehenden var(--background-color)-farbigen Hintergrund in (im light mode ist das weiß) mit einer 1px hohen var(--rule-color)-farbigen horizontalen Linie genau unter der Höhe des Headers.
Darüber liegt der Hintergrund des bodys: oben var(--background-color)-farbig, ab Headerhöhe + ein bisschen was ist er transparent.
Initial verdeckt der Hintergrund des bodys also die horizontale Linie. Wird nun gescrollt, bleibt der html-Hintergrund (also auch die Linie) stehen; der body-Hintergrund scrollt aber mit und gibt dann die Linie frei.
🖖 Живи довго і процвітай
When the power of love overcomes the love of power the world will know peace.
— Jimi Hendrix