Moin,
ich habe eine 5-spaltige Tabelle, die beim Druck über mehrere A4-Seiten geht. Pro td möchte ich nur zwei Zeilen, wenn der Inhalt länger wird, soll abgeschnitten werden:
table.positionen td {
padding-top: .2em;
padding-bottom: .2em;
font-size: 11pt;
white-space: nowrap;
overflow-x: hidden;
}
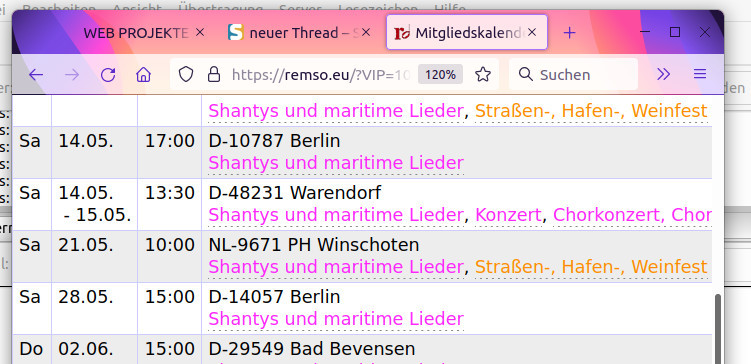
Das funktioniert nicht wie gewünscht. Spalte 4 wird so breit wie möglich, Spalte 5 wird unterdrückt, wenn man das Fenster auf A4-Breite verkleinert oder die Druckvorschau ansieht:
Also gebe ich Spalte 4 eine maximale Breite:
table.positionen tr > td:nth-of-type(4) { width: 32%; max-width: 32%; background:#ff0;}
background nur zur Kontrolle. Die Breiten-Begrenzung wirkt überhaupt nicht, warum nicht?
Gruß, Linuchs