Hallo,
mittels scandir gebe ich rekursiv einen Dateibaum aus.
Bei meinem Testverzeichnis sah das auch schon sehr gut aus.
input-Tag und details-Tag sollen nebeneinander stehen, alle Elemente unter dem details-Tag sollen eingerückt angezeigt werden.
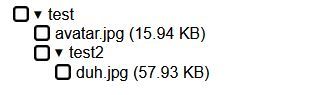
Jetzt habe ich es mit einem realen Verzeichnis getestet, aber da sieht die Anzeige leider nicht so aus, wie erwartet. (Die PDF-Datei liegt direkt im Ordner Pictos)
Hier das kurze Script:
function show_files($start) {
$contents = scandir($start);
array_splice($contents, 0,2);
foreach ( $contents as $item ) {
if ( is_dir("$start/$item") && (substr($item, 0,1) != '.') ) {
?>
<input class="checkbox left" type="image" src="/images/unselected.png" id="<?=$item;?>" onClick="selectdir(this);" value=" " data-id="<?=$start."/".$item;?>" data-type="dir" />
<details id="<?=$start."/".$item;?>" class="left"><summary><?=$item;?></summary>
<?
show_files("$start/$item");
?>
</details>
<?
} else {
if ($item != "download.zip") {
$size = filesize("$start/$item");
?>
<input class="checkbox" type="image" src="/images/unselected.png" id="<?=$item;?>" onClick="selectfile(this);" value=" " data-id="<?=$start."/".$item;?>" data-type="file" data-size="<?=$size;?>" /><?=$item;?> (<?=formatBytes($size);?>)<br/>
<?
}
}
}
}
und das verwendete CSS:
.checkbox {
border: none;
background-color: white;
margin-right: 5px;
width: 16px;
height: 16px;
position: relative;
top: 2px;
}
.left {
float: left;
}
Wie muss das CSS aussehen, damit die Anzeige wie gewünscht erfolgt?
Habe ich eventuell mehr Erfolg, wenn ich display: flex; verwende?
LG Steffen