Hallo Steffen,
du floatest nicht nur die Pseudo-Checkbox, sondern auch die details-Elemente. Deshalb stehen sie nebeneinander und ich nehme an, das willst Du nicht.
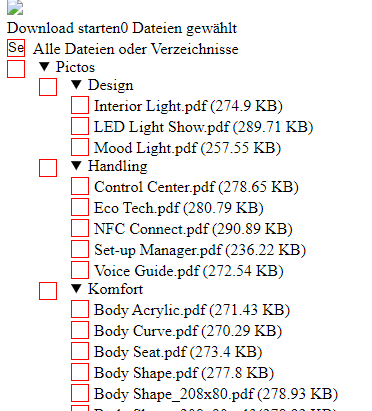
Ändere im CSS ".left" in ".checkbox.left" ab und gib dem details-Element ein Padding von ca 2em. Dann sieht es bei mir so aus (mit roten Rändern zur Visualisierung der Inputs, deine Bilder habe ich ja nicht):
Das ist aber nur eine Notlösung, eine korrekte Lösung verwendet wie beschrieben anderes HTML. Ein Indiz dafür ist das "Se", was man in der "Alles Auswählen" Box sieht. Macht man die breiter, wird ein "Senden" draus. Das ist ein input type="image", der hier zeigt, dass er eigentlich ein submit Button für ein Form ist.
Rolf
--
sumpsi - posui - obstruxi
sumpsi - posui - obstruxi