Ich scheine mittlerweile selbst einen kleinen Etappensieg errungen zu haben. Die <a href Anweisungen der Buttons auf die man klickt, um den Farbwechsel herbeizuführen sahen – am Beispiel der grünen Farbe – in HTML bis jetzt so aus:
<a href="#" onclick="setActiveStyleSheet('gruen'); return false;"></a>
Nun habe ich das so abgeändert, bzw. ergänzt:
<a href="#" onclick="setActiveStyleSheet('gruen'); setCookie('gruen'); return false;"></a>
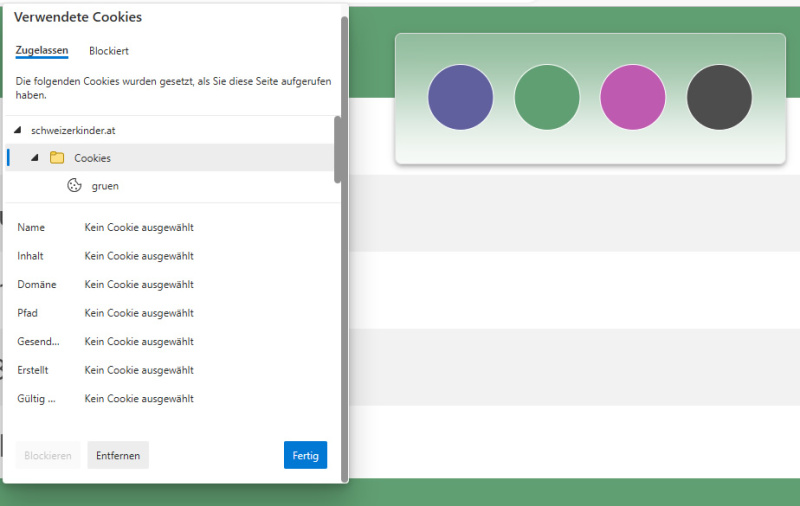
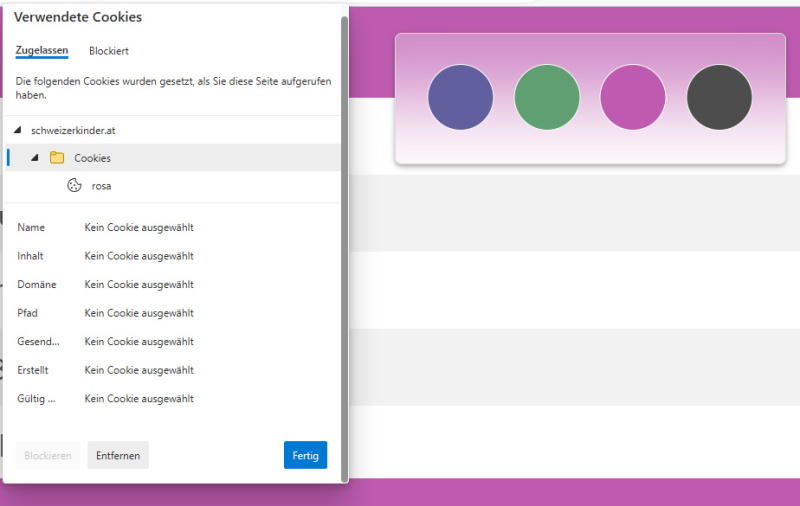
Hurra! Nun wird, wie ich in den Seiteninformationen des Browsers sehen kann, tatsächlich ein Cookie mit dem Farbnamen gespeichert.
Somit dürfte mein cookie.js keinen Fehler haben. Bloß die Anweisung es auszuführen fehlte in den Links. Sehe ich das soweit richtig?
Stellt sich also noch die Frage, wie ich es bewerkstellige, dass sich die nächste aufgerufene Seite genau dieses Cookie holt und anwendet. Da die Lösung für das Setzen des Cookies nun relativ simpel war (wenn man drauf kommt), hoffe ich auch das letzt Problem noch mit Eurer Hilfe lösen zu können.
Zur Erinnerung, hier noch einmal der Link zur anonymisierten Live-Version meines Patientenakten-Projekts: https://schweizerkinder.at/patientenakte
LG, Ed