Hallo alle,
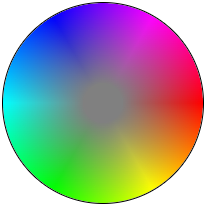
ich möchte einen HSL Farbkreis so modifizieren, dass die Farben darin zur Mitte hin ihre Sättigung verlieren. Eigentlich also das, was ich hier gezeigt habe - aber ich möchte das Selbermalen des Farbkreises vermeiden und dachte, ich könnte den conic-gradient des Farbkreises mit einem radial-gradient überlagern und dabei einen Überblendmodus einsetzen, der die Sättigung herausnimmt.
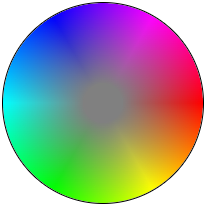
Das Ergebnis sollte dann so aussehen ("handgemalt" im Canvas):

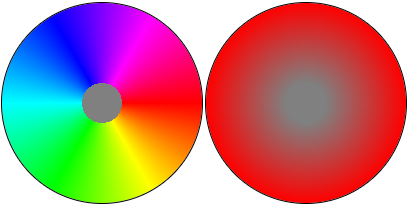
Das sollte nach meinem Verständnis mit background-blend-mode: saturation gehen, wenn ich die beiden folgenden Bilder überblende. Links ein Farbkreis mit grauem Zentrum (20px Radius, erstellt durch Überlagerung eines konischen Gradienten mit einem Radialgradienten, der ab 20px transparent ist), rechts ein Radialverlauf mit einem Innenraum, der 0% Sättigung hat (20px Radius, wie links) und 100% außen. Bei Überblendmodus "saturation" sollte die Farbe der Sättigungsmaske wurscht sein.

Auf CSSisch gesprochen, sieht es so aus:
canvas, div {
display: inline-block;
width: 200px;
aspect-ratio: 1/1;
border-radius: 50%;
outline: 1px solid black;
}
div {
--conic: radial-gradient(
circle at center,
#808080 20px, transparent 20px),
conic-gradient(red, yellow, lime,
cyan, blue, magenta, red);
--radial: radial-gradient(
circle closest-side at center,
#808080 20px, #ff0000);
}
div:nth-child(1) {
background: var(--conic);
background-blend-mode: normal;
}
div:nth-child(2) {
background: var(--radial);
}
Dass sich das Farbrad mit in hsl longer hue, red, red einfacher erstellen lässt, weiß ich, aber der Fuchs versteht das nicht und für den springe ich ja hier durch den Stöckchenwald.
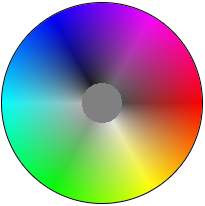
Ja. Und dann kommt das dritte div, das beides zusammenfügen soll:
div:nth-child(3) {
background: var(--radial), var(--conic);
background-blend-mode: saturation, normal;
}
Das Ergebnis sieht im Vergleich mit der Wunschvorstellung so aus: 🤮 (JSFiddle dazu)


Mal zu hell, mal zu dunkel, sowohl in Chrome wie auch in Firefox - was läuft da falsch mit diesem Überblendungsmodus? Das Fiddle zeigt die Quellen, den CSS-Mix und die durch Ringe erzeugte Wunschvorstellung im Canvas - im Fuchs natürlich kaputt.
Oder verstehe ich diesen Überblendmodus nur nicht? Das ist nämlich kein alleiniges CSS Problem - wenn ich im Canvas die globalCompositeOperation auf "saturation" setze und die CSS-Gradienten im Canvas male, passiert exakt das gleiche. Ich habe ein Fiddle gemacht, das genau das tut: https://jsfiddle.net/Rolf_b/cf8y0ghx/. Mit einem Mouseover kann man die Farbwerte erkunden (rgb2hsl aus dem Wiki-Farbwähler). Man sieht, wie die L-Werte wild herumspringen, obwohl sie in beiden Quell-Bitmaps bei 50% bleiben.
Ist dieser Überblendmodus einfach kaputt? MDN schreibt: saturation nimmt Hue und Lightness der unteren Bitmap sowie die Saturation der oberen Bitmap und baut das zur Ergebnisfarbe. Jedoch…
Rolf
sumpsi - posui - obstruxi


