<title>Wer liefert Was?</title>
<style>
table#myTable thead {
position: sticky;
}
table#myTable thead {
inset-block-start: 0;
}
table#myTable,
table#myTable > thead > tr > th,
table#myTable > tbody > tr > td {
border: Solid 1px #888888;
padding: 5px;
}
table#myTable > thead > tr {
background-color: #ED1C29;
}
table#myTable > tbody > tr:nth-child(even) {
background-color: #FFFFFF;
}
table#myTable > tbody > tr:nth-child(odd) {
background-color: #D5E2E9;
}
#myTable { margin-left: 1px; }
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.25/js/jquery.dataTables.min.js"></script>
<table id="myTable", >
<thead>
<tr>
<th>Betriebe</th>
<th>Betriebe2</th>
<th>Kred.-Nummer</th>
<th>Kreditorenname</th>
<th width:=100>E-Mail</th>
<th>Mengen</th>
<th>Zusatzinformationen</th>
<th>Stichwörter</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script type="text/javascript">
$(document).ready(function() {
$('#myTable').DataTable({
"searching": true, // aktiviert die Suche
"paging": false, // deaktiviert die Seitennavigation
"info": false, // deaktiviert die Informationen zum Datensatz
"columnDefs": [
{
"targets": [1], // Index der Spalte, die ausgeblendet werden soll
"visible": false // Ausblenden der Spalte
},
{
"targets": [7], // Index der Spalte, die ausgeblendet werden soll
"visible": false // Ausblenden der Spalte
}
]
});
});
</script>
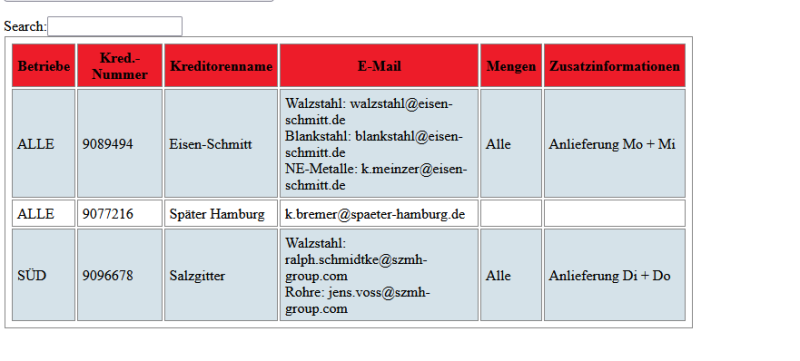
Hallo miteinander, ich habe mir den Code aus Codeschnipseln zusammengepackt. Nun stehe ich vor dem Problem, dass ich unerwünschte Zeilenumbrüche habe. Wie kann ich z.B. für die Spalte "E-Mail" die Breite vorgeben bzw. auf automatisch ohne Zeilenumbruch setzen? Ich hoffe, es kann mir jemand helfen.