Moin Olli,
Ich brauche für eine Timerfunktion ein Input Feld, welches dem Schema mm:ss entspricht. Höchstdauer sind 10:00 Minuten. Input type=time mit maxwerten funktioniert leider nicht, android Chrome z.B. gibt den kompletten Timepicker zur Auswahl.
input type="time" stellt die Zeit auch nur in Stunden und Minuten zur Verfügung:
<form>
<input type="time" name="t">
<button type="button" id="b">Darstellen</button>
</form>
<ul>
</ul>
<script>
document.getElementById('b').addEventListener('click', function() {
let li = document.createElement('li');
const t = this.form.t;
li.textContent = `${t.value} / ${t.valueAsNumber}`;
document.getElementsByTagName('ul')[0].appendChild(li);
});
</script>
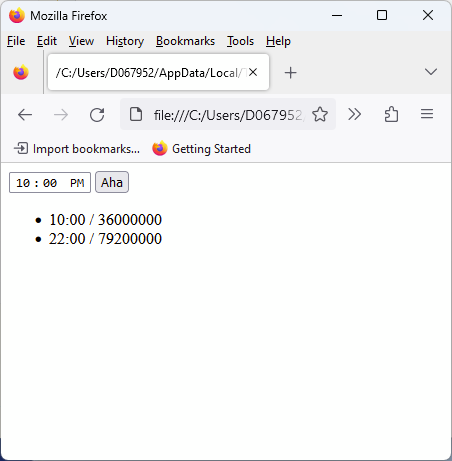
Auf meinem Rechner sieht das so aus:
Die Anzeige AM/PM verdeutlicht, dass es Zeitstempel in hh:mm sind. Der value lässt sich zwar entsprechend weiter verarbeiten, kann aber „modulo 12“ sein. valueAsNumber zeigt direkt, dass die Werte um den Faktor 60 zu groß sind.
Nun bleibt mir die Möglichkeit ein input=Text mit pattern zu nutzen oder zwei getrennte input=number Felder.
input mit pattern müsstest du parsen, zwei Inputfelder kannst du entsprechend mit min und max versehen und musst dann die passende Zeitdauer berechnen. Das ist vermutlich Geschmackssache.
Viele Grüße
Robert