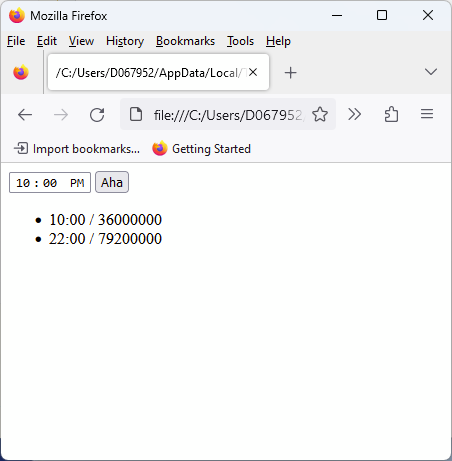
<form> <input type="time" name="t"> <button type="button" id="b">Darstellen</button> </form> <ul> </ul> <script> document.getElementById('b').addEventListener('click', function() { let li = document.createElement('li'); const t = this.form.t; li.textContent = `${t.value} / ${t.valueAsNumber}`; document.getElementsByTagName('ul')[0].appendChild(li); }); </script>Auf meinem Rechner sieht das so aus:
Die Anzeige AM/PM verdeutlicht, dass es Zeitstempel in
hh:mmsind.
Das Verhalten ändert sich dramatisch, wenn man man den Step setzt:
<input type="time" name="t" step=1 min=0 max="00:10:00" value="00:00:00">
Die Ausgaben sind offensichtlich in Sekunden*1000.
Min, Max:
Allerdings habe ich dann sowohl in Chromium als auch im Firefox (beide unter Ubuntu) in (Deinem) Javascript keine Reaktion auf min oder max - Ein Test mit einem zusätzlichen Button (type="submit") ergab: der Wert wird dann beim Senden des Formulars (submit) überprüft.
Abhilfe schafft das Ausühren des Javascriptes "onsubmit".
Meine Meinung zum empfohlenen Vorgehen:
In Summa würde ich bei zwei Inputs für Integers bleiben, Doppelpunkt dazwischen notieren und "onkeypress" den Value des Minuten-Inputs prüfen, den Doppelpunkt ggf. löschen und das Feld wechseln wenn der Doppelpunkt eingegeben wurde oder zwei Ziffern drin stehen. Minimum und Maximum in Javascript und/oder serverseitig prüfen.