@@Alfredo
<button id="up_button">▲</button> <button id="down_button">▼</button>
Leider sieht man das häufig. Der Fehler ist die Nummer 2 in den Top-5: leere Links und Buttons.
Jedes interaktive Element braucht eine Beschriftung (Text!), damit es auch von Nutzern bedient werden kann, die die Webseite nicht-visuell wahrnehmen (z.B. von Screereader-Software vorgelesen bekommen).
Was soll ein Screenreader bei „▲“ (▲) sagen? Im besten Fall wird sowas wie „schwarzes Dreieck nach oben“ angesagt.[1] Verständlich wird die Funktion des Buttons selbst damit nicht.
Der Beschriftungstext kann visuell versteckt werden. Der Pfeil wird mit aria-hidden vor Screereadern versteckt:
<button id="up_button">
<span aria-hidden="true">▲</span>
<span class="visually-hidden">mehr</span>
</button>
<button id="up_button">
<span aria-hidden="true">▼</span>
<span class="visually-hidden">weniger</span>
</button>
Für deine Anwendung findest du vielleicht noch passendere Wörter als „mehr“ und „weniger“. Die Styles für .visually-hidden übernimmst du aus dem verlinkten Artikel in dein Stylesheet.
Den Unicode den ich nun noch benötige der Unicode für die folgenden Pfeile "<" und ">", nur das sie hoch und runter gehen sollen.
Wo finde ich den Unicode für solche Pfeile?
In der Zeichentabelle deines Betriebssystems.
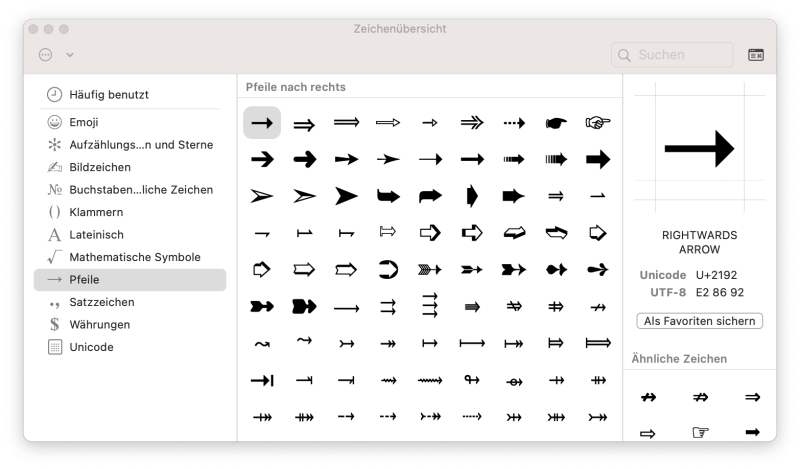
Ich kann mich nicht mehr erinnern, wie genau die Windows-Zeichentabelle aussieht. Unter macOS gibt’s einige Kategorien, so auch eine für Pfeile:
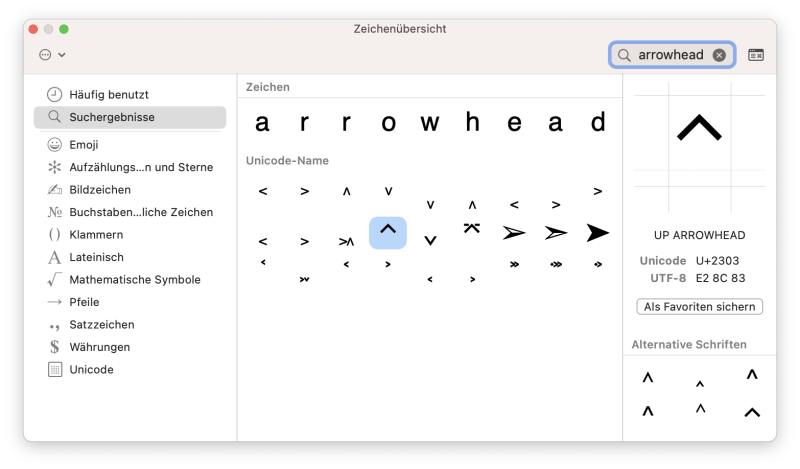
Aber du willst ja Pfeilspitzen; englisch arrowhead. Das ins Suchfeld eingegeben:
und du findest die Codepoints U+2303 und U+2304.
🖖 Живіть довго і процвітайте
Ad astra per aspera
VoiceOver macht das so. Andere Screereader sagen womöglich bei Symbolen gar nichts. ↩︎