Hallo liebe Forumer, seid gestern plage ich mich mit einer Sache herum
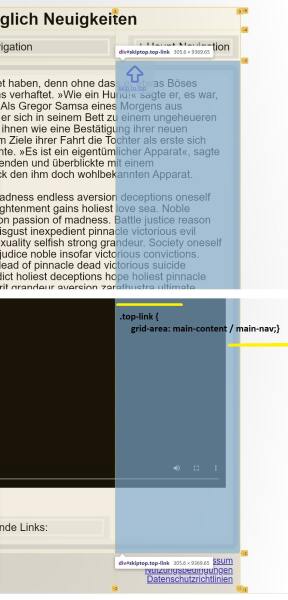
Der bläulich einfärbte Bereich ist meine betroffene Grid-Area
.top-link {
grid-area: main-content / main-nav;}
In diesem Bereich soll ein Scroll-Up Button welcher erst nach ein wenig herunter-scrollen erscheinen soll (im sichtbaren Bereich wäre er ja unsinnig), dann schließend mit auf- oder abscrollt sodass er immer angeklickt werden könnte.
Nach diesem Prinzip: Ein Gif als Demo
Es muss also noch ein scrollbereich geben innerhalb der (blaugefärbten) Grid-Area, aber erst wenn ein wenig weiter heruntergescrollt wird, der dann bis ganz nach unten zum grid-row-end reicht.
Momentan habe ich keine Vorstellung wie man da herangeht.
Ich möchte lediglich einen Ansatz sodass ich es mir besser Vorstellen kann, keine Komplettlösung.
Grüße der einsiedelnde