Hallo alle,
ich hatte eine Anfrage per PN. Darin wurde um Hilfe für ein Layout dieser Art gebeten:

Der Headerbereich war als SVG dargestellt. An Hand einer @media-Abfrage sollte bei genügend breitem Bild der Header links an die Seite rücken. Ich wurde gefragt, wie man das im SVG hinbekommt.
Da sich die fragende Person direkt an mich gewendet hat, nenne ich keine Namen. Aber ich möchte meinen Lösungsvorschlag vorstellen, falls es weitere Ideen dazu gibt.
Es wäre sicherlich irgendwie machbar gewesen, mit @media-Abfragen im SVG Element zu arbeiten. Man hätte das SVG auch rotieren können. Das fand ich aber beides wenig responsiv und vor allem nicht zugänglich (bzw. man hätte den SVG Inhalt als alt-Text doppeln müssen). Deswegen habe ich Abstand davon genommen und eine reine HTML Lösung vorgeschlagen.
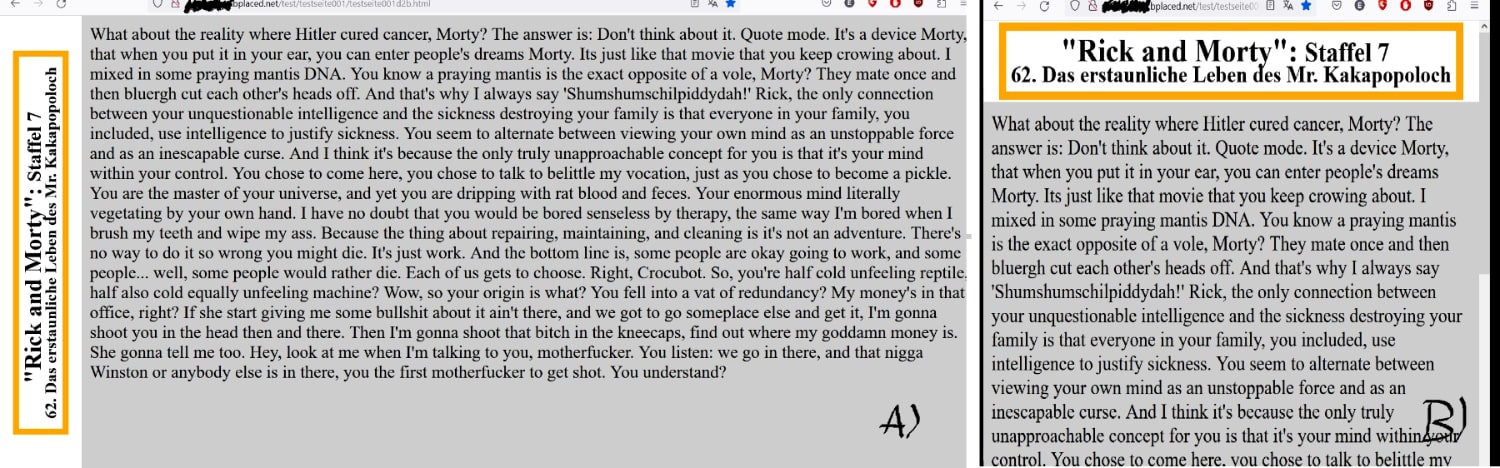
Normalfall: schmaler Viewport. Header steht oben.
Enhancement-Fall: breiter Viewport. Header kommt nach links und wird senkrecht gestellt.
Dazu habe ich:
- den Body als Grid layoutet
- bei breitem Bild den head-Bereich nach links gestellt
- mit writing-mode:vertical-rl und text-orientation:sideways die Überschrift senkrecht gestellt
- mit rotate:180deg dafür gesorgt, dass sie so herum steht, wie sich der Autor das vorstellt. Mit writing-mode und text-orientation habe ich das nicht lösen können.
Fixe Abmessungen, die ich für eine SVG Implementierung gebraucht hätte, entfallen damit. Und der Text im Header kann obendrein noch umbrechen, wenn der Viewport noch schmaler wird.
body {
display: grid;
height: calc(100vh - 16px);
grid: "head" auto
"main" 1fr
"footer" auto / 1fr;
}
@media (min-width: 50em) {
body {
grid: "head main" 1fr
"head footer" auto / auto 1fr;
}
header {
writing-mode: vertical-rl;
rotate: 180deg;
text-orientation: sideways;
}
}
Nachtrag: text-orientation:sideways scheint unnötig, es gibt aber genügend Zeichen, die ohne diese Angabe nicht mitgedreht werden.
Ja, den body-margin habe ich als magic number drin, kann man verbessern. Den footer habe ich in meinem Fiddle noch mit drin, für die Attributierung meiner Textquelle.
Rolf
sumpsi - posui - obstruxi


