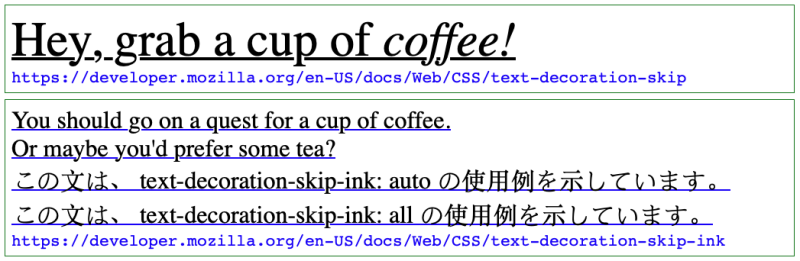
Hab’ mal schnell zwei Beispiele ausgeliehen. Das sieht im aktuelle Safari dann mal so aus:
Und: er mag keine „kurzen Hände“, jedenfalls nicht alle:

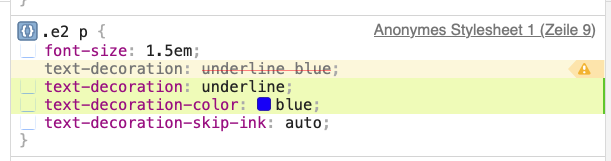
Also habe ich im Inspektor („mit gelben Fingern“) schnell noch die Langstrecken-Version drangebastelt. Sonst wär’s ja nur umsonst gewesen.
<html>
<head>
<style>
:root { font-size: 16pt; }
* { margin: 0; padding: 0; }
div { margin: 6pt; padding: 6pt; border: 1pt solid green; }
.e1 p {
font-size: 3em;
text-decoration: underline; text-decoration-skip: edges;
}
.e2 p {
font-size: 1.5em;
text-decoration: underline blue; text-decoration-skip-ink: auto;
}
.no-skip-ink { text-decoration-skip-ink: none; }
.skip-ink-all { text-decoration-skip-ink: all; }
kbd { margin-block: 1lh; color: blue; }
</style>
</head>
<body>
<div class="e1">
<p>Hey, grab a cup of <em>coffee!</em></p>
<kbd>https://developer.mozilla.org/en-US/docs/Web/CSS/text-decoration-skip</kbd>
</div>
<div class="e2">
<p>You should go on a quest for a cup of coffee.</p>
<p class="no-skip-ink">Or maybe you'd prefer some tea?</p>
<p>この文は、 text-decoration-skip-ink: auto の使用例を示しています。</p>
<p class="skip-ink-all">この文は、 text-decoration-skip-ink: all の使用例を示しています。</p>
<kbd>https://developer.mozilla.org/en-US/docs/Web/CSS/text-decoration-skip-ink</kbd>
</div>
</body>
</html>