Re!
Zum position:fixed-Problem bei den älteren Operas habe ich eben nochmals etwas herumprobiert. Ich schrieb gestern:
Opera 7.54 und 8.54: die Eibox ist beim Clippen nicht mehr zu sehen.
Die Box ist aber da, nur unsichtbar ;) Habe mal spasseshalber in der function clip_eibox die Eigenschaft overflow auf visible gelassen, und die top-Position auf 0 gesetzt. Die Box ist schön "fixed" (oder ist sie "stoned"?)... denn dabei kam das raus:
Wenn man auf die Minimieren-Schaltfläche klickt, wandert die Box nach oben (top = 0), soweit so gut. Jetzt versucht mal, die Box über die Titelleiste zu draggen... Für solche Spiele stelle ich mein Gesicht aber nicht zur Verfügung ;)
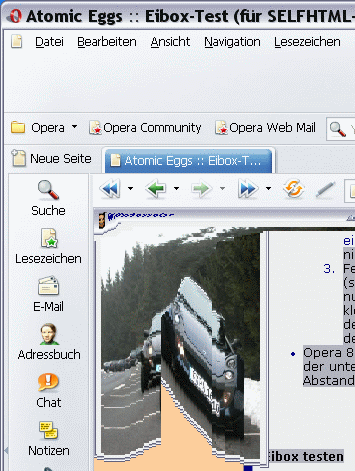
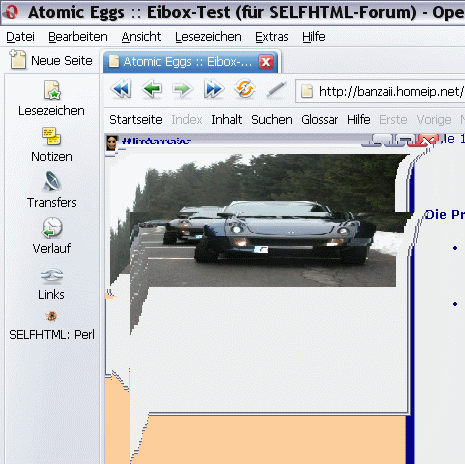
Hier zwei Screenshots für diejenigen, die kein Opera 7.x oder 8.x haben:

^7.54

^8.54
Bug oder Feature? Eindeutig Bug*! Für die Opera-ist-doch-nicht-so-toll-Sammlung (falls jemand so was hat) ;)
*Oder doch Feature: wo sonst gibt's denn ein implementiertes Karikatur-Programm?
Viele Grüße aus Frankfurt/Main,
Patrick

_ - jenseits vom delirium - _
<hatehtehpehdoppelpunktslashslashwehwehwehpunktatomicminuseggspunktcomslash>


