Danke an alle Helfer
Chris
- zu diesem forum
0 Marc Reichelt-1 MudGuard0 Ashura0 Mathias Bigge0 Thomas J.S.0 Chräcker Heller0 Detlef G.
Danke an alle die auf meine Threats geantwortet haben!
Ich weiß, ich hab zu jeder Kleinigkeit einen neuen Threat gemacht.
Aber was soll man machen. Leider werden Postings die mehr als 5-6 Dreher am Mausrätchen nicht mehr gelesen. Also muss man ganz oben stehen um wieder eine Antwort zu bekommen.
Und ich bin grade am Aufbau der Seite und bei jedem Schritt stellen sich neue, meist knifflige Fragen da. Ich konnte sie halt nicht alle in ein Posting zusammenfassen.
(In manchen Foren wird das ja so gehandhabt, dass Postings mit neuen Antworten automatisch wieder an der Forumspitze landen; egal wie alt sie sind) <- finde ich persönlich besser.
Okok
Oft habt ihr mir kleinem Anfänger damit sehr weitergeholfen.
Jetzt weiß ich auch wies geht und kann weiter testen und grübeln.
Die meisten "Erklärungen" die man bei Google findet sind oft so verwurschtelt und mit Fachbegriffen übersät, dass ein einfacher Denker wie ich das nicht praktisch umsetzten kann ;-)
Deshalb bekomm ich auch immer XX vor den Augen wenn ich Links zu irgendwas sehen als Antwort.
Ok-sicher man soll sich selber darum kümmern. Aber woher soll ich darauslesen sollen wo meine gewünschte Lösung steht. Sehr schwierig :-/
Aber trotzdem:
DANKE!
So und weil noch kein Posting von mir hier ohne Frage war:
Gibts es eine Möglichkeit in HTML oder CSS Schrift senkrecht zu schreiben??
Habe bei Google geguckt und alles deutete auf "Nein" hin.
Ohne einen Bild ginge das nicht...
Gruß
Chris
Hallo Chris,
So und weil noch kein Posting von mir hier ohne Frage war:
Gibts es eine Möglichkeit in HTML oder CSS Schrift senkrecht zu schreiben??
Habe bei Google geguckt und alles deutete auf "Nein" hin.
Ohne einen Bild ginge das nicht...
Doch, das geht im Prinzip schon. Einfach für jeden Buchstaben eine Zeile nehmen... ;-)
Wenn man es grafisch allerdings etwas anspruchsvoller haben will nimmt man Bilder, das ist vollkommen richtig. Es ist sowieso schlecht längere Texte senkrecht zu schreiben, und einzelne Schlagwörter kann man auch als Bilder erstellen...
Bis dann!
Marc Reichelt || http://www.marcreichelt.de/
Hi,
Danke an alle die auf meine Threats geantwortet haben!
Wen hast Du bedroht?
Aber was soll man machen. Leider werden Postings die mehr als 5-6 Dreher am Mausrätchen nicht mehr gelesen.
Schwachsinn (nicht nur wegen der satzbautechnischen Mängel).
(In manchen Foren wird das ja so gehandhabt, dass Postings mit neuen Antworten automatisch wieder an der Forumspitze landen; egal wie alt sie sind) <- finde ich persönlich besser.
Stells Dir halt in der User-Konfiguration so ein, wenn Du das brauchst.
Gibts es eine Möglichkeit in HTML oder CSS Schrift senkrecht zu schreiben??
Keine, die wirklich brauchbar ist (erst in CSS 3 wird es entsprechende Eigenschaften geben - die werden aber noch nicht wirklich von den Browsern unterstützt)
cu,
Andreas
Hallo Chris.
Gibts es eine Möglichkeit in HTML oder CSS Schrift senkrecht zu schreiben??
Als Vorschlag für CSS3 existiert dies bereits, jedoch dürfte es momentan allerhöchstens von den Geckos verstanden werden.
Du wirst wohl oder übel nicht um ein Bild herum kommen.
Gruß, Ashura
hallo Ashura,
Gibts es eine Möglichkeit in HTML oder CSS Schrift senkrecht zu schreiben??
Als Vorschlag für CSS3 existiert dies bereits, jedoch dürfte es momentan allerhöchstens von den Geckos verstanden werden.
<p style="white-space:nowrap;writing-mode:tb-rl;"> versteht bereits jetzt der IE, aber die Geckos können das nicht - jedenfalls die, die ich habe, können es nicht.
Grüße aus Berlin
Christoph S.
Hallo Christoph.
<p style="white-space:nowrap;writing-mode:tb-rl;"> versteht bereits jetzt der IE, aber die Geckos können das nicht - jedenfalls die, die ich habe, können es nicht.
Tatsache!
*Hmpf* Das ist wieder typisch IE; von PNG und position:fixed; keine Ahnung, dafür aber Eigenschaften, die ihrer Zeit vorraus sind.
Microsoft sollte sich zuallererst um die vollständige Umsetzung von CSS1 & CSS2 kümmern, bevor sie sich an CSS3 wagen...
Gruß, Ashura
Hi,
<p style="white-space:nowrap;writing-mode:tb-rl;"> versteht bereits jetzt der IE, aber die Geckos können das nicht - jedenfalls die, die ich habe, können es nicht.
Tatsache!
*Hmpf* Das ist wieder typisch IE; von PNG und position:fixed; keine Ahnung, dafür aber Eigenschaften, die ihrer Zeit vorraus sind.
Microsoft sollte sich zuallererst um die vollständige Umsetzung von CSS1 & CSS2 kümmern, bevor sie sich an CSS3 wagen...
Also wenn ich die entsprechende Stelle in CSS 3 richtig verstanden habe, sollte writing-mode:tb-rl zwar dazu führen, daß die Buchstaben von oben nach unten und die "Zeilen" von rechts nach links angeordnet werden - aber gedreht werden dürften sie nicht, dafür gibt es glyph-orientation (oder so ähnlich, bin jetzt zu faul, das wieder rauszusuchen)
cu,
Andreas
Hallo MudGuard.
Also scheint hier wieder die erste Fehlinterpretation seitens des IE vorzuliegen?
Gruß, Ashura
Hi,
Also scheint hier wieder die erste Fehlinterpretation seitens des IE vorzuliegen?
Dem will ich nicht widersprechen, 100% sicher bin ich mir aber nicht (müßte ich nochmal nachlesen, wozu ich aber grade keine Lust habe).
cu,
Andreas
Hallo MudGuard.
Dem will ich nicht widersprechen, 100% sicher bin ich mir aber nicht (müßte ich nochmal nachlesen, wozu ich aber grade keine Lust habe).
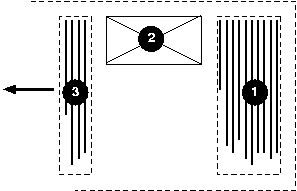
Here is a diagram for a vertical flow used in East Asia ("writing-mode: tb-rl"):

http://www.w3.org/TR/2003/CR-css3-text-20030514/
Offensichtlich interpretiert der IE hier korrekt...
Gruß, Ashura
Hi,
Here is a diagram for a vertical flow used in East Asia ("writing-mode: tb-rl"):
http://www.w3.org/TR/2003/CR-css3-text-20030514/
Offensichtlich interpretiert der IE hier korrekt...
Ne, eben nicht.
Nur weil die Zeilen von oben nach unten laufen, heißt das noch lange nicht, daß auch die Zeichen gedreht werden.
<span style="writing-mode:tb-rl;">abc</span>
müßte m.E. als
a
b
c
ausgegeben werden. Der IE dreht dabei aber die Buchstaben.
Und dafür müßte glyph-orientation-vertical auf 90° (oder waren's 270°) oder inline gesetzt sein.
Writing-mode definiert so wie ich es verstehe nur, wo sich ein Zeichen relativ zum vorherigen Zeichen befindet (bzw. wo sich eine Zeile relativ zur vorherigen Zeile befindet).
cu,
Andreas
Hallo MudGuard.
Hallo MudGuard.
Nur weil die Zeilen von oben nach unten laufen, heißt das noch lange nicht, daß auch die Zeichen gedreht werden.
<span style="writing-mode:tb-rl;">abc</span>
müßte m.E. als
a
b
c
ausgegeben werden. Der IE dreht dabei aber die Buchstaben.
Ich verstehe. Der Pfeil mag die Leserichtung angeben, was aber nicht zwangsläufig auch für die Buchstabenausrichtung bindend ist.
Gruß, Ashura
Hi,
Hallo MudGuard.
Hallo MudGuard.
Du wiederholst Dich ...
Ich verstehe. Der Pfeil mag die Leserichtung angeben, was aber nicht zwangsläufig auch für die Buchstabenausrichtung bindend ist.
Der Pfeil gibt die Ordnung der "Zeilen" an.
cu,
Andreas
Hallo MudGuard.
Du wiederholst Dich ...
Oh, das habe ich nicht bemerkt.
Der Pfeil gibt die Ordnung der "Zeilen" an.
Gut, das trifft es wohl eher. Danke.
Gruß, Ashura
hi,
Also scheint hier wieder die erste Fehlinterpretation seitens des IE vorzuliegen?
Nicht unbedingt. Genauso, wie sie aus Javascript eben mal schnell JScript gemacht haben, machen die Redmonder aus CSS wahrscheinlich grade CMicS (Cascading Microsoft Sheets) ;-)
Mir ist es im Moment relativ wurscht. Ich setze allerdings <p style="white-space:nowrap;writing-mode:tb-rl;"> schon seit rund einem Jahr ein, damit ein Formular, das unbedingt im Querformat ausgedruckt werden muß, im Bezirksamt Mitte von Berlin auch "ordentlich" ausgedruckt werden kann. Im "Amt" gibts nun einmal nur den IE, und sonst gar nix. Da war ich froh, daß das tatsächlich funktioniert hat und wollte gar nicht mehr weiter und/oder gar grundsätzlich darüber nachdenken.
Im übrigen hat Andreas mit dem Hinweis auf glyph-orientation durchaus recht.
Grüße aus Berlin
Christoph S.
Hi,
Nicht unbedingt. Genauso, wie sie aus Javascript eben mal schnell JScript gemacht haben, machen die Redmonder aus CSS wahrscheinlich grade CMicS (Cascading Microsoft Sheets) ;-)
Hier muß das Doppel-e durch ein i ersetzt werden.
Im übrigen hat Andreas mit dem Hinweis auf glyph-orientation durchaus recht.
§1 Ich habe immer ...
§2 Sollt ich einmal nicht ..., tritt automatisch §1 in Kraft
;-)
cu,
Andreas
Microsoft sollte sich zuallererst um die vollständige Umsetzung von CSS1 & CSS2 kümmern, bevor sie sich an CSS3 wagen...
MSIE kann writing-mode seit ungefähr Ende 1999 bzw. Anfang 2000. Zu der Zeit gab es keine CSS-3-Entwürfe. Vielleicht wollte Microsoft http://www.w3.org/TR/1999/WD-i18n-format-19990910/ umsetzen, einen damals aktuellen Vorläufer vom jetzigen CSS-3-Modul.
Ich habe allerdings keine Lust, dort zu suchen, wie writing-mode dort definiert war, denn es interessiert mich herzlich wenig. Auf jeden Fall kann man ein MSIE-5.5-Feature nicht mit einem Working Draft von Mai 2003 erklären.
*Hmpf* Das ist wieder typisch IE; von PNG und position:fixed; keine Ahnung, dafür aber Eigenschaften, die ihrer Zeit vorraus sind.
Das Credo von Microsoft war immer: »Wir implementieren, was für unsere Kunden relevant ist.« Dass sie damals Internationationalisierung einen größeren Stellenwert eingeräumt hatten als position:fixed und transparenten PNGs, ist nicht widersprüchlich, sondern eher logisch. Die Editors und Contributors vom fraglichen CSS-3-Modul sowie dessen Vorgängern waren zumeist Microsoft-Mitarbeiter.
Mathias
Hallo,
MSIE kann writing-mode seit ungefähr Ende 1999 bzw. Anfang 2000. Zu der Zeit gab es keine CSS-3-Entwürfe. Vielleicht wollte Microsoft http://www.w3.org/TR/1999/WD-i18n-format-19990910/ umsetzen, einen damals aktuellen Vorläufer vom jetzigen CSS-3-Modul.
Nein. Sie haben Ruby umgesetzt.
Ich habe allerdings keine Lust, dort zu suchen, wie writing-mode dort definiert war, denn es interessiert mich herzlich wenig. Auf jeden Fall kann man ein MSIE-5.5-Feature nicht mit einem Working Draft von Mai 2003 erklären.
http://forum.de.selfhtml.org/archiv/2003/4/t44178/ ff.
Grüße
Thomas
Hi,
Microsoft sollte sich zuallererst um die vollständige Umsetzung von CSS1 & CSS2 kümmern, bevor sie sich an CSS3 wagen...
Da dieser CSS-3-Vorschlag von MS stammt, erübrigt sich deine Aufregung. Er ist schlicht als sinnvoll erachteter, proprietärer CSS-Code.
Gruß, Cybaer
Hi Chris,
Ich weiß, ich hab zu jeder Kleinigkeit einen neuen Threat gemacht.
Aber was soll man machen. Leider werden Postings die mehr als 5-6 Dreher am Mausrätchen nicht mehr gelesen. Also muss man ganz oben stehen um wieder eine Antwort zu bekommen.
Das ist Quatsch.
Viele Grüße
Mathias Bigge
Hallo,
Danke an alle die auf meine Threats geantwortet haben!
Ich weiß, ich hab zu jeder Kleinigkeit einen neuen Threat gemacht.
"threat" heisst (Be-)Drohung.
"thread" heisst Diskussionsfaden [der Thread].
Wollte nur sagen.
Grüße
Thomas
Hallo,
auch wenn es schon gesagt wurde, man kann es nicht oft genug wiederholen:
Aber was soll man machen. Leider werden Postings die mehr als 5-6
Dreher am Mausrätchen nicht mehr gelesen.
Ansonsten ein schöner Beitrag, Danke!
Chräcker
Hallo Chris
Ich weiß, ich hab zu jeder Kleinigkeit einen neuen Threat gemacht.
Aber was soll man machen. Leider werden Postings die mehr als 5-6 Dreher am Mausrätchen nicht mehr gelesen. Also muss man ganz oben stehen um wieder eine Antwort zu bekommen.
Lies dazu:
http://forum.de.selfhtml.org/archiv/2004/2/t73430/#m423002
http://forum.de.selfhtml.org/archiv/2004/5/t82221/#m478940
Auf Wiederlesen
Detlef