Hallo
Ich fass mal zusammen, was gewünscht ist:
- keine Hintergrundfarbe für code im Fließtext
- dunkelblaue Schriftfarbe für code im Fließtext
- Unterstreichung für alle Links im Fließtext
- dann kann das komische hover-Verhalten für diese Links mit dem Farbverlauf auch weg
Soweit scheint es in diesem Thread Konsens zu geben.
- der Inhalt sollte eine größere Schrift bekommen
Hier möchte ich nachhaken.
Dass die Schrift, zumindest in Desktopbrowsern bei großem Viewport noch ein wenig größer sein darf, ist für mich nachvollziehbar. Da geht noch was. Ich habe aber die hier von @Der Martin beschriebene Beobachtung, dass die Schriftgröße von Code im Fließtext um einiges größer ist, als der nicht als Code ausgezeichnete Rest des Fließtextes, im Hinterkopf.
Er beobachtet dies im Opera (Classic) und im Firefox unter Linux Mint. Ich beobachte das Gleiche auch unter Windows.
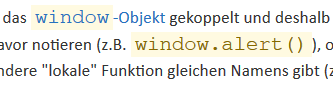
deutlich im Firefox:

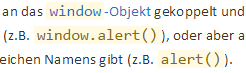
vermutlich wegen der Schriftgröße nicht ganz so deutlich, aber dennoch vorhanden im Vivaldi (Chromium-Engine):

Die Textabsätze selbst haben eine Schriftgröße von 0.8em.
p {
line-height: 1.5em;
margin: 0.4em 0 0.5em;
}
Die Inhalte von code haben hingegen eine Schriftgröße von 1.25em.
code {
background: #fffae1 none repeat scroll 0 0;
color: #866a00;
font-size: 1.25em;
padding: 0 0.2em;
}
Ich weiß nicht, ob dieser Unterschied sinnvoll ist. Code in Codeblöcken hat diese Zuweisung jedenfalls nicht. Die Schriftgröße sollte mMn nicht nur vergrößert, sondern auch vereinheitlicht werden. Größenunterschiede wegen der verwendeten Schriftarten seien außen vor. Die sollten normalerweise auch nicht so gravierend sein.
Tschö, Auge
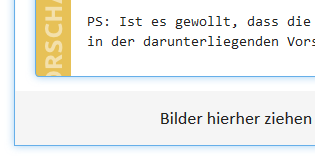
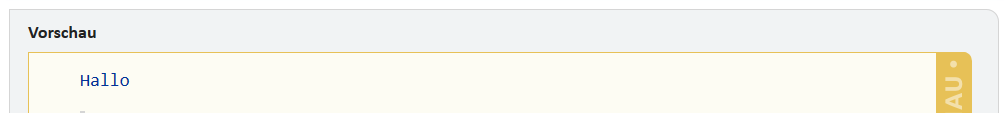
PS: Ist es gewollt, dass die Vorschau-Grafik beim erstellen eines neuen Postings in der Textarea links und in der darunterliegenden Vorschau rechts angezeigt wird?
Textarea:

Live-Vorschau-Block:

Es schimmerte ein Licht am Ende des Tunnels und es stammte von einem Flammenwerfer.
Terry Pratchett, „Gevatter Tod“


