Darstellung von Code im Wiki
- selfhtml-wiki
Hallo
Ich würde in Absprache mit Matthias Scharwies an dieser Stelle gerne einmal die Darstellung von Code im Wiki zur Diskussion stellen, da ich der Ansicht bin, dass die gegenwärtige Form nicht gerade optimal ist.
Wie man beispielsweise auf dieser Seite sehen kann, hat der mittels <code> ausgezeichnete Text unter anderem eine andere Hintergrundfarbe als der umgebende Fließtext, und ich denke, dass zuviele bunte Textbausteine durchaus geeignet sind den Lesefluss zu hemmen und dass es zur Abgrenzung vom normalen, umgebenden Text eigentlich genügen sollte, wenn eine andere Schriftart und gegebenenfalls Schriftfarbe für den ausgezeichneten Code bereitgestellt wird.
Zum Vergleich habe ich einmal in meinem Artikel zur Methode stopImmediatePropagation die Farbe des Hintergrundes und der Schrift durch die folgenden Angaben angepasst:
<code style="background-color: white; color: darkblue;"> Text </code>
Die Farbangabe erscheint mir zwar durchaus noch verbesserungswürdig, aber grundsätzlich finde ich den Fließtext bei einer Code-Darstellung mit der gleichen Hintergrundfarbe besser lesbar als dies mit der derzeitigen Einstellung der Fall ist.
Darum meine Fragen an euch: Wie seht ihr das? Welche Form der Darstellung würdet ihr euch wünschen?
Gruß,
Orlok
Mahlzeit,
Ich würde in Absprache mit Matthias Scharwies an dieser Stelle gerne einmal die Darstellung von Code im Wiki zur Diskussion stellen, da ich der Ansicht bin, dass die gegenwärtige Form nicht gerade optimal ist.
das ist sehr schön diplomatisch formuliert. ;-)
Wie man beispielsweise auf dieser Seite sehen kann, hat der mittels
<code>ausgezeichnete Text unter anderem eine andere Hintergrundfarbe als der umgebende Fließtext, und ich denke, dass zuviele bunte Textbausteine durchaus geeignet sind den Lesefluss zu hemmen und dass es zur Abgrenzung vom normalen, umgebenden Text eigentlich genügen sollte, wenn eine andere Schriftart und gegebenenfalls Schriftfarbe für den ausgezeichneten Code bereitgestellt wird.
Dafür. Ob es jetzt den Lesefluss hemmt, sei dahingestellt, das ist mir zumindest noch nicht aufgefallen. Aber die abweichende Hintergrundfarbe lässt die Bausteine tatsächlich wie Klötzchen im Text erscheinen, und das wirkt sich IMO negativ auf das Schriftbild insgesamt aus. Ich sehe es "nur" als ästhetischen Aspekt, stimme aber zu, dass die Hintergrundfarbe nicht angefasst werden sollte.
<code style="background-color: white; color: darkblue;"> Text </code>
Technisch gesehen wäre hier background-color: transparent; richtiger, aber ich sehe den entscheidenden Punkt. Mir fällt außerdem auf, dass die Schrift der Code-Fragmente größer aussieht als die des Fließtexts, aber das kann auch eine Folge der bei mir vorhandenen bzw. nicht vorhandenen Fonts sein.
Darum meine Fragen an euch: Wie seht ihr das? Welche Form der Darstellung würdet ihr euch wünschen?
Feste Schriftbreite, evtl. fett, andere Schriftfarbe muss vielleicht gar nicht sein. Da müsste man mal ein paar Beispiele ausprobieren und zur Diskussion stellen.
So long,
Martin
Hej Der,
Mahlzeit,
Ich würde in Absprache mit Matthias Scharwies an dieser Stelle gerne einmal die Darstellung von Code im Wiki zur Diskussion stellen, da ich der Ansicht bin, dass die gegenwärtige Form nicht gerade optimal ist.
das ist sehr schön diplomatisch formuliert. ;-)
ich denke, dass zuviele bunte Textbausteine durchaus geeignet sind den Lesefluss zu hemmen
Dafür. Ob es jetzt den Lesefluss hemmt, sei dahingestellt, das ist mir zumindest noch nicht aufgefallen.
Herzlichen Glückwunsch!
Du hast weder eine Konzentrationsschwäche, noch eine Lese-Rechtschreibschwäche und bist auch sonst kognitiv mindestens durchschnittlich leistungsfähig, vermutlich auch ausgeschlafen und nicht krank.
Ansonsten stören diese Klötzchen schon. ;-)
Helle Hintergrundfarben sind geeignet um wichtige Texte hervorzuheben. Für zahlreiche Codebeispiele die Darstellung mit einer Schrift in fester Breite üblich und ausreichend.
Wen es interessiert: für leichte (also für alle verständliche) Sprache gibt es Regeln, auch wie Texte leichter verständlich zu gestalten sind.
Einfach mal nach Gestaltun im PDF suchen...
Feste Schriftbreite, evtl. fett, andere Schriftfarbe muss vielleicht gar nicht sein. Da müsste man mal ein paar Beispiele ausprobieren und zur Diskussion stellen.
Fett würde ich auch für wichtige Texte reservieren. andere Schriftfarbe ist ok, aber meiner Meinung nach nciht unbedingt nötig.
Marc
Hallo,
Ob es jetzt den Lesefluss hemmt, sei dahingestellt, das ist mir zumindest noch nicht aufgefallen.
Herzlichen Glückwunsch!
Du hast weder eine Konzentrationsschwäche, noch eine Lese-Rechtschreibschwäche und bist auch sonst kognitiv mindestens durchschnittlich leistungsfähig, vermutlich auch ausgeschlafen und nicht krank.
naja, ausgeschlafen bin ich nicht immer, und gelegentlich leidet die Konzentration auch mal unter einer vollen Blase. ;-)
Aber ansonsten hast du natürlich recht, es gibt die unterschiedlichsten Arten von Handicaps, und ich wollte ja auch nicht bestreiten, dass jemand anders vielleicht Schwierigkeiten mit dieser Darstellung haben könnte.
Für mich sieht's einfach nur sch... schlecht aus.
Helle Hintergrundfarben sind geeignet um wichtige Texte hervorzuheben. Für zahlreiche Codebeispiele die Darstellung mit einer Schrift in fester Breite üblich und ausreichend.
Ja, für abgesetzte reine Code-Blöcke finde ich das auch gut. Im Fließtext ist so aber der Aufmerksamkeitsfaktor nur gering. Wobei man sich auch fragen kann, ob Code-Fragmente im Fließtext, die über die Erwähnung eines einzelnen Schlüsselworts oder Bezeichners hinausgehen, überhaupt sinnvoll sind. Und ob einzelne Begriffe wie etwa ein Funktions- oder Methodenname wirklich auf den ersten Blick ins Auge springen muss.
Auch unter dem Aspekt halte ich daher die starke Hervorhebung im Fließtext für übertrieben.
Wen es interessiert: für leichte (also für alle verständliche) Sprache gibt es Regeln, auch wie Texte leichter verständlich zu gestalten sind.
Cool. Allerdings sind einige der dort vermittelten Regeln fragwürdig. Ich bezweifle zum Beispiel, ob das Zerreißen von zusammengesetzten Wörtern (wie Schrift-Art) für Menschen mit einer Leseschwäche wirklich hilfreich ist. Für mich mit "normal" ausgeprägtem Lesetalent hat das eher negative Auswirkungen, weil die Wörter dann ungewohnt aussehen. Das erfordert dann mehr Konzentration beim Lesen als üblich.
Umgekehrt finde ich, dass viele der geäußerten Regeln auch für Texte auf "normalem" Niveau zutreffen.
So long,
Martin
Hej Der Martin,
Für mich sieht's einfach nur sch... schlecht aus.
;-)
Wen es interessiert: für leichte (also für alle verständliche) Sprache gibt es Regeln, auch wie Texte leichter verständlich zu gestalten sind.
Cool. Allerdings sind einige der dort vermittelten Regeln fragwürdig. Ich bezweifle zum Beispiel, ob das Zerreißen von zusammengesetzten Wörtern (wie Schrift-Art) für Menschen mit einer Leseschwäche wirklich hilfreich ist. Für mich mit "normal" ausgeprägtem Lesetalent hat das eher negative Auswirkungen, weil die Wörter dann ungewohnt aussehen. Das erfordert dann mehr Konzentration beim Lesen als üblich.
Sehe ich genauso!
Umgekehrt finde ich, dass viele der geäußerten Regeln auch für Texte auf "normalem" Niveau zutreffen.
Die sind für mich die relevanten, weil von einer gut gemachten Webseite alle profitieren. Dass die einfachen Worte am häufigsten in den Suchmaschinen eingegeben werden ist wohl auch keine echte Überraschung ;-)
Barrierefreie Webseiten nützen allen - auch dem Betreiber einer Seite. Aber davon muss ich hier wohl niemandem überzeugen...
Marc
Hallo
Ich würde in Absprache mit Matthias Scharwies an dieser Stelle gerne einmal die Darstellung von Code im Wiki zur Diskussion stellen, da ich der Ansicht bin, dass die gegenwärtige Form nicht gerade optimal ist.
Wie man beispielsweise auf dieser Seite sehen kann, hat der mittels
<code>ausgezeichnete Text unter anderem eine andere Hintergrundfarbe als der umgebende Fließtext, …Zum Vergleich habe ich einmal in meinem Artikel zur Methode stopImmediatePropagation die Farbe des Hintergrundes und der Schrift … angepasst:
<code style="background-color: white; color: darkblue;"> Text </code>
Nach dem Besuch der verlinkten Seiten gehe ich davon aus, dass du nicht die Codeblöcke, sondern Codestücken innerhalb des normalen Fließtextes meinst. Die nur mit Schriftart und -farbe vom Fließtext abzusetzen, halte ich für eine gute Idee. Die Hintergrundfarbe kam mir auch immer als störend, den Text zerhackstückelnd vor.
Tschö, Auge
Servus!
ich denke, dass zuviele bunte Textbausteine durchaus geeignet sind den Lesefluss zu hemmen und dass es zur Abgrenzung vom normalen, umgebenden Text eigentlich genügen sollte, wenn eine andere Schriftart und gegebenenfalls Schriftfarbe für den ausgezeichneten Code bereitgestellt wird.
Glaub ich auch!
Zum Vergleich habe ich einmal in meinem Artikel [...] die Farbe des Hintergrundes und der Schrift durch die folgenden Angaben angepasst:
<code style="background-color: white; color: darkblue;"> Text </code>Die Farbangabe erscheint mir zwar durchaus noch verbesserungswürdig, aber grundsätzlich finde ich den Fließtext bei einer Code-Darstellung mit der gleichen Hintergrundfarbe besser lesbar als dies mit der derzeitigen Einstellung der Fall ist.
Darum meine Fragen an euch: Wie seht ihr das? Welche Form der Darstellung würdet ihr euch wünschen?
Einige der <code>-Schnipsel haben Links, die idealerweise mit color: #2673bf; eingefärbt sind, deshalb sollte man für nicht verlinkte irgendeine andere (blassere oder dunklere) Farbe nehmen.
Herzliche Grüße
Matthias Scharwies
Hej Matthias,
Einige der <code>-Schnipsel haben Links, die idealerweise mit color: #2673bf; eingefärbt sind, deshalb sollte man für nicht verlinkte irgendeine andere (blassere oder dunklere) Farbe nehmen.
Dass sich alle Welt so dagegen wehrt die allen bekannte Unterstreichung für Links beizubehalten...
Marc
Hallo marctrix,
Dass sich alle Welt so dagegen wehrt die allen bekannte Unterstreichung für Links beizubehalten...
Ich kann mich auch damit anfreunden, Links in Code zu unterstreichen.
Bis demnächst
Matthias
Aloha ;)
Dass sich alle Welt so dagegen wehrt die allen bekannte Unterstreichung für Links beizubehalten...
Ich kann mich auch damit anfreunden, Links in Code zu unterstreichen.
Warum "Links in Code" und nicht einfach nur "Links"?
Es gibt mMn keinen wirklichen Grund, Links nicht zu unterstreichen. Der Bruch im Lesefluss, der durch die Unterstreichung zustande kommt, ist durchaus sinnvoll - man soll ja beim Lesen feststellen, dass da noch was kommt und ggf. innehalten um sich zu entscheiden, ob man dem Link folgen möchte. Die Wikipedia geht den Kompromiss, Links nur bei hover zu unterstreichen, was aber im Hinblick auf Mobilgeräte nicht so sinnvoll ist.
Unschön fände ich es, wenn "Links in Code" (ist es nicht eigentlich "Code in Links"?) anders aussehen würden als "Links". Dann lieber die allgemeine Darstellung von Links ändern.
Grüße,
RIDER
Hallo Camping_RIDER,
Unschön fände ich es, wenn "Links in Code" (ist es nicht eigentlich "Code in Links"?)
Es gibt (leider) beide Varianten.
Bis demnächst
Matthias
Hallo Matthias Apsel,
Ich kann mich auch damit anfreunden, Links in Code zu unterstreichen.
In dem Zusammenhang sogar mit einer größeren Schrift für den Inhalt, @marctrix ;-)
#mw-content-text { font-size: 1.2em; }
Bis demnächst
Matthias
Hej Matthias,
Ich kann mich auch damit anfreunden, Links in Code zu unterstreichen.
In dem Zusammenhang sogar mit einer größeren Schrift für den Inhalt, @marctrix ;-)
Danke dafür! Auch SELFer werden mal alterskurzsichtig... ;-)
Marc
Hallo
Also ich verwurste das jetzt mal in chronologischer Reihenfolge in einem Beitrag. ;-)
Zunächst mal @Der Martin:
Dafür. Ob es jetzt den Lesefluss hemmt, sei dahingestellt, das ist mir zumindest noch nicht aufgefallen. Aber die abweichende Hintergrundfarbe lässt die Bausteine tatsächlich wie Klötzchen im Text erscheinen, und das wirkt sich IMO negativ auf das Schriftbild insgesamt aus. Ich sehe es "nur" als ästhetischen Aspekt, stimme aber zu, dass die Hintergrundfarbe nicht angefasst werden sollte.
Definitiv. Die ästhetische Betrachtung ist auch in mein Urteil eingeflossen. Hatte mich da etwas unpräzise ausgedrückt.
Technisch gesehen wäre hier background-color: transparent; richtiger.
Jep. Ist zwar nur eine provisorische Lösung, so dass es hier eigentlich egal wäre, aber ich habe es auf der Seite trotzdem mal verbessert.
Mir fällt außerdem auf, dass die Schrift der Code-Fragmente größer aussieht als die des Fließtexts.
Die Schrift selbst hatte ich da ja gar nicht angerührt, die sollte also dieselbe sein die dir auch auf den anderen Seiten im Wiki angezeigt wird, nur halt ohne Hintergrundfarbe.
Feste Schriftbreite, evtl. fett, andere Schriftfarbe muss vielleicht gar nicht sein.
Was das „fett“ und den Verzicht auf eine andere Schriftfarbe angeht, habe ich den Artikel jetzt nochmal überarbeitet, so dass nun die ersten Absätze sowohl in schwarzer Farbe als auch mit font-weight: bold versehen sind. Im Anschluss an das zweite Code-Beispiel habe ich dann nochmal einen Absatz ohne diese Angabe aber auch in schwarzer Farbe eingebaut.
Da müsste man mal ein paar Beispiele ausprobieren und zur Diskussion stellen.
Du sagst es. :-D
Deine beiden Vorschläge habe ich wie beschrieben ja nun schonmal in den Artikel eingebaut. Mehr dazu weiter unten in diesem Beitrag.
Nun @Auge:
Nach dem Besuch der verlinkten Seiten gehe ich davon aus, dass du nicht die Codeblöcke, sondern Codestücken innerhalb des normalen Fließtextes meinst.
Ja. Ich hoffte, das wäre bereits in meinem OP deutlich geworden, als ich von <code> schrieb, der von Fließtext umgeben ist. In den Codeblöcken der Beispiele wird der Code ja üblicherweise mit <source> bzw. <nowiki> ausgezeichnet.
Die nur mit Schriftart und -farbe vom Fließtext abzusetzen, halte ich für eine gute Idee. Die Hintergrundfarbe kam mir auch immer als störend, den Text zerhackstückelnd vor.
Sehe ich auch so und ich glaube, zumindest in diesem Punkt herrscht wohl soweit Einigkeit. Jedenfalls wenn man die bisherigen Antworten hier im Thread als Grundlage nimmt. ;-)
Und schließlich @Matthias Scharwies:
Einige der <code>-Schnipsel haben Links, die idealerweise mit color: #2673bf; eingefärbt sind, deshalb sollte man für nicht verlinkte irgendeine andere (blassere oder dunklere) Farbe nehmen.
Das habe ich bei meinen Veränderungen berücksichtigt. Ich habe in dem Artikel am Anfang den Link zu stopPropagation mal in <code> eingeschlossen. Fraglich ist halt, ob die hellblaue Farbe und der angepasste Cursor als Erkennungszeichen für Links im Wiki wirklich ausreichen, oder ob es nicht vielleicht doch besser wäre text-decoration: underline einzustellen!?
Um nun noch einmal auf Martins Feststellung zurückzukommen:
Da müsste man mal ein paar Beispiele ausprobieren und zur Diskussion stellen.
Als ich im OP fragte, „Welche Form der Darstellung würdet ihr euch wünschen?“, hatte ich eigentlich gehofft, dass vielleicht der ein oder andere die Initiative ergreift, sich einen beliebigen Wiki-Artikel raussucht, etwas bastelt und dann das Ergebnis hier zur Diskussion stellt, nach dem ich in dieser Hinsicht mit gutem (ok, mittelmäßigem) Beispiel vorangegangen bin. ;-)
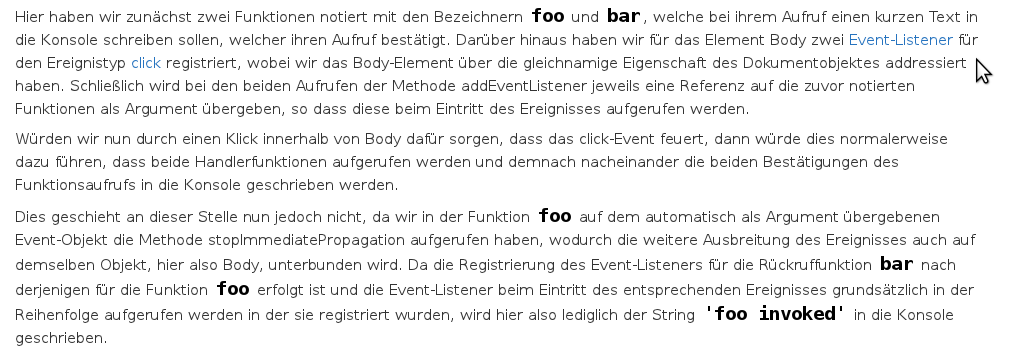
Jedenfalls habe ich meinen Artikel zu stopImmediatePropagation nun wie gesagt nochmals überarbeitet.
Einige der Veränderungen habe ich in diesem Beitrag ja nun schon beschrieben. In den letzten 3 Absätzen habe ich darüber hinaus nun verschiedene Schriftfarben ausprobiert, nämlich einmal ein dunkles Blau [#191970], ein dunkles Grau [#5C5C5C] und schließlich im letzten Absatz ein helleres, etwas blasseres Blau [#36648B], wobei ich in diesem letzten Absatz im Gegensatz zu den anderen Absätzen auch eine Angabe zu font-family gemacht habe, nämlich Consolas, monospace.
Inwiefern die Schrift bei euch auch tatsächlich angezeigt wird oder ob dies überhaupt eine geeignete Wahl ist, kann ich nicht sagen. Mit Schriften kenne ich mich nicht so gut aus. Bei mir wird die Schrift jedenfalls angezeigt und ich finde sie schaut besser aus als die Defaultschrift. Aber wie gesagt, was das angeht, bin ich nicht wirklich der richtige Ansprechpartner. ;-)
Als ich die Artikel zum Thema Object.prototype geschrieben habe, hatte ich auf Code-Auszeichnung im Fließtext nahezu komplett verzichtet. Wer möchte kann sich also gerne einen dieser Artikel raussuchen und damit ein wenig experimentieren.
Ihr müsst dazu nur auf die entsprechende Seite gehen und oben im Menü [Bearbeiten] auswählen. Dann könnt ihr in der Textarea an passender Stelle ein <code style="..."> ... </code> einfügen, die Seite in der Vorschau betrachten und sie bei Gefallen abspeichern und hier verlinken.
Würde mich über weitere Beispiele freuen! :-)
Viele Grüße,
Orlok
n'Abend,
Mir fällt außerdem auf, dass die Schrift der Code-Fragmente größer aussieht als die des Fließtexts.
Die Schrift selbst hatte ich da ja gar nicht angerührt, die sollte also dieselbe sein die dir auch auf den anderen Seiten im Wiki angezeigt wird, nur halt ohne Hintergrundfarbe.
ja, richtig, es ist dieselbe Schrift wie auch in allen anderen Wiki-Seiten. Diese Diskrepanz ist mir schon mehrfach aufgefallen. Aber du erwähnst weiter unten, die verwendete Schrift sei wohl Consolas. Das ist aber eine reine Windows-Schrift, so dass ich diejenige Schrift sehe, die bei mir als Default für Monospace konfiguriert ist. Das wäre dann im Opera Deja Vu Sans Mono, während in meinem Firefox gar keine konkrete Schrift definiert ist (da steht einfach nur monospace).
Welche Schrift im Fließtext verwendet wird ... Ah ja, es soll wohl Calibri, PT Sans oder Sans-Serif sein (in der Rangfolge). Bei mir gibt's weder Calibri noch PT Sans, als Ersatzschrift ist im Opera Deja Vu Sans eingetragen, im Firefox wieder gar nichts (nur sans-serif).
Ergo: Opera verwendet bei mir Deja Vu Sans vs. Deja Vu Sans Mono, und letztere in fett. Daher das auffällig andere Schriftbild. Firefox verwendet was immer er automatisch auswählt, ich habe keine Ahnung, aber da passen die Schriftgrößen immerhin zusammen.
Screenshot in Opera (unter Linux Mint):

Feste Schriftbreite, evtl. fett, andere Schriftfarbe muss vielleicht gar nicht sein.
Was das „fett“ und den Verzicht auf eine andere Schriftfarbe angeht, habe ich den Artikel jetzt nochmal überarbeitet, so dass nun die ersten Absätze sowohl in schwarzer Farbe als auch mit
font-weight: boldversehen sind. Im Anschluss an das zweite Code-Beispiel habe ich dann nochmal einen Absatz ohne diese Angabe aber auch in schwarzer Farbe eingebaut.
Hmm. Da sehe ich zwar einen geringen Unterschied zum oberen Absatz in Fett, aber der ist wirklich minimal. Es sieht bei mir immer noch wie Fett aus. Was wäre, wenn man dasselbe Schriftbild einstellt, wie in den Code-Kästen? Nur eben ohne Syntax-Hilighting?
Um nun noch einmal auf Martins Feststellung zurückzukommen:
Da müsste man mal ein paar Beispiele ausprobieren und zur Diskussion stellen.
Als ich im OP fragte, „Welche Form der Darstellung würdet ihr euch wünschen?“, hatte ich eigentlich gehofft, dass vielleicht der ein oder andere die Initiative ergreift, sich einen beliebigen Wiki-Artikel raussucht, etwas bastelt und dann das Ergebnis hier zur Diskussion stellt, nach dem ich in dieser Hinsicht mit gutem (ok, mittelmäßigem) Beispiel vorangegangen bin. ;-)
Leider fehlen ausgerechnet bei dem Artikel, den du ausgesucht hast, die "Bearbeiten"-Links, so dass man eben nicht sofort ausprobieren kann. Abgesehen davon konnte ich mich mit der Wiki-Syntax noch nie wirklich anfreunden. Ich kann Texte ergänzen oder bearbeiten, aber was die Formatierungen angeht ... :-(
Oh, Moment ... ich sehe gerade, es gibt einen Bearbeiten-Button ... aber eben nur einen am Seitenanfang. Ich bin es sonst gewöhnt, dass über jedem Abschnitt einer ist.
Ihr müsst dazu nur auf die entsprechende Seite gehen und oben im Menü [Bearbeiten] auswählen. Dann könnt ihr in der Textarea an passender Stelle ein
<code style="..."> ... </code>einfügen, die Seite in der Vorschau betrachten und sie bei Gefallen abspeichern und hier verlinken.
Danke, das ist mal ein hilfreicher Hinweis.
Ciao,
Martin
Hallo Der Martin,
Leider fehlen ausgerechnet bei dem Artikel, den du ausgesucht hast, die "Bearbeiten"-Links, […]
Oh, Moment ... ich sehe gerade, es gibt einen Bearbeiten-Button ... aber eben nur einen am Seitenanfang. Ich bin es sonst gewöhnt, dass über jedem Abschnitt einer ist.
Weil es in diesem Artikel keine Abschnitte gibt ;-p
Bis demnächst
Matthias
Hallo Orlok,
Nachdem es schon beinahe einmal heftigen Streit wegen der Fließtext-Codes gegeben hat, …
Wie machen es die anderen?
{ font-family: monospace; font-size: 1em; } { font-family: …,monospace; } { font-family: …,monospace; font-weight: bold;} {background-color: #eee; font-family: …,sans-serif; font-size: 13px ; padding: 1px 5px; } { font-family: …,monospace; background-color: rgba(0, 0, 0, 0.1); border-radius: 3px; padding: 0 3px; } { font-family: …,monospace; color: #0000c0; }BeispielcodeBis demnächst
Matthias
Hallo,
mich irritiert gelegentlich das padding-right. Es kommt vor, dass auf einen Begriff, als Code ausgezeichnet, ein Doppelpunkt folgt. Danach kommt natürlich ein Leerzeichen und dann die Beschreibung. Durch das Padding steht dann dieser Doppelpunkt irgendwie einzeln da.
Gruß
Kalk
Hallo Orlok,
Ich fass mal zusammen, was gewünscht ist:
Das sollte nicht so wahnsinnig aufwändig sein. Wenn ein wenig Luft ist, bastle ich im Test-Wiki mal was zusammen.
Bis demnächst
Matthias
Hallo
Ich fass mal zusammen, was gewünscht ist:
- keine Hintergrundfarbe für code im Fließtext
- dunkelblaue Schriftfarbe für code im Fließtext
- Unterstreichung für alle Links im Fließtext
- dann kann das komische hover-Verhalten für diese Links mit dem Farbverlauf auch weg
Soweit scheint es in diesem Thread Konsens zu geben.
- der Inhalt sollte eine größere Schrift bekommen
Hier möchte ich nachhaken.
Dass die Schrift, zumindest in Desktopbrowsern bei großem Viewport noch ein wenig größer sein darf, ist für mich nachvollziehbar. Da geht noch was. Ich habe aber die hier von @Der Martin beschriebene Beobachtung, dass die Schriftgröße von Code im Fließtext um einiges größer ist, als der nicht als Code ausgezeichnete Rest des Fließtextes, im Hinterkopf.
Er beobachtet dies im Opera (Classic) und im Firefox unter Linux Mint. Ich beobachte das Gleiche auch unter Windows.
deutlich im Firefox:

vermutlich wegen der Schriftgröße nicht ganz so deutlich, aber dennoch vorhanden im Vivaldi (Chromium-Engine):

Die Textabsätze selbst haben eine Schriftgröße von 0.8em.
p {
line-height: 1.5em;
margin: 0.4em 0 0.5em;
}
Die Inhalte von code haben hingegen eine Schriftgröße von 1.25em.
code {
background: #fffae1 none repeat scroll 0 0;
color: #866a00;
font-size: 1.25em;
padding: 0 0.2em;
}
Ich weiß nicht, ob dieser Unterschied sinnvoll ist. Code in Codeblöcken hat diese Zuweisung jedenfalls nicht. Die Schriftgröße sollte mMn nicht nur vergrößert, sondern auch vereinheitlicht werden. Größenunterschiede wegen der verwendeten Schriftarten seien außen vor. Die sollten normalerweise auch nicht so gravierend sein.
Tschö, Auge
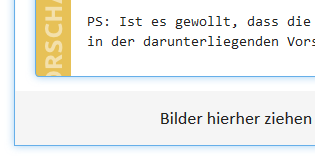
PS: Ist es gewollt, dass die Vorschau-Grafik beim erstellen eines neuen Postings in der Textarea links und in der darunterliegenden Vorschau rechts angezeigt wird?
Textarea:

Live-Vorschau-Block:

Hallo Auge,
Dass die Schrift, zumindest in Desktopbrowsern bei großem Viewport noch ein wenig größer sein darf, ist für mich nachvollziehbar. Da geht noch was. Ich habe aber die hier von @Der Martin beschriebene Beobachtung, dass die Schriftgröße von Code im Fließtext um einiges größer ist, als der nicht als Code ausgezeichnete Rest des Fließtextes, im Hinterkopf.
Ja, das Ziel war eine Angleichung der Buchstabenhöhen für monospace und sans-serif. Die sind bzw. wirken bei vielen Browsern unterschiedlich hoch. 1.25em war offenbar zu viel.
Ich weiß nicht, ob dieser Unterschied sinnvoll ist. Code in Codeblöcken hat diese Zuweisung jedenfalls nicht. Die Schriftgröße sollte mMn nicht nur vergrößert, sondern auch vereinheitlicht werden. Größenunterschiede wegen der verwendeten Schriftarten seien außen vor. Die sollten normalerweise auch nicht so gravierend sein.
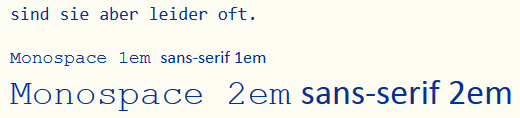
sind sie aber leider oft.
Monospace 1em sans-serif 1em
Monospace 2em sans-serif 2em
PS: Ist es gewollt, dass die Vorschau-Grafik beim erstellen eines neuen Postings in der Textarea links und in der darunterliegenden Vorschau rechts angezeigt wird?
Nö. Mach mal deinen Browser-Cache leer.
Bis demnächst
Matthias
Hej Matthias,
PS: Ist es gewollt, dass die Vorschau-Grafik beim erstellen eines neuen Postings in der Textarea links und in der darunterliegenden Vorschau rechts angezeigt wird?
Nö. Mach mal deinen Browser-Cache leer.
Mein Lieblings-Tipp! - Auch an mich selbst! ;-)
Marc
Hallo
Ich habe … die hier von @Der Martin beschriebene Beobachtung, dass die Schriftgröße von Code im Fließtext um einiges größer ist, als der nicht als Code ausgezeichnete Rest des Fließtextes, im Hinterkopf.
Ja, das Ziel war eine Angleichung der Buchstabenhöhen für monospace und sans-serif. Die sind bzw. wirken bei vielen Browsern unterschiedlich hoch. 1.25em war offenbar zu viel.
Ich weiß nicht, ob dieser Unterschied sinnvoll ist. Code in Codeblöcken hat diese Zuweisung jedenfalls nicht. Die Schriftgröße sollte mMn nicht nur vergrößert, sondern auch vereinheitlicht werden. Größenunterschiede wegen der verwendeten Schriftarten seien außen vor. Die sollten normalerweise auch nicht so gravierend sein.
sind sie aber leider oft.
Ja, es gibt sie, wie ich ja auch schrieb. Aber bei den meisten Schriften sind sie nicht so gravierend, wie in den Screenshots meines letzten Postings.
Monospace 1em sans-serif 1em
Monospace 2em sans-serif 2em
Gerade in deinem Beispiel sind die Unterschiede in meinem Browser recht klein, wie man im folgenden Bild sieht.

PS: Ist es gewollt, dass die Vorschau-Grafik beim erstellen eines neuen Postings in der Textarea links und in der darunterliegenden Vorschau rechts angezeigt wird?
Nö. Mach mal deinen Browser-Cache leer.
Das habe ich in den letzten Tagen und auch soeben mehrfach getan. Leider blieb es erfolglos. :-(
Tschö, Auge
Hallo Auge,
Monospace 1em sans-serif 1em
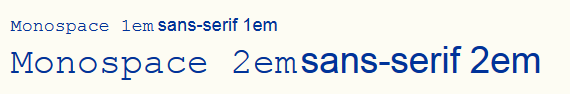
Monospace 2em sans-serif 2emGerade in deinem Beispiel sind die Unterschiede in meinem Browser recht klein, wie man im folgenden Bild sieht.
Mal mein Bild im Vergleich.

PS: Ist es gewollt, dass die Vorschau-Grafik beim erstellen eines neuen Postings in der Textarea links und in der darunterliegenden Vorschau rechts angezeigt wird?
Nö. Mach mal deinen Browser-Cache leer.
Das habe ich in den letzten Tagen und auch soeben mehrfach getan. Leider blieb es erfolglos. :-(
So sollte es aussehen.

Das CSS dazu
.thread-message.preview .posting-content {
background-image: url("/assets/preview-7e55a1ef1f17a09eb772ab45f31afcc7ea9cd07636b43b5c721ae95b936c0fec.png");
background-position: right top;
background-repeat: no-repeat;
}
Bis demnächst
Matthias
Hallo
PS: Ist es gewollt, dass die Vorschau-Grafik beim erstellen eines neuen Postings in der Textarea links und in der darunterliegenden Vorschau rechts angezeigt wird?
Nö. Mach mal deinen Browser-Cache leer.
Das habe ich in den letzten Tagen und auch soeben mehrfach getan. Leider blieb es erfolglos. :-(
So sollte es aussehen.
Ahem, wenn man alle eigenen, diesbezüglichen CSS-Regeln deaktiviert, tut es das auch. Eine war mir, auch als ich gestern die eigenen CSS-Regeln noch einmal geprüft hatte, durchgeschlüpft. Tschuldigung für den Heckmeck.
Das CSS dazu
.thread-message.preview .posting-content { background-image: url("/assets/preview-7e55a1ef1f17a09eb772ab45f31afcc7ea9cd07636b43b5c721ae95b936c0fec.png"); background-position: right top; background-repeat: no-repeat; }
Ich fand die senkrechte Anordnung besser. Besonders im Archiv sind mir immer wieder mal Postings aufgefallen, deren erste Zeile, weil dort keine kurze Begrüßung da ist, in die Grafik „archivierter Beitrag“ ragt. Die war bei mir durchgehend wegen fehlender eigener Regeln wie vom Forums-CSS gewollt dargestellt.
Natürlich, wie sollte es auch anders sein, finde ich jetzt kein Beispiel. Es kann natürlich auch sien, dass sich das mit der Deaktivierung meiner eigenen CSS-Regeln erledigt hat. Falls mir sowas wieder über den Weg laufen sollte, melde ich mich umgehend.
Tschö, Auge
Hallo Auge,
Ich fand die senkrechte Anordnung besser. Besonders im Archiv sind mir immer wieder mal Postings aufgefallen, deren erste Zeile, weil dort keine kurze Begrüßung da ist, in die Grafik „archivierter Beitrag“ ragt. Die war bei mir durchgehend wegen fehlender eigener Regeln wie vom Forums-CSS gewollt dargestellt.
Ja. Das ist mir auch schon aufgefallen, es gibt auch eine CSS-Lösung, die der ersten Zeile eine Hintergrundfarbe gibt, sodass das Lesen durch die Grafik nicht beeinträchtigt wird. Aber ob die tatsächlich umgesetzt wurde, weiß ich gar nicht mehr. Wahrscheinlich nicht.
Bis demnächst
Matthias
Hallo
Besonders im Archiv sind mir immer wieder mal Postings aufgefallen, deren erste Zeile, weil dort keine kurze Begrüßung da ist, in die Grafik „archivierter Beitrag“ ragt.
Ja. Das ist mir auch schon aufgefallen, es gibt auch eine CSS-Lösung, die der ersten Zeile eine Hintergrundfarbe gibt, sodass das Lesen durch die Grafik nicht beeinträchtigt wird. Aber ob die tatsächlich umgesetzt wurde, weiß ich gar nicht mehr. Wahrscheinlich nicht.
Doch doch, bei mir schon. Eben das sieht ja so befremdlich aus. Der von Text überdeckte Teil der archivierter-Beitrag-Grafik wird dann durch die mit der des Kastens identische Hintergrundfarbe des Textes abgedeckt. Das sieht nicht aus, irgendwie.
Ohne Hintergrundfarbe für den Text wäre das genauso schlecht. Schließlich wäre der Text durch die Grafik schwer lesbar. Entweder die Grafiken wechseln den Darstellungsort (und evtl. die Ausrichtung) oder sie werden über Abstände freigehalten.
Tschö, Auge
Hallo Auge,
Doch doch, bei mir schon. Eben das sieht ja so befremdlich aus. Der von Text überdeckte Teil der archivierter-Beitrag-Grafik wird dann durch die mit der des Kastens identische Hintergrundfarbe des Textes abgedeckt. Das sieht nicht aus, irgendwie.
Ohne Hintergrundfarbe für den Text wäre das genauso schlecht. Schließlich wäre der Text durch die Grafik schwer lesbar. Entweder die Grafiken wechseln den Darstellungsort (und evtl. die Ausrichtung) oder sie werden über Abstände freigehalten.
Bis demnächst
Matthias
Hallo
Doch doch, bei mir schon. Eben das sieht ja so befremdlich aus. Der von Text überdeckte Teil der archivierter-Beitrag-Grafik wird dann durch die mit der des Kastens identische Hintergrundfarbe des Textes abgedeckt. Das sieht nicht aus, irgendwie.
Ohne Hintergrundfarbe für den Text wäre das genauso schlecht. Schließlich wäre der Text durch die Grafik schwer lesbar. Entweder die Grafiken wechseln den Darstellungsort (und evtl. die Ausrichtung) oder sie werden über Abstände freigehalten.
- Ohne Hintergrundfarbe wären die ersten Zeilen weniger Beiträge schlecht lesbar.
- Mit Hintergrundfarbe sehen wenige Beiträge befremdlich aus.
- Mit zusätzlichem Padding-top sähen alle archivierten Beiträge befremdlich aus.
Joah, irgendwas ist immer. :-)
Bleibt die Überlegung übrig, Darstellungsort (und evtl. die Ausrichtung) der Grafiken zu wechseln. Nun habt ihr das gerade und bestimmt nicht ohne Grund geändert, die Hinweisgrafiken – bis auf die neue Archivgrafik – waren ja im alten Forum senkrecht auf der linken Seite. Hmmm, weiß auch nicht.
Wobei, sie wieder an die alte Stelle oder eine andere neue zu setzen, hat bestimmt auch Nebenwirkungen. Spätestens, wenn sich die zur Verfügung stehende Breite ändert, platzt wieder irgendein Fitzelchen. :-)
Tschö, Auge
Hallo,
Ja, das Ziel war eine Angleichung der Buchstabenhöhen für monospace und sans-serif. Die sind bzw. wirken bei vielen Browsern unterschiedlich hoch. 1.25em war offenbar zu viel.
das erklärt für mich aber einiges ...
Monospace 1em sans-serif 1em
Monospace 2em sans-serif 2em
Da ich im Opera des harmonischen Schriftbilds wegen als Default für diese beiden Schriftgattungen einmal Deja Vu Sans, zum anderen Deja Vu Sans Mono gewählt habe, also zwei Schriften aus derselben Familie, sind die natürlich bei gleicher font-size auch gleich hoch. Aber wenn monospace dann 25% größer definiert wird ...
So long,
Martin
Servus!
Sorry, dass ich mich erst jetzt wieder melde.
Wenn ein wenig Luft ist, bastle ich im Test-Wiki mal was zusammen.
Danke, dass das so schnell ging!
- keine Hintergrundfarbe für code im Fließtext
- dunkelblaue Schriftfarbe für code im Fließtext
- ich finde #24219d recht passend, die Farbe besuchter Links
Ich finde, dass das alles sehr gut aussieht!
- Unterstreichung für alle Links im Fließtext
Finde ich auf den Unterseiten gelungen, bei Portalseiten und bei Links mit Unterstrich (siehe bei Weblinks ganz unten) sehr gewöhnungsbedürftig:
- der Inhalt sollte eine größere Schrift bekommen
Gerade im Vergleich mit der linken Sidebar finde ich die Schrift zu groß, ein 4-SpaltenLayout ist so nicht mehr möglich.
Mein Vorschlag wäre:
body {
font-size: 1.05em;
}
#content {
max-width: 60em;
}
Wenn die Schrift größer wird, dürfte auch die Breite wieder größer werden oder? Was ist Eure Meinung?
Bis demnächst
Matthias
Herzliche Grüße
Matthias Scharwies
Hallo Matthias Scharwies,
- Unterstreichung für alle Links im Fließtext
Finde ich auf den Unterseiten gelungen, bei Portalseiten und bei Links mit Unterstrich (siehe bei Weblinks ganz unten) sehr gewöhnungsbedürftig:
Ja, es sind einige Stellen, wo es nicht passt.
fixed
noch nicht ganz fixed. Da muss ich mal die Vorlage:Verbergen etwas genauer anschauen.
- der Inhalt sollte eine größere Schrift bekommen
Gerade im Vergleich mit der linken Sidebar finde ich die Schrift zu groß, ein 4-SpaltenLayout ist so nicht mehr möglich.
Der Gedanke ist: Bedienelemente etwa kleiner, Inhalt etwas größer. Die Startseite muss von den Spalten her angepasst werden, das ist richtig.
body { font-size: 1.05em; }
Direkt am body möchte ich eigentlich nichts anfassen, da hängt das komplette Layout dran und wie gesagt: Der Gedanke ist …
#content { max-width: 60em; }Wenn die Schrift größer wird, dürfte auch die Breite wieder größer werden oder?
Damit habe ich kein Problem.
Bis demnächst
Matthias
Hallo Orlok,
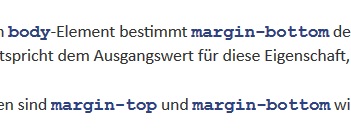
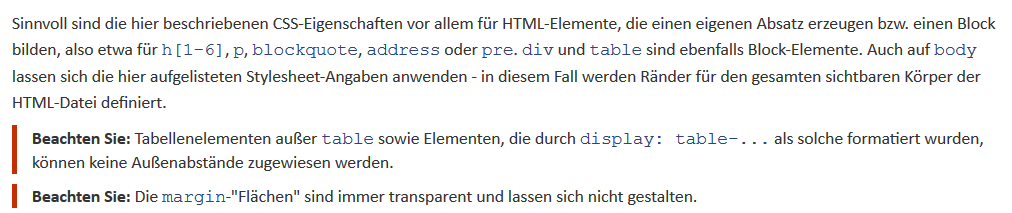
Bitte mal viele Seiten im Testwiki nach Ungereimtheiten anschauen, eine gute Anlaufstelle dürfte wohl die margin-Seite sein, auf dieser Seite ist ziemlich weit unten mal die Problematik a in code vs. code in a dargestellt.
Bis demnächst
Matthias
Hallo Matthias
Bitte mal viele Seiten im Testwiki nach Ungereimtheiten anschauen, eine gute Anlaufstelle dürfte wohl die margin-Seite sein, auf dieser Seite ist ziemlich weit unten mal die Problematik a in code vs. code in a dargestellt.
Also bei mir schaut das so aus:

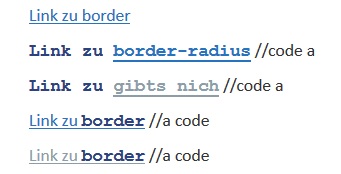
Farbe und Schriftart find ich gut, aber die Schrift wird für meinen Geschmack viel zu fett dargestellt. Ich meine, das Ziel war ja, dass sich der ausgezeichnete Code harmonischer in den umgebenden Fließtext einfügt, als das bislang der Fall war, und ich denke, dieses Ziel wird durch die unterschiedliche Strichstärke irgendwie torpediert.
Die Seite mit Code und Link schaut bei mir so aus:

Link in Code schaut OK aus, abgesehen von der Strichstärke. Bei Code in Link sollte vielleicht die Farbe des Codes an den Link abgepasst werden?
Denke mit angepasster Strichstärke sollte es dann gut aussehen. :-)
Vielen Dank nochmal für die Mühe!
Gruß,
Orlok
Hallo Orlok,
Farbe und Schriftart find ich gut, aber die Schrift wird für meinen Geschmack viel zu fett dargestellt. Ich meine, das Ziel war ja, dass sich der ausgezeichnete Code harmonischer in den umgebenden Fließtext einfügt, als das bislang der Fall war, und ich denke, dieses Ziel wird durch die unterschiedliche Strichstärke irgendwie torpediert.
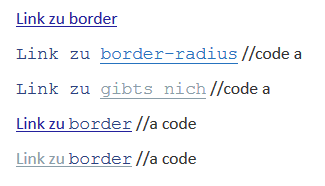
Ohne Fettung siehts bei mir so aus:

Link in Code schaut OK aus, abgesehen von der Strichstärke. Bei Code in Link sollte vielleicht die Farbe des Codes an den Link abgepasst werden?
Code in Link sollte man eigentlich vermeiden.

Bis demnächst
Matthias
Servus!
Ohne Fettung siehts bei mir so aus:
Find ich auch gut!
Code in Link sollte man eigentlich vermeiden.
Könnte man da nicht nen Bot durchlaufen lassen?
Herzliche Grüße
Matthias Scharwies
Hallo Matthias Scharwies,
Code in Link sollte man eigentlich vermeiden.
Wenn man tatsächlich nur <code><a href="…">Text</a></code> und <a href="…"><code>Text</code></a> hat, sollte der Unterschied nicht weiter auffallen. Wichtig ist, dass die Links erkennbar sind, die erkennbare Auszeichnung des Codes im Fließtext tritt da imho in den Hintergrund.
Könnte man da nicht nen Bot durchlaufen lassen?
Schwierig.
Bis demnächst
Matthias
Hallo Orlok,
So, ich habe noch wieder einige Änderungen vorgenommen und Ideen aufgegriffen:
So würde ich das dann auch ins Original-Wiki geben (lassen), wenn kein Widerspruch kommt.
Bis demnächst
Matthias
+1
Herzliche Grüße
Matthias Scharwies
Hallo Matthias Apsel,
So würde ich das dann auch ins Original-Wiki geben (lassen), wenn kein Widerspruch kommt.
Der obere Abstand der Überschriften kann bei nun größerer Schriftgröße wieder etwas kleiner werden. (@marctrix)
Bis demnächst
Matthias