Variablen werden nicht verarbeitet
- javascript
Hallo an Alle,
Ich hab das Problem, das meine Variablen im IE nicht gerechnet werden. In all den anderen Browsern schon.
Hier ein Beispiel:
var dragger_b=document.getElementById("dragger").offsetWidth;
var dragger_h=document.getElementById("dragger").offsetHeight;
...usw.
...
var reihe=dragger_b/200;
var zeile=dragger_h/200;
var end = reihe*zeile;
...usw.
...
while(i<end){
i++;
ix++;
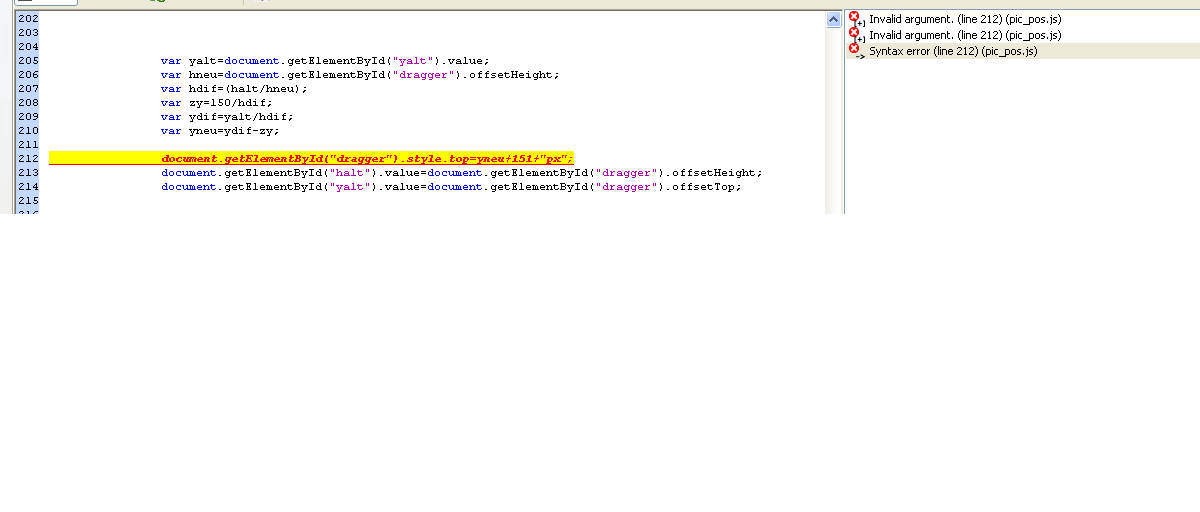
Die Fehlermeldung im IE schaut dann wie folgt aus:

Moin,
hast Du Dir mal mit
alert(typeof DeineVariable);
den Typen der Variablen angeschaut die Du addiere willst?
Paul
Servus Paul,
Moin,
hast Du Dir mal mit
alert(typeof DeineVariable);
den Typen der Variablen angeschaut die Du addiere willst?
Ne, aber ich habe rausgefunden, dass ie setAttribute nicht versteht. so kann er garnichts rechnen:D
nun muss ich alles mit getElementById().style.usw
machen.
Danke trotzdem,
grüße
FF
Ne, aber ich habe rausgefunden, dass ie setAttribute nicht versteht. so kann er garnichts rechnen:D
nun muss ich alles mit getElementById().style.usw
machen.
Das kann nicht stimmen, du hast uns doch Code gezeigt, wo du style verwendet hast.
Struppi.
Das kann nicht stimmen, du hast uns doch Code gezeigt, wo du style verwendet hast.
Recht hast du Struppi.
Doch der Fehler war nicht da, wo ich dachte, dass er ist.
Er war auf jedenfall im setAttribute, denn nun wird alles korrekt angezeigt.
Danke dennoch für dein genaues Auge.
Grüße
FF
Vieleicht kannst Du(Ihr) mir doch nochmals helfen:
Wenn ich diesen Code:
document.getElementById("Map-pos-"+i+"").setAttribute("onMouseDown","drag(this.parentNode, event);");
zu dem Umwandle:
document.getElementById("Map-pos-"+i+"").onMouseDown="drag(this.parentNode, event);";
Dann funktioniert das this nicht mehr, zumindest denk ich mir das so.
Wie kann ich das this anderst formulieren?
Danke Dir Struppi, und euch jetzt schon.
Grüße
FF
zu dem Umwandle:
document.getElementById("Map-pos-"+i+"").onMouseDown="drag(this.parentNode, event);";
Die Eventhandler werden alle komplett Kleingeschrieben und du willst hier ein closure verwenden.
function(e) { drag(this.parentNode, e);};
Struppi.
function(e) { drag(this.parentNode, e);};
Struppi, du bist mein Held!!!
Danke dir!
Nun hab ich nur noch ein kleiner hügel von fehlern vor mir:D
Aber mit denen Beschäftige ich mich zuerst aleine...
Hab vielen Dank und bis hoffentlich nicht allzu bald
Grüße
FF