Ist es möglich dieses Stückchen code im IE6 korrekt anzuzeigen?
Sebastian Salzgeber
- css
0 ChrisB
Hallo
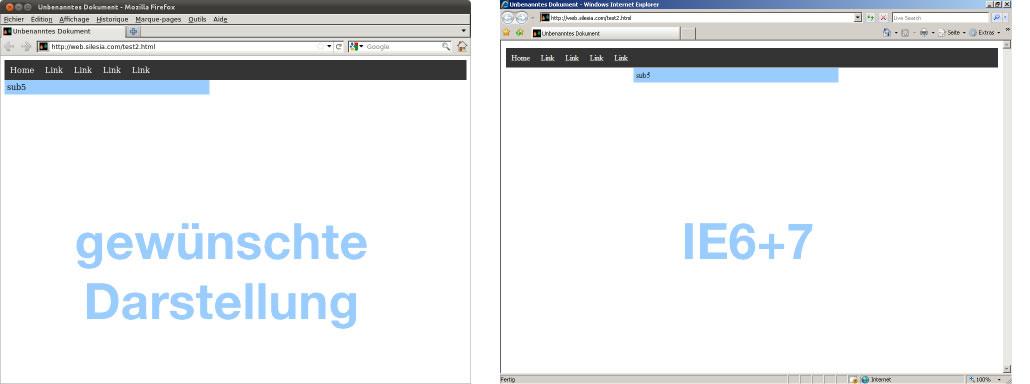
Ich verzweifel an diesem kleinen Stückchen code. Es ist so simpel: Ich möchte eine horizontale LI-Liste bei der auf :hover das jeweilige DIV ein und ausblendet. Im Grunde machen das auch alle. Sogar der IE. Aber der IE verschiebt mir die Position (siehe screenshots).
Gibt es eine Möglichkeit, diesen Effekt ohne JS in IE korrekt zu erstellen?

Hier der Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Unbenanntes Dokument</title>
<style type="text/css">
.menu ul{
margin: 0; padding: 0;
float: left;}
.menu ul li{
display: inline;
}
.menu ul li:hover div{
display: block;
}
.menu ul li a{
float: left; text-decoration: none;
color: white;
padding: 10.5px 11px;
background-color: #333; }
.menu ul li a:visited{
color: white;}
.menu ul li a:hover, .menu ul li .current{
color: #fff;
background-color:#0b75b2;
}
.menu ul li div {
top:40px;
padding:5px;
width:400px;
position:absolute;
display:none;
background-color:#9CF;
}
.menu{
position:relative;
width: 100%;
background-color: #333; }
</style>
</head>
<body>
<div class="menu">
<ul>
<li><a href="#">Home</a><div> sub1 </div></li>
<li><a href="#">Link</a><div> sub2 </div></li>
<li><a href="#">Link</a><div> sub3 </div></li>
<li><a href="#">Link</a><div> sub4 </div></li>
<li><a href="#">Link</a><div> sub5 </div></li>
</ul>
<br style="clear:left"/>
</div>
</body>
</html>
Viele Grüße
Sebastian
Hi,
Ich möchte eine horizontale LI-Liste bei der auf :hover das jeweilige DIV ein und ausblendet. Im Grunde machen das auch alle. Sogar der IE. Aber der IE verschiebt mir die Position
Na dann gebe doch einfach *explizit* an, an welcher Position du das Element platziert haben willst ...
MfG ChrisB