Balkendiagramm
Paul
- css
Hallo zusammen,
ich habe jetzt einmal ein Balkendiagramm entworfen, was ungefähr meinen Vorstellungen entspricht. Nun habe ich allerdings noch ein großes Problem bei dem ich nicht weiter komme.
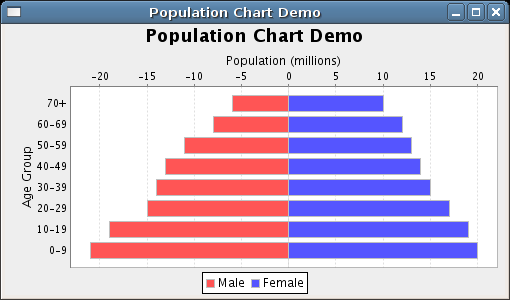
Ich möchte, dass die Balken in meinem Diagramm für positive Werte nach rechts gehn und vom gleichen Null-Punkt aus die negativen Werte nach links.
Auf dem Bild ist es ganz gut veranschaulicht. In meinem Fall benötige ich jedoch nur einen einzigen Balken.

Ich hoffe ihr könnt mir da weiterhelfen.
Hier habe ich euch auch mal noch meinen Quellcode:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Unser Balkendiagramm</title>
<style type="text/css">
#bardemo {
position:relative;
padding:0;
border: 1px solid #000;
font-family:verdana;
width:500px;
height:200px;
background: #fff;
}
#bardemo div.title {
padding:0;
position:relative;
font:12px;
font-weight:bold;
top:5px;
text-align:center;
line-height:15px;
}
#bardemo div.axis {
padding:0;
position:absolute;
top:30px;
left:50px;
width:400px;
height:105px;
border-bottom:1px solid black;
border-left:1px solid black;
}
#bardemo div.bar {
position:absolute;
left:0;
height:20px;
padding:10px 0 0 0;
text-align:right;
font-size:10px;
color:#fff;
font-weight:bold;
}
#bardemo div.bar_1 {
top:15px;
width:0px;
background:#c00 url(bar_sprite.png);
}
#bardemo div.bar_2 {
top:60px;
width:0px;
background:#0c0 url(bar_sprite.png);
background-position:0 -30px;
}
#bardemo div.bar_3 {
top:105px;
width:0px;
background:#00c url(bar_sprite.png);
background-position:0 -60px;
}
#bardemo div.labels {
padding:0;
position:absolute;
top:30px;
left:10px;
width:40px;
height:150px;
line-height:30px;
}
#bardemo div.label {
position:absolute;
left:0;
height:30px;
padding:0;
font-size:8px;
}
#bardemo div.label_1 {
top:15px;
color:#c00;
}
#bardemo div.label_2 {
top:60px;
color:#0c0;
}
#bardemo div.label_3 {
top:105px;
color:#00c;
}
#bardemo div.unit {
padding:0;
position:absolute;
top:180px;
left:50px;
width:400px;
font-size:8px;
text-align:center;
}
</style>
</head>
<body onload="javascript:show_bars();">
<div id="bardemo">
<div class="title">Gesamtbewertung</div>
<div class="axis">
<div id="bardemo_bar1" class="bar bar_1"></div>
<div id="bardemo_bar2" class="bar bar_2"></div>
</div>
<div class="labels">
<div class="label label_1">positiv</div>
<div class="label label_2">negativ</div>
</div>
<div class="unit">%</div>
</div>
<script type="text/javascript">
/* Balkenobjekte */
var bardemo_bars = new Array(
document.getElementById('bardemo_bar1'),
document.getElementById('bardemo_bar2')
);
/* Startwerte der Balken */
var bardemo_current = new Array(0,0);
/* Zielwerte der Balken */
var bardemo_target = new Array(<?php echo $gesamtp; ?>, <?php echo $gesamtn; ?>);
/* Schrittweite */
var bardemo_step = 0.25;
/* Verzoegerung zwischen Schritten in ms */
var bardemo_time = 20;
function show\_bars() {
/\* Schalter: Sind wir fertig? \*/
var done = true;
/\* Balken durchlaufen \*/
for (var i = 0; i < bardemo\_bars.length; i++) {
if (bardemo\_current[i] < bardemo\_target[i]) {
/\* Max. Laenge nicht erreicht \*/
/\* Balken ist noch nicht fertig \*/
done = false;
/\* Um Schrittweite erhoehen \*/
bardemo\_current[i] += bardemo\_step;
/\* DIV auf entsprechende Laenge setzen
1 Step = 1 Pixel \*/
bardemo\_bars[i].style.width = (bardemo\_current[i] / bardemo\_step) + 'px';
} else {
/\* Max. Laenge erreicht \*/
/\* Label in Balken schreiben \*/
bardemo\_bars[i].innerHTML = bardemo\_target[i] + ' ';
}
}
/\* Wenn nicht fertig, dann show\_bars() in bardemo\_time ms
erneut ausfuehren \*/
if (!done) window.setTimeout("show\_bars()",bardemo\_time);
}
</script>
</body>
</html>
Hallo,
ich habe jetzt einmal ein Balkendiagramm entworfen, was ungefähr meinen Vorstellungen entspricht.
das ist schön, aber kein Grund, gleich wieder einen neuen Thread aufzumachen.
Dein gestern abend begonnener ist schließlich noch taufrisch.
Ich möchte, dass die Balken in meinem Diagramm für positive Werte nach rechts gehn und vom gleichen Null-Punkt aus die negativen Werte nach links.
Und wo liegt dann das Problem, wo du doch sowieso schon Javascript verwendest, um die Balkengröße zu bestimmen?
Ciao,
Martin