Hi,
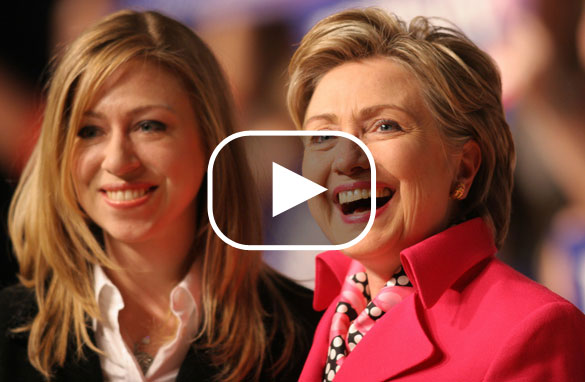
ich möchte gerne einen Link zu Tape TV so aussehen lassen, als wäre es ein Player. Wie hier:

Hierfür habe ich den Image-Snippet genommen und ihn abgedunkelt:
<style type="text/css">
div.frame { background-color: #000; }
img.pic {
opacity: .6;
filter:alpha(opacity=60);
}
</style>
<div class="frame">
<img class="pic" src="http://api.tape.tv/images/video/143541.jpg" />
</div>
Nur wie bekomme ich Responsive den Playerbutton ( http://perilcambiamento.org/wp-content/themes/twentyeleven-mpic/assets/img/play-button-transparent.png ) in die Mitte der Grafik?


