Über Grafik einen GIF legen
Roberto
- html
Hi,
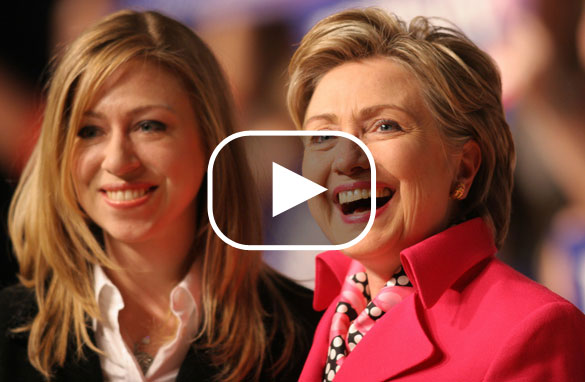
ich möchte gerne einen Link zu Tape TV so aussehen lassen, als wäre es ein Player. Wie hier:

Hierfür habe ich den Image-Snippet genommen und ihn abgedunkelt:
<style type="text/css">
div.frame { background-color: #000; }
img.pic {
opacity: .6;
filter:alpha(opacity=60);
}
</style>
<div class="frame">
<img class="pic" src="http://api.tape.tv/images/video/143541.jpg" />
</div>
Nur wie bekomme ich Responsive den Playerbutton ( http://perilcambiamento.org/wp-content/themes/twentyeleven-mpic/assets/img/play-button-transparent.png ) in die Mitte der Grafik?
servus Roberto,
Nur wie bekomme ich Responsive den Playerbutton ( http://perilcambiamento.org/wp-content/themes/twentyeleven-mpic/assets/img/play-button-transparent.png ) in die Mitte der Grafik?
Du könntest ihn http://de.selfhtml.org/css/eigenschaften/positionierung.htm@title=positionieren.
Was meinst du mit Responsive?
henman
Hallo Henman,
absolute positionen werden bei Responsive Design ( http://de.wikipedia.org/wiki/Responsive_Webdesign ) wohl nicht klappen. Da die Grafiken sich ja zusammenschieben lassen müssen.
Du könntest ihn http://de.selfhtml.org/css/eigenschaften/positionierung.htm@title=positionieren.
Was meinst du mit Responsive?henman
Hallo!
absolute positionen werden bei Responsive Design ( http://de.wikipedia.org/wiki/Responsive_Webdesign ) wohl nicht klappen.
Wieso das denn nicht?
Den Zusammenhang, den du da herstellst, kann ich nicht sehen. Vielmehr ist es u.a. eine Frage der entsprechenden Größen- und Positionsangaben - Stichwort:"relative Einheiten".
Gruß Gunther
servus Roberto,
absolute positionen werden bei Responsive Design ( http://de.wikipedia.org/wiki/Responsive_Webdesign ) wohl nicht klappen. Da die Grafiken sich ja zusammenschieben lassen müssen.
Wie schon erwähnt, müssen Größen nicht pixelgenau angegeben werden, sondern können mit Prozentangaben relativ sein.
Was spricht also gegen ein a-Element (oder was auch immer), das über dem Bild absolut positioniert liegt, mit den Maßen des Bildes (100% x 100%)? Es kann als Hintergrundbild den Play-Button erhalten. Das kannst du mit background-size,background-repeat und background-position anpassen.
henman