Text ordnet sich nicht in das übergeordnete CSS Element
loganadams
- css
0 mrjerk0 Tabellenkalk
Hey Leute,
ich habe ein Problem.
Undzwar ordnet sich mein Text (das ist in diesem Fallen nur Beispieltext) nicht in das übegeordnete CSS Element, bzw. er ist nich in dessen Container, sondern lediglich darunter.
Der Text ist hier in dem Container Content, das übergeordnete Element heißt website.
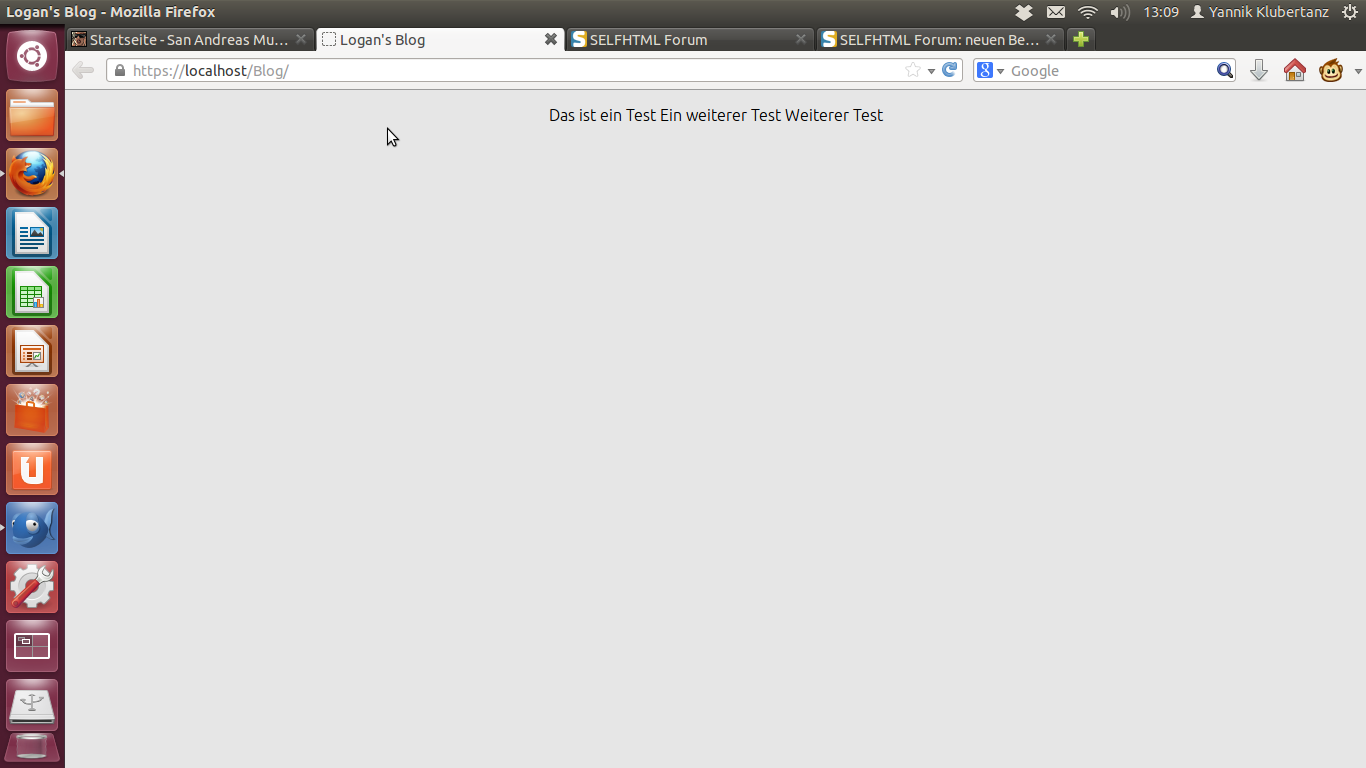
Das sieht dann nämlich so aus:

Eigentlich müsste der Text ja in dem Element sein, damit man es auch sehen könnte, tut er aber nicht.
Hier mal die Index Datei mit den ganzen Containern, usw:
<!DOCTYPE html>
<html lang="de">
<head>
<link rel="stylesheet" type="text/css" href="design/style.css">
<meta charset="utf-8"/>
<title>Logan's Blog</title>
</head>
<body>
<div id="website">
<div id="header">
</div>
</div>
<div id="content">
<p>Das ist ein Test Ein weiterer Test Weiterer Test </p>
</div>
<div id="footer">
</div>
</div>
</body>
</html>
Und hier die dazu gehörige .css Datei:
{
padding: 0;
margin: 0;
}
body {
background-color: #e6e6e6;
}
#website {
margin: 0 auto;
text-align: center;
/*
padding-top: 40px;
padding-left: 30px;
padding-right: 30px;
padding-bottom: 40px;*/
width: 980px;
height: auto;
border-radius: 3px;
box-shadow: 1px 1px 10px #000000;
background-color: #FFFFFF;
}
#content {
margin: 0 auto;
text-align: center;
font-family: Ubuntu-Light;
}
Ich würde mich über Hilfe bzw. Antworten sehr freuen.
LG
Hallo,
<div id="website">
<div id="header">
</div>
</div>
<div id="content">
<p>Das ist ein Test Ein weiterer Test Weiterer Test </p>
</div>
<div id="footer">
</div>
</div>
Unter dem Header ist ein </div> zu viel, ich denke es müsste so sein:
<div id="website">
<div id="header">
</div>
<div id="content">
<p>Das ist ein Test Ein weiterer Test Weiterer Test </p>
</div>
<div id="footer">
</div>
</div>
Viele Grüsse,
Jörg
Hallo,
<div id="website"> <div id="header"> </div> </div> <div id="content"> <p>Das ist ein Test Ein weiterer Test Weiterer Test </p> </div> <div id="footer"> </div> </div>Unter dem Header ist ein </div> zu viel, ich denke es müsste so sein:
<div id="website">
<div id="header">
</div>
<div id="content">
<p>Das ist ein Test Ein weiterer Test Weiterer Test </p>
</div>
<div id="footer">
</div>
</div>
>
>
> Viele Grüsse,
> Jörg
Ach verdammt, ein kleiner Leichtsinnsfehler.
Danke für deine Antwort, funktioniert jetzt einwandfrei.
Ich hätte vielleicht auch mal in der Index Datei schauen sollen, statt nur in der .css Datei :D
LG
Hallo
Diese Zeile:
<p>Das ist ein Test Ein weiterer Test Weiterer Test </p>
könntest du noch in
<div class='p'>Das ist ein Test Ein weiterer Test Weiterer Test </div>
ändern.
Dann wäre das ein schönes Beispiel für den Nachbar-Thread.
Gruß
Kalk