Mein Designentwurf sowie Frage zu einer Unternavigation
Melina
- css
Hallo,
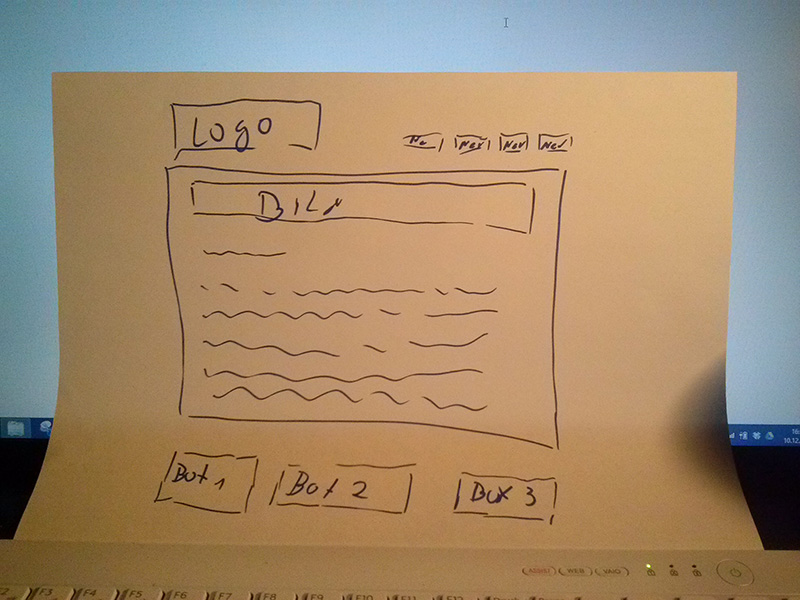
bin gerade dabei meine neue Webseite zu entwerfen. Die Startseite stelle ich mir wie auf dem Bild zu sehen ist vor. Oben Links das Logo, rechts 4 -5 Hauptpunkte. Darunter ein Bild, eine H1 Überschrift und Text. Zum Abschluss drei Boxen, die ich hier angefangen habe zu erstellen.

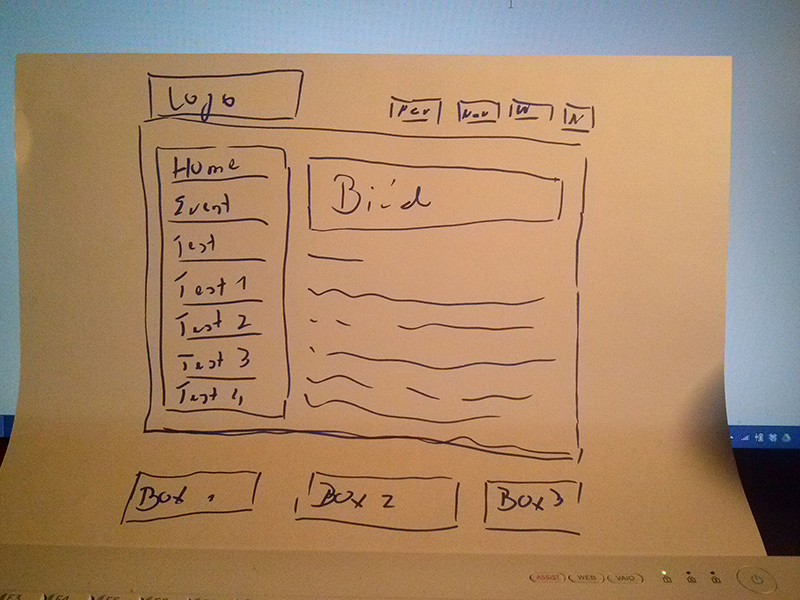
Eine Unterseite sieht wie auf dem Bild zu erkennen etwas anderes aus. Der Kopf und Fuß bleiben gleich nur im Hauptbereich ändert sich etwas. Das Bild und der Text gehen nicht mehr über die ganze Breite sondern es erscheint links eine Art Unternavigation die etwa 20% vom Platz einnimmt und hat ca. 5 – 8 Punkte.

Dieses ist alles noch kein Problem. Wo ich ein Problem habe ist auf dem Handy bzw. wenn ich den Browser kleiner schiebe. Auf der Startseite wird sich nicht viel ändern, das Bild sowie die Schrift wird einfach etwas kleiner. Auf dem Handy sprich in der kleinsten Version bin ich noch am überlegen, das Bild komplett raus zu nehmen und dafür ein anderes Bild, was in der Proportionen besser dazu passt erscheinen zu lassen. Die Boxen am Fuß werden untereinander dargestellt, das Icon fliegt wahrscheinlich raus und die abgerundeten Ecken ebenfalls. Die Navigation neben dem Logo wird irgendwann verschwinden und es erscheinen 3 Striche. Klickt man darauf fährt eine Navigation nach unten auf. Das Logo bleibt da wo es ist, wird nur etwas kleiner.
Auf den Unterseiten passiert eigentlich genau das gleiche nur was mache ich mit der Navigation auf der linken Seite? Wie kann ich diese sinnvoll anordnen, denn im Handybereich benötige ich den kompletten Platz. Was würdet ihr hier machen? Kennt ihr irgendwelche Beispielseiten die das bereits schöne gelöst haben? Hab absolut keine Idee.
Aloha ;)
Auf den Unterseiten passiert eigentlich genau das gleiche nur was mache ich mit der Navigation auf der linken Seite? Wie kann ich diese sinnvoll anordnen, denn im Handybereich benötige ich den kompletten Platz. Was würdet ihr hier machen? Kennt ihr irgendwelche Beispielseiten die das bereits schöne gelöst haben? Hab absolut keine Idee.
Hm, über oder unter dem Text horizontal angeordnet? Eventuell auch zum Aufklappen? ;) Viel mehr Möglichkeiten gibts imho ja nicht.
Ob über oder unter dem Text ist Markup-abhängig auch unterschiedlich gut möglich. Ich würde aus Semantik-Gründen dazu raten, die Navigation im Markup (egal wie du dich letztlich entscheidest) unter den Text zu packen. Schöner Nebeneffekt: Per Css was ganz nach oben zu schieben ist öfter einfacher als etwas ganz nach unten zu schieben. Du hast also vom Markup her zunächst alle Möglichkeiten offen.
Grüße,
RIDER
Hallo,
Hm, über oder unter dem Text horizontal angeordnet? Eventuell auch zum Aufklappen? ;) Viel mehr Möglichkeiten gibts imho ja nicht.
naja eine Möglichkeit würde es wohl noch geben. Wenn die Navigation oben zugeklappt ist und wir uns auf einem kleinen Gerät befinden dann befindet sich die Unternavigation in diesem Fall von Leistungen mit in der Hauptnavigation.
Ob über oder unter dem Text ist Markup-abhängig auch unterschiedlich gut möglich. Ich würde aus Semantik-Gründen dazu raten, die Navigation im Markup (egal wie du dich letztlich entscheidest) unter den Text zu packen.
Also aus diesem:
<main>
<nav>
<ul>
<li></li>
</ul>
</nav>
<article>
</article>
</main>
Mach ich dieses:
<main>
<article>
</article>
<nav>
<ul>
<li></li>
</ul>
</nav>
</main>
Hab ich dieses richtig verstanden?
Aloha ;)
Also aus diesem:
<main>
<nav>
<ul>
<li></li>
</ul>
</nav><article>
</article>
</main>
>
> Mach ich dieses:
>
> ~~~html
> <main>
> <article>
> </article>
>
> <nav>
> <ul>
> <li></li>
> </ul>
> </nav>
> </main>
>
Hab ich dieses richtig verstanden?
Ja. Grund ist ziemlich banal. Wenn jemand deine Seite ohne jegliche Formatierung aufruft (warum auch immer) ist es ja besser, wenn er oben zuerst den Inhalt zu sehen bekommt und nicht erst über die Navigation hinweg muss. Auch für Suchmaschinen und Screenreader ist das u.U. geschickter (seit den neuen HTML-5-Elementen wie nav ist die Situation sowieso besser). Keine Rießensache, wenn es nicht so ist. Best Practice eben. Ich vergess sowas auch manchmal ;)
Grüße,
RIDER
Hakuna matata!
Ja. Grund ist ziemlich banal. Wenn jemand deine Seite ohne jegliche Formatierung aufruft (warum auch immer) ist es ja besser, wenn er oben zuerst den Inhalt zu sehen bekommt und nicht erst über die Navigation hinweg muss.
Und was ist, wenn der Nutzer erst die Navigation haben möchte, weil er noch gar nicht auf der Zeilseite gelandet ist?
Auch für Suchmaschinen und Screenreader ist das u.U. geschickter (seit den neuen HTML-5-Elementen wie nav ist die Situation sowieso besser). Keine Rießensache, wenn es nicht so ist. Best Practice eben. Ich vergess sowas auch manchmal ;)
Ob Suchmaschinen wirklich darauf achten? Es gibt viele SEO-Experten, die das behaupten, aber ich habe noch nie eine offizielle Stellungnahme einer Suchmaschine dazu gelesen. Ich kann mir vorstellen, dass es eine Rolle spielt, ich wäre dankbar, wenn jemand dazu handfestes Lesematerial hätte.
Was assitive Software angeht, so sind Skip Navigation Links vermutlich eine bessere Lösung des Problems, denn wenn man nur die Reihenfolge von Navigation und Inhalt ändert, dann hat man das umgekehrte Problem: Die Navigation wird schwierig zu erreichen.
Wenn außerdem die Navigation im Markup erst hinter dem Inhalt stünde, aber sie optisch davor platziert wäre, dann ist es noch schwieriger die Seite vorausschauend mit einer Tastatur zu bedienen, weil man nur schwer vorausahnen kann, ob der nächste Tastendruck auf die Navigation oder einen weiteren Link im Hauptinhalt springt.
Hakuna matata!
Was assitive Software angeht, so sind Skip Navigation Links vermutlich eine bessere Lösung des Problems
Achso und Landmarks natürlich nicht vergessen, aber die sollten bei semantischem HTML schon impliziert sein.
Aloha ;)
Und was ist, wenn der Nutzer erst die Navigation haben möchte, weil er noch gar nicht auf der Zeilseite gelandet ist?
IMHO sollte der Inhalt immer im Vordergrund gegenüber der Navigation stehen. Unabhängig davon, was der User haben möchte (mein Argument mit dem User war ungeschickt, das stimmt...).
Auch für Suchmaschinen und Screenreader ist das u.U. geschickter (seit den neuen HTML-5-Elementen wie nav ist die Situation sowieso besser).
Ob Suchmaschinen wirklich darauf achten? Es gibt viele SEO-Experten, die das behaupten, aber ich habe noch nie eine offizielle Stellungnahme einer Suchmaschine dazu gelesen. Ich kann mir vorstellen, dass es eine Rolle spielt, ich wäre dankbar, wenn jemand dazu handfestes Lesematerial hätte.
Keine Ahnung, da gehts mir auch nicht anders als dir. Ich denke aber grundsätzlich schon, dass Suchmaschinen Seiten linear abklappern. Und wenn es um links im Markup geht kann ich mir schon vorstellen, dass Links weiter oben im Quellcode als gewichtiger bewertet werden (denn alles wichtige steht möglichst weit oben). Ob das ausgewertet wird - keine Ahnung. Ich bin mir andererseits aber auch fast sicher, dass sich dieses Verhalten mit dem Aufkommen von nav verändert hat.
Was assitive Software angeht, so sind Skip Navigation Links vermutlich eine bessere Lösung des Problems, denn wenn man nur die Reihenfolge von Navigation und Inhalt ändert, dann hat man das umgekehrte Problem: Die Navigation wird schwierig zu erreichen.
Jein. Da ich aus obengenannten Gründen rein semantisch den Inhalt vor der Navigation bevorzuge, wären in meinem Fall verbergbare "Skip Content Links" wohl angebrachter ;)
Wenn außerdem die Navigation im Markup erst hinter dem Inhalt stünde, aber sie optisch davor platziert wäre, dann ist es noch schwieriger die Seite vorausschauend mit einer Tastatur zu bedienen, weil man nur schwer vorausahnen kann, ob der nächste Tastendruck auf die Navigation oder einen weiteren Link im Hauptinhalt springt.
Nein, nicht wenn man es richtig macht. Ich gebe dir dennoch grundsätzlich recht. Das ist ein Problem. Das ist es aber immer. Auch wenn die Navigation links daneben steht. Oder drüber definiert ist und drunter erscheint. Immer dann muss man eigentlich mit Tabindex das gewünschte Verhalten erzwingen.
In meinen Augen wäre eine Eigenschaft wie tabindex etwas, was dringend (!) per CSS angesteuert werden können sollte (urgh, Grammatik). Die Tabstopp-Reihenfolge sollte an die Präsentation (CSS) anpassbar sein und nicht fest im Markup (HTML) verankert. Man stelle sich vor: Die navi steht im Quellcode und im CSS für große Bildschirme fest und offen oben. Dann erwarte ich, dass ich mit Tab zunächst durch die Navigation gurke. Wenn ich aber nen kleinen Bildschirm hab und die Navigation immer noch oben, aber versteckt ist, möchte ich ja nicht zuerst durch die versteckten Links tabben.
Oder wenn die Navi im Markup unten steht, beim Design für Großbildschirme links vom Text (also in der Tabreihenfolge vor dem Inhalt) und auf Mobilgeräten unter dem Inhalt (also in der Tabreihenfolge danach). Das gehört dringend in CSS umgesetzt.
Das Fehlen dieses Features ist andererseits aber kein Grund, die Navigation nicht hinter den Inhalt zu stellen.
Grüße,
RIDER
Hi,
Auf den Unterseiten passiert eigentlich genau das gleiche nur was mache ich mit der Navigation auf der linken Seite? Wie kann ich diese sinnvoll anordnen, denn im Handybereich benötige ich den kompletten Platz. Was würdet ihr hier machen?
https://www.google.de/search?q=responsive+navigation+patterns
MfG ChrisB
Om nah hoo pez nyeetz, Melina!
Weil du „Designentwurf“ schriebst: Design ist weit mehr (zusammengefasst von Gunnar Bittersmann)
Matthias