Hallo
Ich habe deinen kaputten HTML-Quelltext [^1] lokal gespeichert und ohne Server im Firefox 42 aufgerufen. Die waagerechte Scrollbar, die durch
overflow-x:scroll;gesteuert wird, ist da.Ich kann den Fehler nicht einmal reproduzieren mit dem kaputten Quelltext. Habe hier Firefox 43.0, Chrome 47.x und IE 6.0.29 und bei allen dreien sehe ich beide Scrollbalken.
Hehe, ich hab in meinem letzten Posting nicht umsonst „Das mag aber in anderen Betriebssystemen anders aussehen.“ dazugeschrieben. Wieviel Platz die betriebssystemeigenen Bedienelemente (mindestens) brauchen, hängt halt von deren konkreter Gestaltung ab. Zudem kommen ein paar Browser auch mit eigenen Bedienelementen daher, die von denen der Betriebssysteme abweichen. Also noch mehr Unwägbarkeiten.
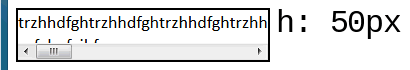
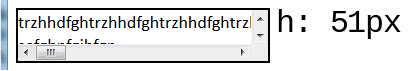
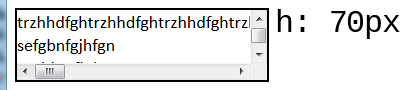
Hier mal die Screenshots meines Experiments.

Höhe 50px, keine vertikale Scrollbar.

Höhe 51px, vertikale Scrollbar mit Hoch- und Runter-Button vorhanden.

Höhe 51px, vertikale Scrollbar mit Hoch- und Runter-Buttons und nun auch zusätzlich mit Anfasser vorhanden.
Tschö, Auge
Es schimmerte ein Licht am Ende des Tunnels und es stammte von einem Flammenwerfer.
Terry Pratchett, „Gevatter Tod“


