Tabelle, DIV oder gar etwas ganz anderes?
Steffi_
- css
- html
- tabelle
Servus,
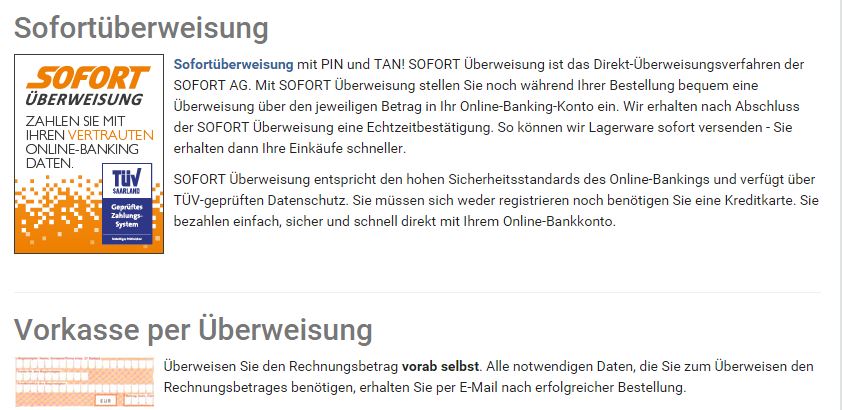
wie im Betreff schon gefragt, wie kann ich die unten gezeigte Aufteilung am besten ohne viel HTML umsetzten? Die einfachste Möglichkeit wäre eine Tabelle, zwei Spalten und fertig, ist aber bestimmt nicht Zeitgemäß?

Später kommen noch 4 weitere Blöcke in der gleichen Aufmachung hinzu.
Moin!
Die einfachste Möglichkeit wäre eine Tabelle, zwei Spalten und fertig, ist aber bestimmt nicht Zeitgemäß?
Tabelle? Einfacher und viel schlanker wäre:
Überschrift (class="zahlweise")
Absatz (class="zahlweise" id="was auch immer") mit Text.
Überschrift (class="zahlweise")
Absatz (class="zahlweise" id="was anderes") mit Text.
Im css ist dann für die Absätze der Klasse zahlweise eine passende Mindesthöhe und passendes Padding auf der linken Seite definiert. Bild im Hintergrund für den Absatz mit der ID was auch immer ebenfalls im CSS definiert. Freilich kann das in dem Fall auch mit etwas wie <p class="zahlweise" style="background-image:zahlweise.png">Blubber</p> definiert werden, weil das Bild eigentlich Inhalt ist. Sehbehinderte und Suchmaschinen interessiert die Grafik nicht, also müssen die auch nicht mit irgendwelchen nutzlosen Infos belästigt werden.
Jörg Reinholz
@@Steffi_
wie im Betreff schon gefragt, wie kann ich die unten gezeigte Aufteilung
Anhand des Bildes lässt sich so ziemlich gar nichts sagen, weil wichtige Überlegungen darin nicht zu erkennen sind:
Wie soll sich der Text verhalten, wenn er mehr Höhe beansprucht als das Bild? Soll er das Bild umfließen oder als Block rechts daneben stehen?
Wie sollen sich Bild und Text verhalten, wenn die Breite des Viewports (Browserfensters) nicht ausreicht, um sie nebeneinander darzustellen?
am besten ohne viel HTML umsetzten? Die einfachste Möglichkeit wäre eine Tabelle, zwei Spalten und fertig, ist aber bestimmt nicht Zeitgemäß?
Eine Tabelle war dafür noch niemals zeitgemäß.
Da die einzelnen Bereiche jeweils eine Überschrift haben, könnte section dafür angebracht sein:
<section id="…">
<h2>…</h2>
<img src="…" alt="…"/>
<p>…</p>
⋮
</section>
LLAP 🖖
- Wie soll sich der Text verhalten, wenn er mehr Höhe beansprucht als das Bild? Soll er das Bild umfließen oder als Block rechts daneben stehen?
Das Bild soll immer neben dem Text stehen.
- Wie sollen sich Bild und Text verhalten, wenn die Breite des Viewports (Browserfensters) nicht ausreicht, um sie nebeneinander darzustellen?
Nicht wichtig, da dieses ein Internes System ist und wir keine Mobile Geräte haben. In der Arbeitszeit sitzen alle vor einem großen Rechner, wenn man aus der Firma geht hat man Feierabend.
@@Steffi_
Das Bild soll immer neben dem Text stehen.
Dann könnte man mit section { padding-left: … } Platz für das Bild schaffen, das absolut dort hinein positioniert wird. Die Überschrift richtet man mit entsprechendem negativen margin-left aus. Der Textblock braucht eine Mindesthöhe mit dem Wert der Höhe des Bildes. Beispiel – so nicht machen!
Dumm daran ist, dass sich die Werte für Elemente auf die von anderen Elementen beziehen; bei Änderungen also mehrere Werte geändert werden müssen.
Das lässt sich mit section { display: flex } vermeiden. Die Überschrift macht man 100% breit; Bild und Text werden nebeneinander dargestellt – bei genügender Viewportbreite; responsive fällt dabei gleich mit ab, einfach so: Beispiel
Nicht wichtig, da dieses ein Internes System ist und wir keine Mobile Geräte haben. In der Arbeitszeit sitzen alle vor einem großen Rechner, wenn man aus der Firma geht hat man Feierabend.
Das widerspricht dem von dir gezeigten Seiteninhalt.
LLAP 🖖
Hallo,
Das widerspricht dem von dir gezeigten Seiteninhalt.
Vermutlich geht es darum, dass die Mitarbeiter auswählen können sollen, auf welche Weise sie dafür bezahlen wollen, dass sie in dieser Firma arbeiten dürfen...
Oder sollte es sich schlicht um Schleichwerbung für eine bestimmte Art von Bezahlmöglichkeit handeln?
Edit: Eine Art und Weise übrigens, die m.W. verlangt, dass man gegen die AGB der eigenen Bank verstößt.
Gruß
Kalk
@@Steffi_
Nicht wichtig, da dieses ein Internes System ist und wir keine Mobile Geräte haben. In der Arbeitszeit sitzen alle vor einem großen Rechner, wenn man aus der Firma geht hat man Feierabend.
Das könnte für Angestellte ein Kündigungsgrund sein. Oder sich doch schon im nächsten Jahr ändern – wie ich schon Gerhard sagte. Und auch Jnnbo – wir erinnern uns.
LLAP 🖖