Darstellung Terminkalender
Oliver
- css
- html
Hallo,
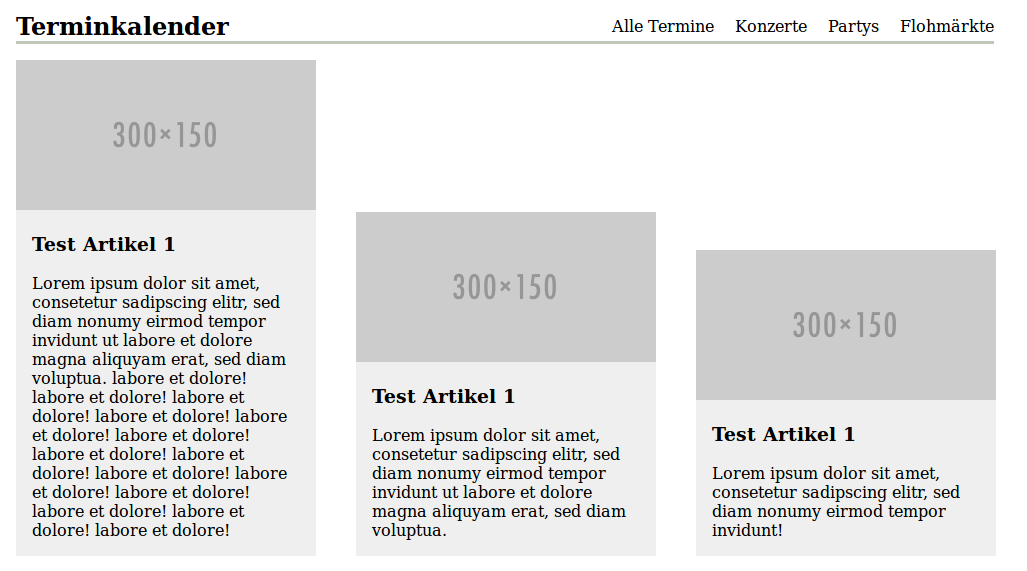
für eine neue Rubrik auf meiner Webseite möchte ich gerne folgende Darstellung

Folgendes habe ich in HTML und CSS erledigt (wenn Verbesserungen möglich sind, gerne sagen)
<section>
<h1 class="contentHeader">Terminkalender</h1>
<article class="teaser">
<div class="teaserImage">
<img src="https://placeholdit.imgix.net/~text?txtsize=33&txt=300%C3%97150&w=300&h=150" alt="Test Bild">
</div>
<div class="teaserText">
<h1>Test Artikel 1</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
</div>
</article>
<article class="teaser">
<div class="teaserImage">
<img src="https://placeholdit.imgix.net/~text?txtsize=33&txt=300%C3%97150&w=300&h=150" alt="Test Bild">
</div>
<div class="teaserText">
<h1>Test Artikel 1</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
</div>
</article>
<article class="teaser">
<div class="teaserImage">
<img src="https://placeholdit.imgix.net/~text?txtsize=33&txt=300%C3%97150&w=300&h=150" alt="Test Bild">
</div>
<div class="teaserText">
<h1>Test Artikel 1</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
</div>
</article>
</section>
Mein dazugehöriges CSS
section {
max-width: 980px;
margin: 0 auto;
box-sizing: border-box;
}
.contentHeader {
border-bottom: 3px solid #c0c7ba;;
padding-bottom: 5px;
}
.teaser {
width: 30.70%;
display: inline-block;
background: #efefef;
margin-right: 2.15em;
}
.teaser:last-child {
margin-right: 0em;
}
.teaserImage {}
.teaserText {
padding: 0 1em;
}
Ich stelle euch auch ein Online Beispiel zur Verfügung: http://codepen.io/anon/pen/qbBaLz
Was ich jetzt nicht verstehe, wie kann ich neben meiner h1 Überschrift die weiteren Punkte:
platzieren?
Moin!
Keine wirkliche Lösung: http://codepen.io/anon/pen/GoRNyM
Grund: Du vermixt verschiedene Breitenangaben; 3* 30% + 2*2.15 em sind bei mir zu breit:
section { max-width: 980px;…
…
.teaser { width: 30%; …; margin-right: 2.15em;
So werden bei mir nur 2 Spalten nebeneinander angezeigt - danach kommt der Umbruch da ich unter Linux andere Schriftbreiten habe (deshalb habe ich für den Test den Wert auf 30% reduziert, was aber auch "nicht wirklich richtig" ist). Das mit dem Umbruch kann auch auf anderen Geräten (Tabletts mit Android oder iOS ...) passieren.
Die Liste mit den Links formatierst Du dann im Prinzip so:
nav.contentNav ul {
list-style-type:none;
margin:0;
padding:0;
// Höhe wie Überschrift
// vertical-Align: bottom
}
nav.contentNav ul li {
display:inline-block;
// oder: display:block; float:left; width: Xem; // Breite eingeben
margin:0; // oder: was auch immer
padding:0; // oder: was auch immer
}
Jörg Reinholz
Moin!
Keine Lösung: http://codepen.io/anon/pen/GoRNyM
Grund: Du vermixt verschiedene Breitenangaben:
section { max-width: 980px;… … .teaser { width: 30%; …; margin-right: 2.15em;So werden bei mir nur 2 Spalten nebeneinander angezeigt, da ich unter Linux andere Schriftbreiten habe. Das kann auch auf anderen Geräten (Tabletts mit Android oder iOS ...) passieren.
Hallo,
laut Peter Müller https://www.video2brain.com/de/videotraining/little-boxes-css-positionierung-und-mehrspaltige-layouts ist es durchaus möglich px % und em in einem Layout zu verwenden ohne dass es zu Problemen kommt.
Wenn ich es richtig verstanden habe sorgt
box-sizing: border-box;
dafür, dass es zu solchen Problemen nicht kommen dürfte?
Nur mal eine Frage, meine Zielgruppe sind Jugendliche, die haben in der Regel kein Linux? Eher Windows und Mac?
Dein Beispiel, sieht bei mir leider defekt aus:

Moin!
Dein Beispiel, sieht bei mir leider defekt aus:
Ups. War nach dem Fork und ein wenig Basteln noch nicht gespeichert. Ist es jetzt aber.
Hinweis: Auf die Sache mit dem UL/LI-Kram habe ich verzichtet, weil das nicht gefragt war.
Nur mal eine Frage, meine Zielgruppe sind Jugendliche, die haben in der Regel kein Linux? Eher Windows und Mac?
A) Seit wann, bitte, halten sich Jugendliche an Regeln?
B) Welche Eltern lassen denn ihre Kids mit Windows in das Internet? Denen sollte man wegen Verletzung der Fürsorgepflicht die Ohren lang ziehen!
C) Und hast Du das auf Tabletts mit Android oder iOS probiert?
Jörg Reinholz
Moin!
Dein Beispiel, sieht bei mir leider defekt aus:
Ups. War nach dem Fork und ein wenig Basteln noch nicht gespeichert. Ist es jetzt aber.
Hinweis: Auf die Sache mit dem UL/LI-Kram habe ich verzichtet, weil das nicht gefragt war.
Nur mal eine Frage, meine Zielgruppe sind Jugendliche, die haben in der Regel kein Linux? Eher Windows und Mac?
A) Seit wann, bitte, halten sich Jugendliche an Regeln?
B) Welche Eltern lassen denn ihre Kids mit Windows in das Internet? Denen sollte man wegen Verletzung der Fürsorgepflicht die Ohren lang ziehen!
C) Und hast Du das auf Tabletts mit Android oder iOS probiert?
Hallo,
leider bringt auch der neue Link keine Veränderungen. Sieht noch immer so defekt aus wie auf dem Bild von gerade. Aber egal. Wir haben in der Familie alle Windows und auch alle meine Freunde haben Windows. Nein, unter Android habe ich es noch nicht probiert, denn die Seite ist zu keinem Zeitpunkt responsive. Möchte ich auch nicht, da es eine separate Mobile Seite gibt.
Moin!
leider bringt auch der neue Link keine Veränderungen.
Also, bei mir sieht das so aus:

Die Links rechts neben der Überschrift, rechtsbündig. Danach war gefragt.
Wenn jetzt die Links noch brav nebeneinander stehen sollen, dann lese nach, was ich dazu vorgeschlagen habe.
Jörg Reinholz
Moin!
leider bringt auch der neue Link keine Veränderungen.
Also, bei mir sieht das so aus:
Die Links rechts neben der Überschrift, rechtsbündig. Danach war gefragt.
Wenn jetzt die Links noch brav nebeneinander stehen sollen, dann lese nach, was ich dazu vorgeschlagen habe.
Jörg Reinholz
Hallo,
ach auf das habe ich nicht gedachte. Ich meinte die großen Textboxen sind bei dir defekt. Die haben nicht mehr die gleiche Breite wie das Bild.
Hallo Oliver - 1,
[…] denn die Seite ist zu keinem Zeitpunkt responsive. Möchte ich auch nicht, da es eine separate Mobile Seite gibt.
genau. Für das separate mobile Internet. Hast du deine Beiträge auch schon in das separate mobile SELFHTML-Forum geschrieben? SCNR
Bis demnächst
Matthias
@@Jörg Reinholz
B) Welche Eltern lassen denn ihre Kids mit Windows in das Internet? Denen sollte man wegen Verletzung der Fürsorgepflicht die Ohren lang ziehen!
Gilt das nicht für Android um so mehr?
LLAP 🖖
@@Oliver - 1
laut Peter Müller https://www.video2brain.com/de/videotraining/little-boxes-css-positionierung-und-mehrspaltige-layouts ist es durchaus möglich px % und em in einem Layout zu verwenden ohne dass es zu Problemen kommt.
„Adobe Flash aktivieren“ – Hä??
Und welchen Teil sollte man sich da ansehen, damit man zu der Aussage über px, % und em kommt?
„position … float“ – Ich vermisse Flexbox.
„Erscheinungsdatum: 17.08.2015“ – Und schon veraltet.
LLAP 🖖
Hallo,
Und welchen Teil sollte man sich da ansehen, damit man zu der Aussage über
px,%undemkommt?„
position…float“ – Ich vermisse Flexbox.„Erscheinungsdatum: 17.08.2015“ – Und schon veraltet.
diesen hier: https://www.video2brain.com/de/tutorial/inhaltsbereich-flexibel-gestalten
Hej Oliver,
Und welchen Teil sollte man sich da ansehen, damit man zu der Aussage über
px,%undemkommt?
diesen hier: https://www.video2brain.com/de/tutorial/inhaltsbereich-flexibel-gestalten
Da kann ich gar nichts sehen, ohne mich registrieren zu müssen... :-(
Marc
diesen hier: https://www.video2brain.com/de/tutorial/inhaltsbereich-flexibel-gestalten
Da kann ich gar nichts sehen, ohne mich registrieren zu müssen... :-(
Hallo,
das ist richtig, ich habe mir ein Monats-Zugang gekauft um bisschen etwas zu lernen. Die 16 Euro waren es mir wert.
Hej Oliver,
diesen hier: https://www.video2brain.com/de/tutorial/inhaltsbereich-flexibel-gestalten
Da kann ich gar nichts sehen, ohne mich registrieren zu müssen... :-(
das ist richtig, ich habe mir ein Monats-Zugang gekauft um bisschen etwas zu lernen. Die 16 Euro waren es mir wert.
16 Euro sind für Weisheit nicht zu zu viel - allerdings findest du im Internet sicher auch alles kostenlos. ;-)
Marc
@@marctrix
16 Euro sind für Weisheit nicht zu zu viel - allerdings findest du im Internet sicher auch alles kostenlos. ;-)
Und aktueller.
Zoe Gillenwaters Flexbox-Talks hatte ich schon mal verlinkt.
LLAP 🖖
@@Oliver - 1
Nur mal eine Frage, meine Zielgruppe sind Jugendliche, die haben in der Regel kein Linux? Eher Windows und Mac?
Nein. Eher iPhone und Android.
LLAP 🖖
@@Oliver - 1
Nur mal eine Frage, meine Zielgruppe sind Jugendliche, die haben in der Regel kein Linux? Eher Windows und Mac?
Nein. Eher iPhone und Android.
Hallo,
nochmals, da du es scheinbar nicht mitbekommen hast. Es gibt für die Mobile Version eine extra Seite (dieses wird auch die nächsten Monate so bleiben). Es geht hier um eine Desktop Version und von mir aus noch um ein Tablet.
@@Oliver - 1
nochmals, da du es scheinbar nicht mitbekommen hast. Es gibt für die Mobile Version eine extra Seite
Gaaaanz ruhig. Kann es sein, dass du etwas nicht mitbekommen hast: dass es sowas wie „mobile Version“ nicht gibt?
Angenommen, Kevin liest deine Seite auf seinem Smartphone und findet, dass sie auch für Justin interessant ist. Schickt ihm also den Link rüber: m.…
Justin öffnet den Link m.… von Kevin auf seinem Desktop-PC. Du siehst ein, dass Justin keine vernünftige Darstellung deiner Seite zu sehen bekommt?
Tausche Kevin und Justin aus. Kevin folgt einem von Justin zusandtem Link. Auch er bekommt keine vernünftige Darstellung deiner Seite.
(dieses wird auch die nächsten Monate so bleiben).
Schade für Kevin und Justin. Und für dich, weil sie sich lieber auf anderen Webseiten rumtreiben, die sie vernünftig ansehen können.
LLAP 🖖
Schade für Kevin und Justin. Und für dich, weil sie sich lieber auf anderen Webseiten rumtreiben, die sie vernünftig ansehen können.
Hallo,
ja es ist schade da stimme ich dir zu 100% zu. Meine Seite hat derzeit gut 2000 Artikel (über die Jahre gesammelt) es müssen alle Bilder bearbeitet werden, dass diese optimal für eine Mobile Version aussehen wenn ich diese von einer großen Version ableiten möchte. Es ist alles Arbeit, die ich nur am Wochenende bzw. nach Feierabend erledigen kann. Es braucht einfach Zeit.
Hallo,
vielleicht so?
<section>
<header>
<h1 class="contentHeader">Terminkalender</h1>
<div class="contentHeaderNav">
<ul>
<li><a href="#">Alle Termine</a></li>
<li><a href="#">Konzerte</a></li>
<li><a href="">Partys</a></li>
<li><a href="">Flohmärkte</a></li>
</ul>
</div>
</header>
<article class="teaser">
<div class="teaserImage">
<img src="https://placeholdit.imgix.net/~text?txtsize=33&txt=300%C3%97150&w=300&h=150" alt="Test Bild">
</div>
<div class="teaserText">
<h1>Test Artikel 1</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
</div>
</article>
<article class="teaser">
<div class="teaserImage">
<img src="https://placeholdit.imgix.net/~text?txtsize=33&txt=300%C3%97150&w=300&h=150" alt="Test Bild">
</div>
<div class="teaserText">
<h1>Test Artikel 1</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.</p>
</div>
</article>
</section>
Und mein CSS
section {
max-width: 980px;
margin: 0 auto;
box-sizing: border-box;
}
.contentHeader {
border-bottom: 3px solid #c0c7ba;;
padding-bottom: 5px;
}
.contentHeaderNav {
}
.contentHeaderNav ul {
list-style-type: none;
padding:0;
margin: 0;
}
.contentHeaderNav ul li {
display: inline-block;
padding-right: 1em;
}
.contentHeaderNav ul li a {
text-decoration: none;
color: #000;
font-weight: bold;
}
.teaser {
width: 30.70%;
display: inline-block;
background: #efefef;
margin-right: 2.15em;
}
.teaser:last-child {
margin-right: 0em;
}
.teaserImage {}
.teaserText {
padding: 0 1em;
}
Hier ein weiteres Online Beispiel: http://codepen.io/anon/pen/PZobga
Hallo,
danke für eure Hilfe. Hab es hinbekommen: http://codepen.io/anon/pen/qbBaLz
@@Oliver - 1
Hab es hinbekommen: http://codepen.io/anon/pen/qbBaLz
Sieht nicht so aus.

LLAP 🖖
@@Oliver - 1
Hab es hinbekommen: http://codepen.io/anon/pen/qbBaLz
Sieht nicht so aus.
Hallo,
bitte nochmals aufrufen, dieses Problem habe ich gerade behoben: http://codepen.io/anon/pen/qbBaLz
Moin!
bitte nochmals aufrufen, dieses Problem habe ich gerade behoben: http://codepen.io/anon/pen/qbBaLz
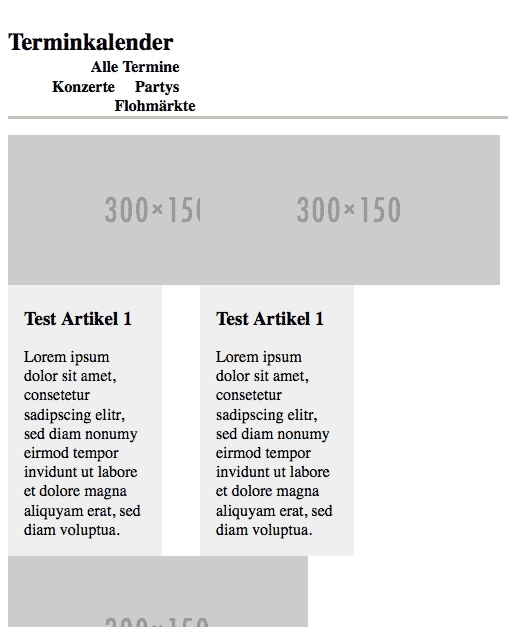
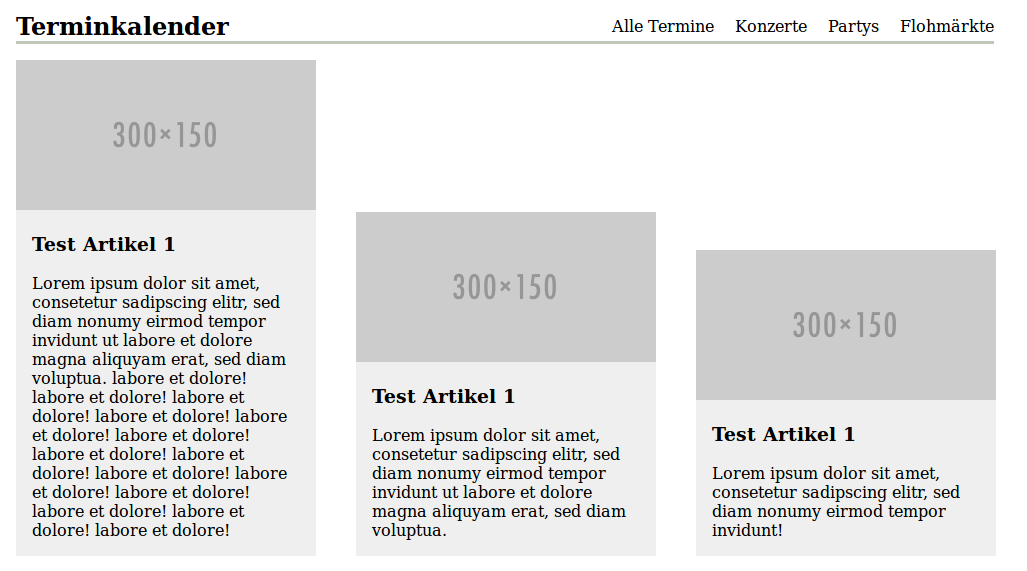
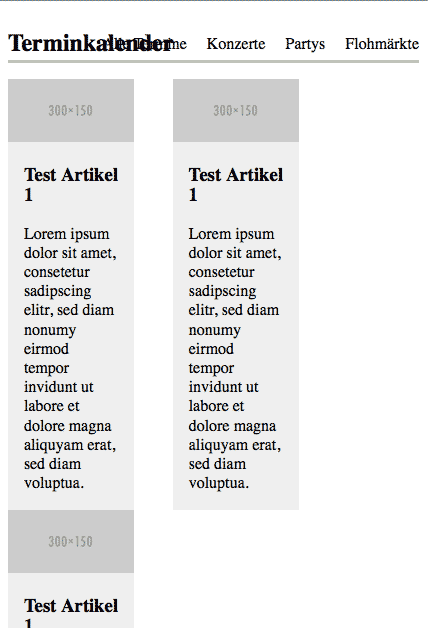
Nein. Der Dritte "Teaser" ist bei mir auf einer neuen Zeile obwohl ich einen 1900 Pixel breiten Bildschirm habe:

Ich sagte ja, Du musst die Breiten neu aufbauen. Aus dem Grund habe ich auch "Keine wirkliche Lösung" geschrieben. Nochmal:
Es bringt überhaupt nichts, Pixel, EM und Prozent zu vermixen - es sei denn Du willst auch noch mit calc hantieren. Lösung: Bleibe bei allen Angaben bei PX.
Jörg Reinholz
Hallo,
Ich sagte ja, Du musst die Breiten neu aufbauen. Aus dem Grund habe ich auch "Keine wirkliche Lösung" geschrieben. Nochmal:
Es bringt überhaupt nichts, Pixel, EM und Prozent zu vermixen - es sei denn Du willst auch noch mit calc hantieren.
das stimmt, ich habe das Problem mit dem zu großen Bild bzw. dem zu kleinen Text gelöst. Der dritte Kasten hat einfach kein Platz mehr. Ist auch OK so. Ich werde jetzt ein Media Querie einsetzten um die Boxen auf 45% + 5 % Abstand zu bringen, dann sitzt der dritte schön darunter.
Moin!
Hallo,
Ich sagte ja, Du musst die Breiten neu aufbauen. Aus dem Grund habe ich auch "Keine wirkliche Lösung" geschrieben. Nochmal:
Es bringt überhaupt nichts, Pixel, EM und Prozent zu vermixen - es sei denn Du willst auch noch mit calc hantieren.
das stimmt, ich habe das Problem mit dem zu großen Bild bzw. dem zu kleinen Text gelöst. Der dritte Kasten hat einfach kein Platz mehr. Ist auch OK so.
Nein.
Du hast aber
Berechne:
Setze den Teaser mit einer Breite von 300px. Den seitlichen Abstand in px. 980px-3*300px/2 = 40px
Löse das Problem mit der vertikalen Ausrichtung bei unterschiedlichen Textlängen.

Komme zu:
http://codepen.io/anon/pen/mVdRvo

Jörg Reinholz
Moin!
Hallo,
Ich sagte ja, Du musst die Breiten neu aufbauen. Aus dem Grund habe ich auch "Keine wirkliche Lösung" geschrieben. Nochmal:
Es bringt überhaupt nichts, Pixel, EM und Prozent zu vermixen - es sei denn Du willst auch noch mit calc hantieren.
das stimmt, ich habe das Problem mit dem zu großen Bild bzw. dem zu kleinen Text gelöst. Der dritte Kasten hat einfach kein Platz mehr. Ist auch OK so.
Nein.
Du hast aber
Berechne:
Setze den Teaser mit einer Breite von 300px. Den seitlichen Abstand in px. 980px-3*300px/2 = 40px
Löse das Problem mit der vertikalen Ausrichtung bei unterschiedlichen Textlängen.

Komme zu:
http://codepen.io/anon/pen/mVdRvo

Vergiss nicht, am Ende noch:
@media (max-width: 1024px) {
.contentHeaderNav {
float: none;
margin-top: .6em;
}
}
einzufügen um das Problem mit dem Überdecken des Menüs mit der Überschrift zu beheben. Dann bricht das Menü unter die Überschrift wenn nur zwei Spalten angezeigt werden:

Jörg Reinholz
@@Jörg Reinholz
Vergiss nicht, am Ende noch:
@media (max-width: 1024px) { .contentHeaderNav { float: none; margin-top: .6em; } }einzufügen um das Problem mit dem Überdecken des Menüs mit der Überschrift zu beheben.
Look Ma, no media queries!
LLAP 🖖
@@Jörg Reinholz
Berechne:
Setze den Teaser mit einer Breite von 300px. Den seitlichen Abstand in px. 980px-3*300px/2 = 40px
Vergiss, dass es so etwas wie px gibt!
Löse das Problem mit der vertikalen Ausrichtung bei unterschiedlichen Textlängen.
Das hat du auch nicht getan.

Das kann kaum die Lösung sein. Du weißt nie™, wieviel Höhe der Text braucht.
And the winner is…
LLAP 🖖
Moin!
Mist: display:flex sabotiert den Umbruch.
Jörg Reinholz
@@Oliver - 1
bitte nochmals aufrufen, dieses Problem habe ich gerade behoben: http://codepen.io/anon/pen/qbBaLz
Und neue Probleme geschaffen.

Und Ausnutzung der zur Verfügung stehenden Breite sieht auc anders aus.
LLAP 🖖
@@Oliver - 1
bitte nochmals aufrufen, dieses Problem habe ich gerade behoben: http://codepen.io/anon/pen/qbBaLz
Und neue Probleme geschaffen.
Und Ausnutzung der zur Verfügung stehenden Breite sieht auc anders aus.
Hallo,
meine Güte bleib mal ganz locker. Mein Problem bezog sich ERSTMAL nur auf die Navigation. Wir sind hier jetzt schon 10 Schritte weiter. Außerdem habe ich gesagt dass es für die Mobile Seite eine extra Seite gibt.
@@Oliver - 1
meine Güte bleib mal ganz locker. Mein Problem bezog sich ERSTMAL nur auf die Navigation.
Meine Antwort auch.

Wir sind hier jetzt schon 10 Schritte weiter.
10 Schritte zurück?
LLAP 🖖
@@Oliver - 1
meine Güte bleib mal ganz locker. Mein Problem bezog sich ERSTMAL nur auf die Navigation.
Meine Antwort auch.
Wir sind hier jetzt schon 10 Schritte weiter.
10 Schritte zurück?
Hej Oliver,
Wir sind hier jetzt schon 10 Schritte weiter.
10 Schritte zurück?
Jetzt ist die Navi ganz weg bei einem kleinen Browserfenster (Desktop,nicht Handy oder Tablet)
Marc
Hallo,
Jetzt ist die Navi ganz weg bei einem kleinen Browserfenster (Desktop,nicht Handy oder Tablet)
das ist richtig :-) Ich werde diese später unterhalb von den drei Kästen wieder einblenden lassen.
Hej Oliver,
Jetzt ist die Navi ganz weg bei einem kleinen Browserfenster (Desktop,nicht Handy oder Tablet)
das ist richtig :-) Ich werde diese später unterhalb von den drei Kästen wieder einblenden lassen.
Mit flexbox, nehme ich an?
Marc
Hej Oliver,
Mit flexbox, nehme ich an?
nein, ich nehme display: inline-block; bzw. display: block;
Damit kann man doch nichts von oben nach unten bringen?!?
Marc
Damit kann man doch nichts von oben nach unten bringen?!?
Hallo,
nein, ich blende .contentHeaderNav aus und blende .contentFooterNav ein.
Hej Oliver,
Damit kann man doch nichts von oben nach unten bringen?!?
nein, ich blende .contentHeaderNav aus und blende .contentFooterNav ein.
Wenn man einen Hammer hat, sieht alles wie ein Nagel aus ;-)
Marc
Moin!
nein, ich blende .contentHeaderNav aus und blende .contentFooterNav ein.
Das geht einfacher. Guckst Du hier.
Jörg Reinholz
@@Oliver - 1
Mit flexbox, nehme ich an?
nein, ich nehme display: inline-block; bzw. display: block;
Das ? war ein Ausrufezeichen.
LLAP 🖖
@@Oliver
Was ich jetzt nicht verstehe, wie kann ich neben meiner h1 Überschrift die weiteren Punkte:
- Alle Termine
- Konzerte
- Partys
- Flohmärkte
platzieren?
Und bei geringer Breite darunter. Mit Flexbox.
LLAP 🖖
@@Oliver
Was ich jetzt nicht verstehe, wie kann ich neben meiner h1 Überschrift die weiteren Punkte:
- Alle Termine
- Konzerte
- Partys
- Flohmärkte
platzieren? Mit Flexbox.
Und bei geringer Breite darunter. Mit Flexbox.
Hallo,
wie hier geschrieben https://forum.selfhtml.org/self/2015/dec/4/oliver/1656409#m1656409 wollte ich die Navigation ausblenden. Du hast mich auf eine gute Idee gebracht, die Navigation unterhalb der Überschrift zu platzieren. Ich versuche es umzusetzen.
@@Oliver - 1
Mit Flexbox.
Ich versuche es umzusetzen.
Für deine Artikelboxen ist Flexbox übrigens auch das Mittel der Wahl.
LLAP 🖖
Hallo,
ich würde das folgendermaßen lösen:
CSS
* {
box-sizing: border-box;
}
html {
font-family: Sans-Serif;
font-size: 120%;
}
body {
max-width: 94%;
margin: 1rem auto;
}
figure {
padding: 0;
margin: 0;
}
img {
display: block;
max-width: 100%;
max-height: 100vh;
margin: 0 auto;
}
header {
border-bottom: 3px solid silver;
margin-bottom: 0.5rem;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
align-items: baseline;
}
header>* {
padding: 0.5rem;
margin: 0;
}
header span {
display: flex;
}
header a {
color: gray;
padding: 0 1rem;
}
header a:last-child {
padding: 0 0 0 1rem;
}
article.teaser>* {
min-width: 10rem;
padding: 0.5rem;
border: 1px solid silver;
border-radius: 0.4rem;
margin: 0.5rem;
flex: 1 1 1%;
}
article.teaser {
min-width: 20rem;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
}
@media only screen and (max-width: 1000px) {
article.teaser>* {
flex: 1 1 40%;
}
}
@media only screen and (max-width: 900px) {
header span {
width: 100%;
justify-content: space-between;
}
header a:first-child {
padding: 0 1rem 0 0;
}
}
@media only screen and (max-width: 700px) {
article.teaser>* {
flex: 1 1 60%;
}
}
HTML:
<body>
<header>
<h1>Terminkalender</h1>
<span>
<a href="#">Alle Termine</a>
<a href="#">Konzerte</a>
<a href="#">Partys</a>
<a href="#">Flohmärkte</a>
</span>
</header>
<article class="teaser">
<section>
<img src="http://lorempixel.com/500/350/transport" alt="Test Bild">
<h1>Autobahnwahn</h1>
<p>Seit zwei Jahren ist meine Arbeit in Düsseldorf. Meine Familie lebt dagegen in Hamburg. Und dazwischen ich, aber ganz cool. Vollbremskombination aus Ampel oder Einfädeln oder beides auf einmal. Geht nur mit Tricks. Eben noch kurz auf die A 52. Schon vielversprechend lebhaft. Hinter dem Breitscheider Kreuz geht es richtig los. Stau auf der A 3 bis Oberhausen.</p>
</section>
<section>
<img src="http://lorempixel.com/500/350/city" alt="Test Bild">
<h1>Hinter Oberhausen</h1>
<p>Danach entspannt es sich auch nur deshalb, weil enge Baustellen mit rüden Geschwindigkeitsbegrenzungen zum gleichmässigen Rollen zwingen. Es wird links überholt, es wird rechts überholt. Es wird gar nichts mehr, alles steht und macht lange Gesichter. Ich dagegen wechsle die Cassette. Es geht weiter. Vor und hinter mir hektische Spurenwechsel. So zieht sich das Stück A 2 bis zum Recklinghauser Kreuz. Der erhofften Entspannung folgt zuverlässig der Vollfrust.</p>
</section>
<section>
<img src="http://lorempixel.com/500/350/nature" alt="Test Bild">
<h1>Die A 43</h1>
<p>Die A 43 bis Münster ist genauso voll wie das Kamener Kreuz zur Rush-hour. Auf der A 1 ist dann endgültig Schluss mit lustig.</p>
</section>
</article>
</body>
Gruss
MrMurphy