Hallo miteinander!
Mich würde mal interessieren, ob und wenn ja wie es möglich ist, in CSS / JavaScript ein einzelnes flächiges (DIV) Element zu krümmen!
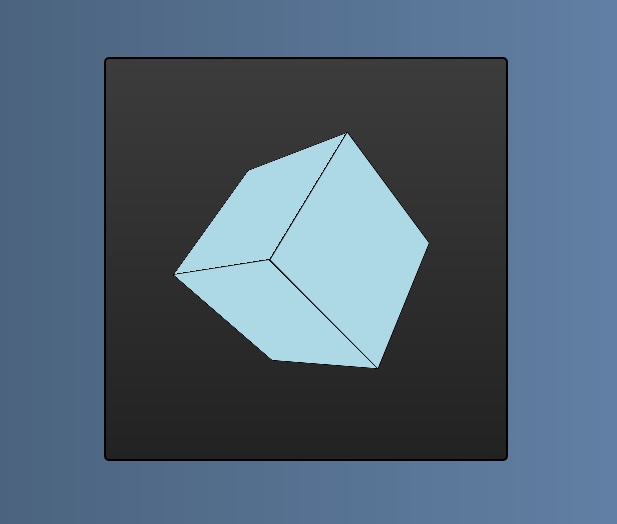
Recht einfach ist es ja, einen Würfel herzustellen, indem man die einzelnen Seiten innerhalb eines Elternelementes absolut positioniert und sie mit rotateX bzw. rotateY um einen fiktiven Mittelpunkt herum anordnet:

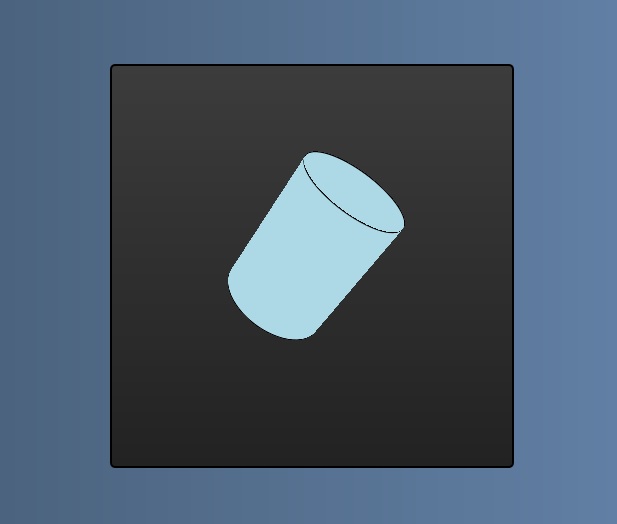
Auch kann man natürlich die Illusion einer gekrümmte Oberfläche herstellen, indem man nach dem gleichen Prinzip über eine for-Schleife gleich einen ganzen Haufen sehr schmaler Seitenelemente erstellt und diese in einem Radius um eine Mittelachse herum anordnet:

Aber erstens dürfte das bei komplexeren Animationen performancetechnisch nicht so optimal sein, und zweitens möchte man ja vielleicht auch eine Grafik als Textur über das "ganze" Element drüberlegen, so dass diese dann ebenfalls gekrümmt ist.
Hat jemand eine Idee, wie das zu bewerkstelligen wäre? Vor komplizierter Mathematik schrecke ich nicht zurück! ;)
Gruß,
Roadster.


