Hallo Jörg,
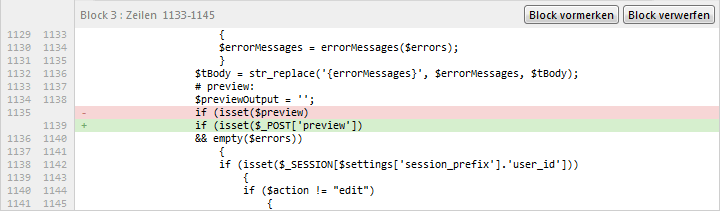
Ich hätte im Hinblick darauf, was Du machst, einfach den höchsten Preis vorbelegt oder aber die "In den Warenkorb-Taste" deaktiviert so lange kein Preis ausgewählt ist.
<button id="button_0" disabled>Klick</button>
und dann einfach bei einem Klick auf einen der zugehörigen Radio-Buttons:
document.getElementById('button_0').disabled=false;
OK, meine Radiobutton habe ich umgebaut, so ist es auch besser. Wäre es ohne großen Aufwand möglich den „Warenkorb Button“ komplett auszublenden und erst einzublenden, wenn ein Preis gewählt wurde? Derzeit sieht mein Code so aus:
<input type=\"radio\" name=\"preis\" id=\"".htmlspecialchars($record['p_code'])."-preis1\" value=\"$preis1\" onClick=\"document.getElementById('button_".htmlspecialchars($record['p_code'])."').disabled=false;\">
<label for=\"".htmlspecialchars($record['p_code'])."-preis1\">$preis1 €</label>
Und mein Button derzeit noch (Submit) sieht nun so aus
<input type=\"submit\" name=\"wk\" value=\"In den Warenkorb\" disabled id=\"button_".htmlspecialchars($record['p_code'])."\">
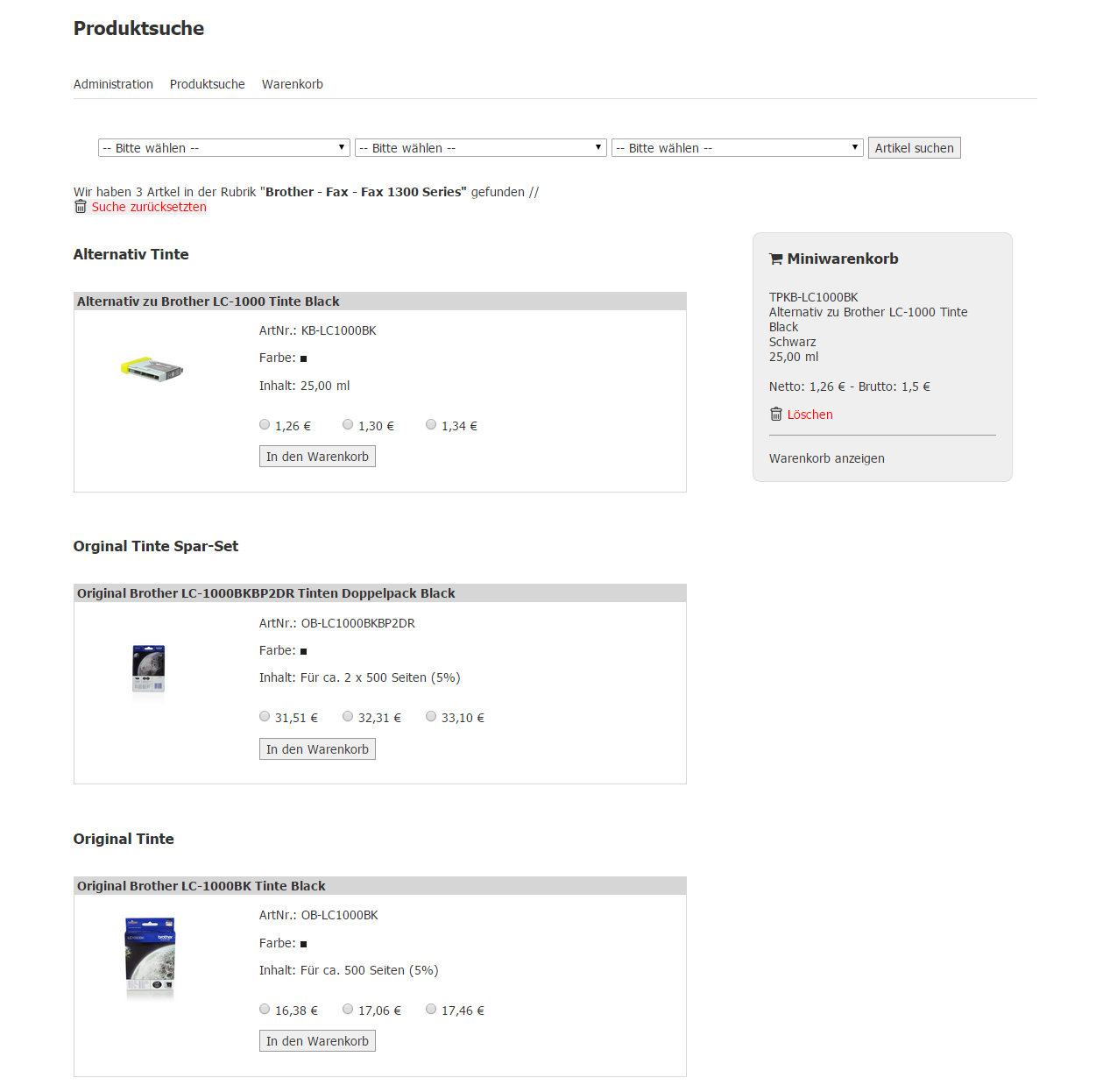
Dann ist mir noch aufgefallen, dass die Selektoren für Suche auf dem default stehen. Im Tagesgeschäft wirst Du wollen, dass da die vorher gewählten Einträge angezeigt werden. Das geht mit
<option value="foo" selected="selected">bar</option>
Das wollte ich ehrlich gesagt auch machen, hab mich damit heute Vormittag mehrere Stunden mit beschäftigt, war dann aber kurz davor den ganzen scheiß in die Tonne zu treten weil nichts mehr geklappt habt, daher habe ich es wieder rückgängig gemacht. Mein Aufbau sieht so aus:
Das erste Select Feld sieht so aus
<select name="hersteller" id="hersteller" required>
<option value="">-- Bitte wählen --</option>
<?php
$hersteller = hersteller($mysqli);
foreach($hersteller as $array){ ?>
<option value="<?php echo $array['h_id'];?>"><?php echo $array['h_titel'];?></option>
<?php } ?>
</select>
Das zweite dann so
<select name="serien" id="serien" required>
<option value="">-- Bitte wählen --</option>
</select>
Wird aber via jQuery gefüllt, das sieht so aus
$('#hersteller').change(function(){
$.post(
'inc/auslesen-serie.php',
{h_id:$('#hersteller').val()},
function(res){
$('#serien').html(res);
});
$('#geraete')
.find('option')
.remove()
.end()
.append('<option value="0">-- Bitte wählen --</option>')
.val('0');
});
$('#serien').change(function(){
$.post(
'inc/auslesen-geraete.php',
{s_id:$('#serien').val()},
function(res){
$('#geraete').html(res);
});
});
Die Include Dateien sehen so aus
auslesen_geraete.php
if (isset($_POST['s_id']) && $_POST['s_id'] != ""){
$neu = $_POST['s_id'];
?>
<option value="">-- Bitte wählen --</option>
<?php
$geraete = geraete($mysqli, $neu);
foreach($geraete as $array){ ?>
<option value="<?php echo $array['g_id'];?>"><?php echo $array['g_titel'];?></option>
<?php } ?>
<?php } ?>
Jetzt müsstes du auch mein Problem sehen oder? Ich habe die Selectfelder so aufgebaut, dass die Felder gefüllt werden, wenn man ein Hersteller / Serie gewählt hat, wenn ich die Felder nun vorbelegen möchte, klappt dieses leider nicht mehr und ich weiß leider nicht, wie ich das noch abändern könnte.
Die Funktionen dazu sehen so aus
function hersteller($mysqli) {
$stmt = $mysqli->prepare("SELECT h_id, h_titel, h_titelURL, h_status
FROM web_hersteller");
$stmt->execute();
$stmt->bind_result($h_id, $h_titel, $h_titelURL, $h_status);
$stmt->store_result();
if($stmt->num_rows() > 0) {
while ($stmt->fetch()){
$hersteller[] = array(
'h_id' => $h_id,
'h_titel' => $h_titel,
'h_titelURL' => $h_titelURL,
'h_status' => $h_status
);
}
return $hersteller;
}
}
Funktion für die Serien
function serien($mysqli, $id=false) {
$select = "SELECT s_id, s_hID, s_titel, s_titelUrl, s_status, h_titel
FROM web_serien
LEFT JOIN web_hersteller ON web_hersteller.h_id = web_serien.s_hID ";
if ($id) {
$stmt = $mysqli->prepare($select . "WHERE s_hID = ?" );
$stmt->bind_param("s", $id);
} else {
$stmt = $mysqli->prepare($select);
}
$stmt->execute();
$stmt->bind_result($s_id, $s_hID, $s_titel, $s_titelUrl, $s_status, $h_titel);
$stmt->store_result();
if($stmt->num_rows() > 0) {
while ($stmt->fetch()){
$serien[] = array(
's_id' => $s_id,
's_hID' => $s_hID,
's_titel' => $s_titel,
's_titelUrl' => $s_titelUrl,
's_status' => $s_status,
'h_titel' => $h_titel
);
}
return $serien;
}
}
Und hier meine Geräte
function geraete($mysqli, $id=false) {
$select = "SELECT g_id, g_hID, g_sID, g_titel, g_titelUrl, g_status, h_titel, h_titelURL, s_titel, s_titelUrl
FROM web_geraete
LEFT JOIN web_hersteller ON web_hersteller.h_id = web_geraete.g_hID
LEFT JOIN web_serien ON web_serien.s_id = web_geraete.g_sID ";
if ($id) {
$stmt = $mysqli->prepare($select . "WHERE g_sID = ?" );
$stmt->bind_param("s", $id);
} else {
$stmt = $mysqli->prepare($select);
}
$stmt->execute();
$stmt->bind_result($g_id, $g_hID, $g_sID, $g_titel, $g_titelUrl, $g_status, $h_titel, $h_titelURL, $s_titel, $s_titelUrl);
$stmt->store_result();
if($stmt->num_rows() > 0) {
while ($stmt->fetch()){
$geraete[] = array(
'g_id' => $g_id,
'g_hID' => $g_hID,
'g_sID' => $g_sID,
'g_titel' => $g_titel,
'g_titelUrl' => $g_titelUrl,
'g_status' => $g_status,
'h_titelURL' => $h_titelURL,
'h_titel' => $h_titel,
's_titel' => $s_titel,
's_titelUrl' => $s_titelUrl
);
}
return $geraete;
}
}
Hab einfach leicht den Überblick verloren, vielleicht kommt jetzt auch wieder von allen Seiten, das ist der größte scheiß was du machst, so darfst du das nicht machen usw. ich muss erstmal alles zum laufen bringen.
 Matthias Apsel
Matthias Apsel
 Gunnar Bittersmann
Gunnar Bittersmann
 Der Martin
Der Martin
Tabellenkalk
 TS
TS
 Der Martin
Der Martin
 Gunnar Bittersmann
Gunnar Bittersmann
 Der Martin
Der Martin
Tabellenkalk
 Der Martin
Der Martin
 TS
TS
 Gunnar Bittersmann
Gunnar Bittersmann
 Gunnar Bittersmann
Gunnar Bittersmann
 Gunnar Bittersmann
Gunnar Bittersmann
 Gunnar Bittersmann
Gunnar Bittersmann
 TS
TS








 Hallo und guten Morgen,
Hallo und guten Morgen,