title-Angabe im a-tag
Lothar
- html
- selfhtml-wiki
Hallo, was bedeutet die title-Angabe im a-tag? Laut selfhtml.wiki gilt folgendes: Das title-Element enthält den Seitentitel eines Dokuments.
Ist damit der Seitentitel des Ziel-Dokuments gemeint? Das Ziel muss aber doch kein Dokument sein? Gruß Lothar
@@Lothar
was bedeutet die title-Angabe im a-tag? Laut selfhtml.wiki gilt folgendes: Das title-Element enthält den Seitentitel eines Dokuments.
Laut Spec folgendes: “The title attribute represents advisory information for the element, such as would be appropriate for a tooltip. On a link, this could be the title or a description of the target resource…”
Bedenke, dass Tooltips oft überflüssig und nervig sind; oft auf Geräten ohne Maus & Hover auch gar nicht verfügbar.
Das Ziel muss aber doch kein Dokument sein?
Was sollte sonst das Ziel eines Hyperlinks sein?
LLAP 🖖
Hallo und guten Abend,
Kann ein Title-Element auch ein Title-Attribut haben?
Wenn NEIN, warum ist das sinnlos?
Wenn JA, warum doch nicht?
Grüße
TS
@@TS
Kann ein Title-Element auch ein Title-Attribut haben?
Oops, das war mir doch glatt entgangen! Sonst hätte ich doch Lothar auf Jens Meierts „Elemente, Tags und Attribute“ verwiesen. Und Matthias wird auf seine ASCII-Art verweisen.
Um deine rhetorische Frage dennoch zu beantworten: Klar. “Global attributes…may be specified on all HTML elements”
LLAP 🖖
Hallo und guten Abend,
Kann ein Title-Element auch ein Title-Attribut haben?
Um deine rhetorische Frage dennoch zu beantworten: Klar. “Global attributes…may be specified on all HTML elements”
Gerade nochmal ausprobiert: leider machen die Browser nichts damit :-O
Grüße
TS
@@TS
Gerade nochmal ausprobiert: leider machen die Browser nichts damit :-O
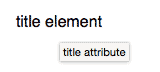
Was sollen sie den damit machen, wenn nicht als Tootlip anzeigen? Und das tun sie doch:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title title="title attribute">title element</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
html { font-family: sans-serif; padding: 1em }
head, head > title { display: block }
head > * { display: none }
</style>
</head>
<body/>
</html>
LLAP 🖖
Hallo und guten Abend,
Gerade nochmal ausprobiert: leider machen die Browser nichts damit :-O
Was sollen sie den damit machen, wenn nicht als Tootlip anzeigen? Und das tun sie doch:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <title title="title attribute">title element</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> <style> html { font-family: sans-serif; padding: 1em } head, head > title { display: block } head > * { display: none } </style> </head> <body/> </html>LLAP 🖖
Rahmenbedingungen?
Bei Tabbed Browsing, was ja scheinbar heite normal ist, konnte ich keine Berücksichtigung feststellen.
Grüße
TS
@@TS
Rahmenbedingungen?
Der Viewport gibt den Rahmen.
Bei Tabbed Browsing, was ja scheinbar heite normal ist, konnte ich keine Berücksichtigung feststellen.
Tabs fallen aus dem Rahmen.
LLAP 🖖
Hallo TS,
Gerade nochmal ausprobiert: leider machen die Browser nichts damit :-O
Wie sollten sie auch, der title steht im head und dort befinden sich, vereinfacht gesprochen, die Inhalte, die nicht im Browserfenster zu sehen sein sollen.
<style> head, head > title { display: block } </style>
Rahmenbedingungen?
Das normalerweise Unsichtbare sichtbar machen.
Bis demnächst
Matthias
Hallo und guten Abend,
was bedeutet die title-Angabe im a-tag?
Laut selfhtml.wiki gilt folgendes:
Das title-Element enthält den Seitentitel eines Dokuments.
Grüße
TS
Hallo TS,
- Es gibt ELEMENTE […]
anschaulich und zum ausprobieren http://selfhtml.apsel-mv.de/tag-element/tag-element-attribut.html
(Gunnar hats ja angedroht)
Bis demnächst
Matthias