Moin,
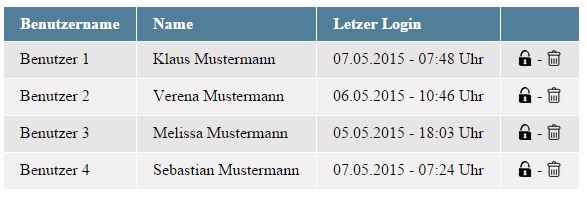
ich habe eine kleine Tabelle erstellt
<table>
<thead>
<tr>
<th>Benutzername</th>
<th>Name</th>
<th>Letzer Login</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>Benutzer 1</td>
<td>Klaus Mustermann</td>
<td>07.05.2015 - 07:48 Uhr</td>
<td><img src="padlock72.png" width="16" height="16" alt="Passwort ändern" title="Passwort ändern"> - <img src="delete84.png" width="16" height="16" alt="Mitarbeiter löschen" title="Mitarbeiter löschen"></td>
</tr>
<tr>
<td>Benutzer 2</td>
<td>Verena Mustermann</td>
<td>06.05.2015 - 10:46 Uhr</td>
<td><img src="padlock72.png" width="16" height="16" alt="Passwort ändern" title="Passwort ändern"> - <img src="delete84.png" width="16" height="16" alt="Mitarbeiter löschen" title="Mitarbeiter löschen"></td>
</tr>
<tr>
<td>Benutzer 3</td>
<td>Melissa Mustermann</td>
<td>05.05.2015 - 18:03 Uhr</td>
<td><img src="padlock72.png" width="16" height="16" alt="Passwort ändern" title="Passwort ändern"> - <img src="delete84.png" width="16" height="16" alt="Mitarbeiter löschen" title="Mitarbeiter löschen"></td>
</tr>
<tr>
<td>Benutzer 4</td>
<td>Sebastian Mustermann</td>
<td>07.05.2015 - 07:24 Uhr</td>
<td><img src="padlock72.png" width="16" height="16" alt="Passwort ändern" title="Passwort ändern"> - <img src="delete84.png" width="16" height="16" alt="Mitarbeiter löschen" title="Mitarbeiter löschen"></td>
</tr>
</tbody>
</table>
Das passende CSS
table {
border-collapse:separate;
border-spacing:1px;
}
thead { background-color:rgba(25, 85, 121, 0.75); color:#fff;}
tbody { background-color:#f2f1f1;}
th, td {
text-align:left;
vertical-align:top;
padding:0.5em 1em;
}
tbody tr:hover {background-color:red;}
tbody tr:nth-child(odd) { background-color:#e7e5e5;}
Warum wirkt sich tbody tr:hover nur auf jede zweite Zeile aus, Benutzer 1 & Benutzer 4 kann ich nicht Hovern, warum?