Hover - Tabelle
Jnnbo
- css
- html
0  Matthias Apsel
Matthias Apsel
0 Jnnbo
1  dedlfix
dedlfix
0 Jnnbo
Moin,
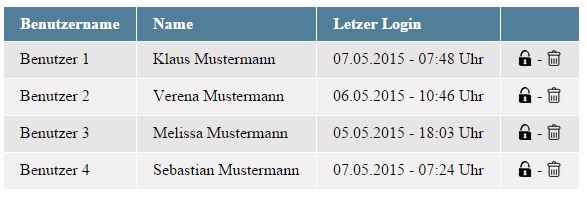
ich habe eine kleine Tabelle erstellt
<table>
<thead>
<tr>
<th>Benutzername</th>
<th>Name</th>
<th>Letzer Login</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>Benutzer 1</td>
<td>Klaus Mustermann</td>
<td>07.05.2015 - 07:48 Uhr</td>
<td><img src="padlock72.png" width="16" height="16" alt="Passwort ändern" title="Passwort ändern"> - <img src="delete84.png" width="16" height="16" alt="Mitarbeiter löschen" title="Mitarbeiter löschen"></td>
</tr>
<tr>
<td>Benutzer 2</td>
<td>Verena Mustermann</td>
<td>06.05.2015 - 10:46 Uhr</td>
<td><img src="padlock72.png" width="16" height="16" alt="Passwort ändern" title="Passwort ändern"> - <img src="delete84.png" width="16" height="16" alt="Mitarbeiter löschen" title="Mitarbeiter löschen"></td>
</tr>
<tr>
<td>Benutzer 3</td>
<td>Melissa Mustermann</td>
<td>05.05.2015 - 18:03 Uhr</td>
<td><img src="padlock72.png" width="16" height="16" alt="Passwort ändern" title="Passwort ändern"> - <img src="delete84.png" width="16" height="16" alt="Mitarbeiter löschen" title="Mitarbeiter löschen"></td>
</tr>
<tr>
<td>Benutzer 4</td>
<td>Sebastian Mustermann</td>
<td>07.05.2015 - 07:24 Uhr</td>
<td><img src="padlock72.png" width="16" height="16" alt="Passwort ändern" title="Passwort ändern"> - <img src="delete84.png" width="16" height="16" alt="Mitarbeiter löschen" title="Mitarbeiter löschen"></td>
</tr>
</tbody>
</table>
Das passende CSS
table {
border-collapse:separate;
border-spacing:1px;
}
thead { background-color:rgba(25, 85, 121, 0.75); color:#fff;}
tbody { background-color:#f2f1f1;}
th, td {
text-align:left;
vertical-align:top;
padding:0.5em 1em;
}
tbody tr:hover {background-color:red;}
tbody tr:nth-child(odd) { background-color:#e7e5e5;}
Warum wirkt sich tbody tr:hover nur auf jede zweite Zeile aus, Benutzer 1 & Benutzer 4 kann ich nicht Hovern, warum?

Hallo Jnnbo,
tbody tr:hover {background-color:red;} tbody tr:nth-child(odd) { background-color:#e7e5e5;}Warum wirkt sich tbody tr:hover nur auf jede zweite Zeile aus, Benutzer 1 & Benutzer 4 kann ich nicht Hovern, warum?
Die 2 Deklaration überschreibt die erste bei gleicher Spezifität. Siehe Wiki/Kaskade
Bis demnächst
Matthias
Hallo Matthias,
Die 2 Deklaration überschreibt die erste bei gleicher Spezifität. Siehe Wiki/Kaskade
dein Link lässt sich leider nicht aufrufen

Hallo Jnnbo,
Die 2 Deklaration überschreibt die erste bei gleicher Spezifität. Siehe Wiki/Kaskade
dein Link lässt sich leider nicht aufrufen
Nimm das s raus. Hab den Link im OP angepasst.
LG,
CK
Tach!
Warum wirkt sich tbody tr:hover nur auf jede zweite Zeile aus, Benutzer 1 & Benutzer 4 kann ich nicht Hovern, warum?
Rechtsklick auf eine der zweiten Zeile, Element untersuchen, gegebenenfalls die tr in der DOM-Ansicht anklicken. Jetzt nach rechts schauen, welche CSS-Regeln mehr Gewicht haben, sie stehen oben. Nun die Maus in die normale Ansicht bewegen und hovern. Welche Regel steht oben? Und wo steht die Hover-Regel?
dedlfix.
Hallo dedlfix,
Rechtsklick auf eine der zweiten Zeile, Element untersuchen, gegebenenfalls die tr in der DOM-Ansicht anklicken. Jetzt nach rechts schauen, welche CSS-Regeln mehr Gewicht haben, sie stehen oben. Nun die Maus in die normale Ansicht bewegen und hovern. Welche Regel steht oben? Und wo steht die Hover-Regel?
wie Matthias geschrieben hat, wurde diese Zeile:
tbody tr:hover {background-color:red;}
durch diese Zeile:
tbody tr:nth-child(odd) { background-color:#e7e5e5;}
überschrieben. Ich habe es jetzt gedreht und es funktioniert:
table {
border-collapse:separate;
border-spacing:1px;
}
thead { background-color:rgba(25, 85, 121, 0.75); color:#fff;}
tbody { background-color:#f2f1f1;}
th, td {
text-align:left;
vertical-align:top;
padding:0.5em 1em;
}
tbody tr:nth-child(odd) { background-color:#e7e5e5;}
tbody tr:hover {background-color:#999;}