On / Off Schalter
Jnnbo
- css
- html
Moin,
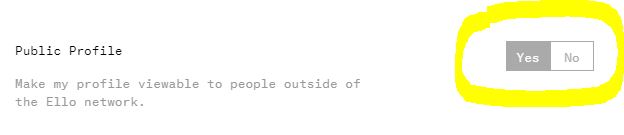
kennt ihr vielleicht ein Script mit dem ich solche On / Off Schalter umsetzten kann? Habe ich bei Ello.co gesehen. Steige aber durch den Quelltext irgendwie nicht durch.

Aloha ;)
kennt ihr vielleicht ein Script mit dem ich solche On / Off Schalter umsetzten kann? Habe ich bei Ello.co gesehen. Steige aber durch den Quelltext irgendwie nicht durch.
Ich hab vor längerer Zeit einen ganz interessanten Blog entdeckt: http://www.sanwebe.com/
Da werden mehrere interessante Codeschnipsel und Lösungen veröffentlicht, und das durch die ganze Bank der Webtechnologien hinweg.
Ganz konkret meine ich mich zu erinnern, sowas da auch schon gesehen zu haben. Ich such mal und mach noch nen Edit / schreib nochmal.
Edit:
Schaust du hier.
Auf der Seite gibts extrem viele Button-Vorschläge. Du suchst sowas wie:
Pure CSS3 Toggle Buttons oder CSS3 Switch oder CSS3 Switch oder Slidey Button oder wahrscheinlich am ehesten: CSS3 On/Off Switches.
Ich hoffe da ist was erhellendes dabei ;)
Grüße,
RIDER
Hallo Camping_RIDER,
Ich hab vor längerer Zeit einen ganz interessanten Blog entdeckt: http://www.sanwebe.com/ Ganz konkret meine ich mich zu erinnern, sowas da auch schon gesehen zu haben. Ich such mal und mach noch nen Edit / schreib nochmal. Schaust du hier.
vielen lieben Dank für deine Links, hab mich für diesen http://codepen.io/margarida/pen/FJeoE entschieden :)
kennt ihr vielleicht ein Script mit dem ich solche On / Off Schalter umsetzten kann? Habe ich bei Ello.co gesehen. Steige aber durch den Quelltext irgendwie nicht durch.
Jedes halbwegs brauchbare UI-Framework hat solche Schalter jQuery Mobile http://demos.jquerymobile.com/1.4.5/slider-flipswitch/ Kendo UI http://demos.telerik.com/kendo-ui/switch/index
Kommt halt drauf an wofür du den brauchst, wenn du nur diesen einen Schalter brauchst ist das ein Overkill, da ist es g'scheiter den schnell per Hand zu stricken.
Aber wenn sonst auch noch Dinge dabei sind, die du brauchst, ist ein UI-Framework ggf. nicht verkehrt.
Hallo suit,
Jedes halbwegs brauchbare UI-Framework hat solche Schalter jQuery Mobile http://demos.jquerymobile.com/1.4.5/slider-flipswitch/
jQuery Mobile möchte ich jetzt nicht zusätzlich noch einbinden. Meine Seite liegt auch nicht online und wird nicht über ein Handy aufgerufen. Das ist eine kleine interne Datenbank.
Kommt halt drauf an wofür du den brauchst, wenn du nur diesen einen Schalter brauchst ist das ein Overkill, da ist es g'scheiter den schnell per Hand zu stricken.
Ich möchte so ein "Schalter" gerne für diese Option haben (siehe Bild), dass es einfach bisschen schicker aussieht. Außer mir und meiner Freundin und Nachbarin die mir immer mal wieder bisschen helfen sieht das keiner.